本案例实现了微信读书首页的左右滑动切换卡片、点选按钮切换卡片、载入新卡片的动效、判断使用者是否已浏览完推荐的新卡片等互动效果。

一、效果展示
体验地址:https://1qp369.axshare.com互动说明:鼠标拖动主面板代表滑动。二、准备素材
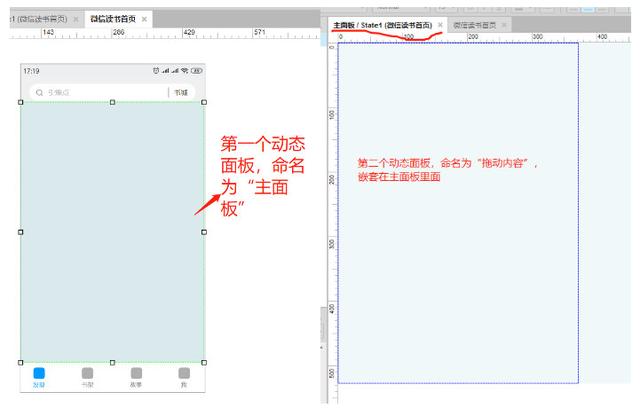
(1)拖入一个宽为375、高为667的矩形充当手机屏幕,根据微信读书首页的样式调整该矩形的填充颜色。通过矩形、文字、图示等元件制作页面的搜寻框及底部tab(这两部分不是本案例的必要内容,此处仅是为了页面的完整性及美观)。 (2)拖入第一个动态页面,宽度373、高度528,命名为主面板;在主面板的state1拖入第二个动态面板,命名为拖动内容,高度528、宽度2986。
(2)拖入第一个动态页面,宽度373、高度528,命名为主面板;在主面板的state1拖入第二个动态面板,命名为拖动内容,高度528、宽度2986。
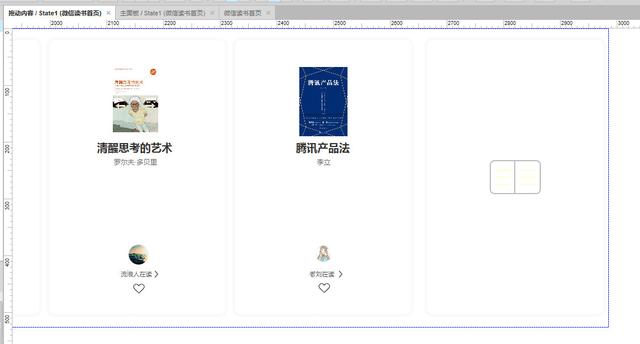
 (3)制作卡片:在拖动内容的state1里面拖入九个宽为320、长为492的矩形,并调整该矩形的的边框粗度及颜色。在前八个矩形中新增书籍的封面、书名、作者名称、微信好友头像、昵称及点赞小图示即可完成完整的书籍卡片;在第九个矩形中新增两个小矩形及六条已隐藏的横线充当书本页面的样式,这六条横线从上到下、从左到右分别命名为“1、2、3、4、5、6”,至此完成了载入卡片。分别把这九张卡片命名为“一、二、三、四、五、六、七、八、九”。
(3)制作卡片:在拖动内容的state1里面拖入九个宽为320、长为492的矩形,并调整该矩形的的边框粗度及颜色。在前八个矩形中新增书籍的封面、书名、作者名称、微信好友头像、昵称及点赞小图示即可完成完整的书籍卡片;在第九个矩形中新增两个小矩形及六条已隐藏的横线充当书本页面的样式,这六条横线从上到下、从左到右分别命名为“1、2、3、4、5、6”,至此完成了载入卡片。分别把这九张卡片命名为“一、二、三、四、五、六、七、八、九”。
调整好卡片之间的距离,并记录当页面显示某个卡片时,拖动内容动态面板的x轴座标,本案例中当第一张至第九张卡片显示在页面中时,拖动内容动态面板的x辆座标分别“0,-330,-657,-987,-1312,-1640,-1968,-2295,-2616”。
 (4)箭头素材:根据微信读书APP,当用户进入进入首页时,显示的箭头带有数字(代表还几个新的卡片),当左滑切换到下个卡片时,箭头的数字减1;如果使用者已切换完新的卡片,右滑回到之前带有数字的卡片时,箭头将不再显示数字。
(4)箭头素材:根据微信读书APP,当用户进入进入首页时,显示的箭头带有数字(代表还几个新的卡片),当左滑切换到下个卡片时,箭头的数字减1;如果使用者已切换完新的卡片,右滑回到之前带有数字的卡片时,箭头将不再显示数字。
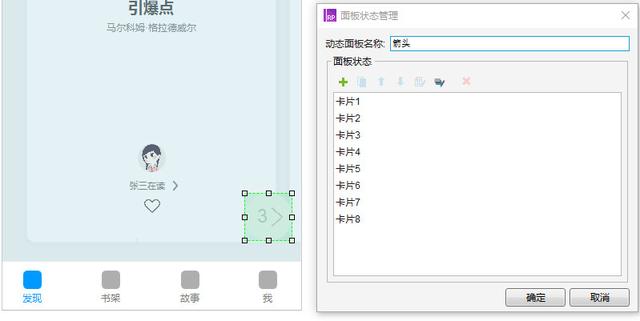
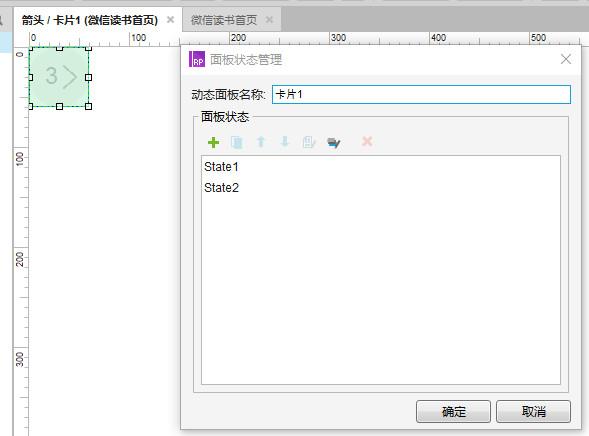
因此,在首页上新增一个命名为“箭头”的动态面板,并给该面板新增九个分别命名为“卡片1、卡片2、卡片3、卡片4、卡片5、卡片6、卡片7、卡片8”的状态,这九个状态分别对应九张卡片。
在此案例中把前三张卡片定义为新卡片,因此在“箭头”动态面板中的“卡片1”、“卡片2”、“卡片3”状态中都新增一个内嵌动态面板,内嵌动态面板有两个状态分别代表有数字箭头和没数字箭头。

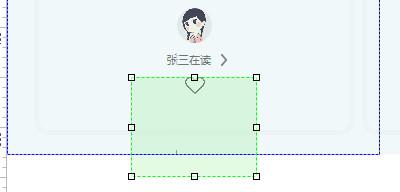
 (5)在主面板state1里新增热区,位置如下图所示,目的是为了知道当前页面显示哪个卡片。
(5)在主面板state1里新增热区,位置如下图所示,目的是为了知道当前页面显示哪个卡片。
 至此,所有的素材已准备完成,下面开始做互动事件。
至此,所有的素材已准备完成,下面开始做互动事件。
二、左右滑动切换卡片
实现的互动:左右滑动页面时切换下一张卡片、滑动过程中卡片随之移动。实现的思路:主面板拖动开始时,判断哪个卡片正处于页面中间,从而知道向左或向右拖动结束时该切换为哪张卡片。
实现过程:
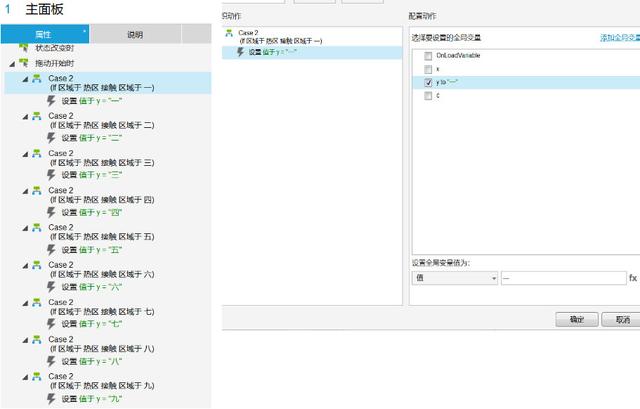
(1)给主面板的拖动开始时设定事件,通过判断哪张卡片正与热区接触,从而判断目前哪张卡片正处于页面中间,并通过全域性变数记录该卡片。
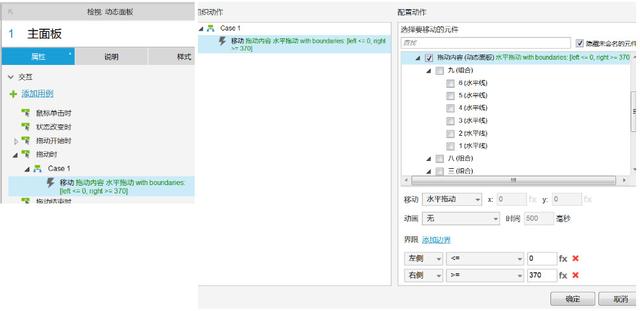
 (2)当主面板拖动时,设定拖动内容相应移动,并设定好左右边界。
(2)当主面板拖动时,设定拖动内容相应移动,并设定好左右边界。
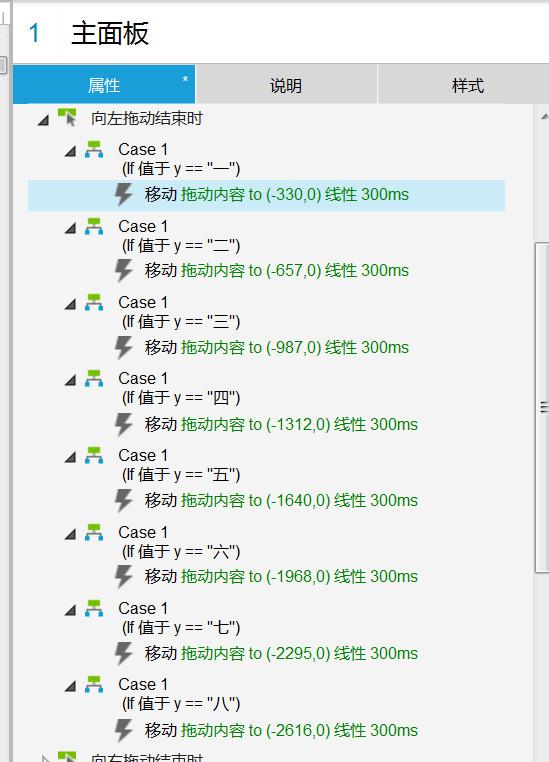
 (3)主面板向左拖动结束时,判断全域性变数y的值是多少,从而知道拖动开始时哪张卡片正处于页面中间,从而切换为下一张卡片。向右拖动结束的事件亦然,不同是切换为上一张卡片。例如:当向左拖动结束时,y=一,则证明拖动开始时第一张卡片处于页面中间,则该切换为第二张卡片。
(3)主面板向左拖动结束时,判断全域性变数y的值是多少,从而知道拖动开始时哪张卡片正处于页面中间,从而切换为下一张卡片。向右拖动结束的事件亦然,不同是切换为上一张卡片。例如:当向左拖动结束时,y=一,则证明拖动开始时第一张卡片处于页面中间,则该切换为第二张卡片。

三、载入卡片动效
实现的互动:当最后一张卡片(载入卡片)处于页面中间时,卡片中的六条横线以不同的速度向右滑动,载入完成后将跳转到新页面。思路:当最后一张卡片处于页面中间时,以不同的时长向右滑动显示这六条横线,显示完横线后将跳转到四张卡片。
实现过程:
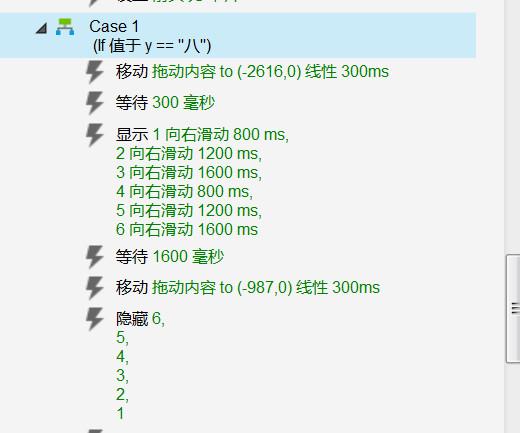
因为只能是向左拖动时才能切换最后一张卡片(点选箭头也可以,下面再实现),所以在主面板向左拖动的如果y值=八时设定载入互动。
 等待300毫秒是为等卡片已切换为第九张卡片时才开始执行载入动效;等待1600毫秒是为让载入动效完成了再跳转到新的卡片,最后隐藏掉横线是为了下一次载入动效。
等待300毫秒是为等卡片已切换为第九张卡片时才开始执行载入动效;等待1600毫秒是为让载入动效完成了再跳转到新的卡片,最后隐藏掉横线是为了下一次载入动效。
四、箭头互动
实现的互动:点选每张卡片对应的箭头时切换为下一张卡片;切换卡片的同时切换对应的箭头;点选第八张卡片对应的箭头时产生载入的互动;判断使用者是否已浏览完推荐的新卡片。思路:上述的前三种互动实现很简单,关键是判断使用者是否已浏览完所推荐的新卡片,从而判断当页面显示第一、二、三张卡片时的箭头是否显示数字。为此,新增全域性变数c,当页面显示为第四张卡片时则证明使用者已浏览完新卡片,从而设定c=1。
实现过程:
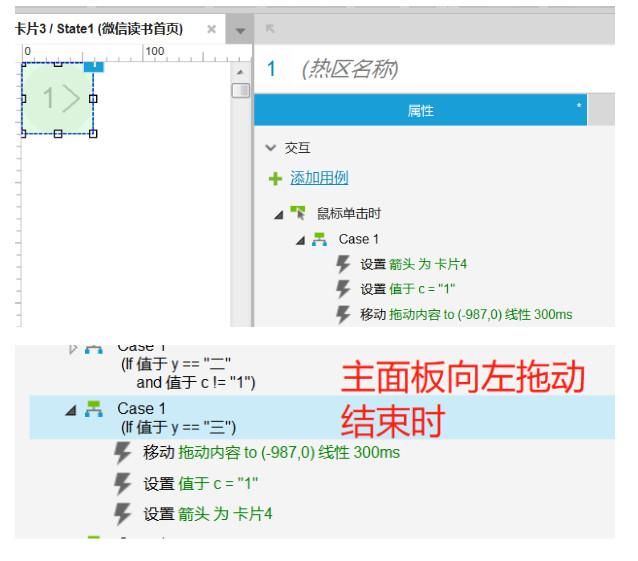
(1)判断使用者是否已浏览完新卡片:有两种情况会切换为卡片四,向左拖动和点选箭头动态面板的卡片3状态中的带有数字的箭头元件。为此,分别对这两种情况设定如下事件。
 (2)切换卡片同时切换对应的箭头:通过(1)已知使用者是否已浏览为新的卡片。所以当页面处于第1、2张卡片向左拖动结束时需分情况处理;当页面处于第2、3、4张卡片向右拖动结束时也需分情况处理。
(2)切换卡片同时切换对应的箭头:通过(1)已知使用者是否已浏览为新的卡片。所以当页面处于第1、2张卡片向左拖动结束时需分情况处理;当页面处于第2、3、4张卡片向右拖动结束时也需分情况处理。
 其他情况的向左向右拖动结束则只需把箭头动态面板切换为对应的状态即可;点选不同状态的箭头动态面板时只需要切换为下一状态即可把卡片与箭头对应上来(点选卡片1、2的无数字状态时切换为下一状态的无数字状态;有数字的切换为下一状态的有数字状态);点选箭头动态面板的卡片8状态时设定卡片载入互动。
其他情况的向左向右拖动结束则只需把箭头动态面板切换为对应的状态即可;点选不同状态的箭头动态面板时只需要切换为下一状态即可把卡片与箭头对应上来(点选卡片1、2的无数字状态时切换为下一状态的无数字状态;有数字的切换为下一状态的有数字状态);点选箭头动态面板的卡片8状态时设定卡片载入互动。
至此,已完成此案例的全部互动。
作者:稻草人,产品经理。
本文由 @稻草人 原创释出于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议



































