
作者 | Phodal
责编 | 伍杏玲
【CSDN 编者按】只听过“微服务”,“微前端”又是什么硬核技术?它正是借鉴微服务的概念来应用在前端上,将一个巨大的前端工程拆分成一个的小工程,这些小工程具备独立的开发和执行能力,而整个系统就由这些小工程协同合作。
这个理念很好,可在实际开发中,又该如何落地?如何拆分呢?涉及何种技术?在本文中,作者将从浅入深,逐步为大家讲解。
随着 Martin Fowler 部落格上,那篇 Cam Jackson 写的微前端的文章释出,到处都在讨论 Microfrontend。作为一个微前端 “专家”,我也分享一下:如何去落地微前端。
微前端是一种类似于微服务的架构,它将微服务的理念应用于浏览器端,即将单页面前端应用由单一的单体应用转变为多个小型前端应用聚合为一的应用。各个前端应用还可以独立开发、独立部署。同时,它们也可以在共享元件的同时进行并行开发——这些元件可以通过 NPM 或者 Git Tag、Git Submodule 来管理。
为什么需要微前端?
微前端不是银弹,它和微服务一样会带来大量的挑战。

为此,微前端带来这么一系列的好处:
毕竟没有银弹。
如何设计微前端架构?
就当前而言,要设计出一个微前端应用不是一件容易的事——还没有最佳实践。在不同的落地案例里,使用的都是不同的方案。出现这种情况的主要原因是,每个专案所面临的情况、所使用的技术都不尽相同。为此,我们需要了解一些基础的微前端模式。
架构模式
微前端应用间的关系来看,分为两种:基座模式(管理式)、自组织式。分别也对应了两者不同的架构模式:

而不论种方式,都需要提供一个查询应用的机制,在微前端中称为服务的登入档模式。和微服务架构相似,不论是哪种微前端方式,也都需要有一个应用登入档的服务,它可以是一个固定值的配置档案,如 JSON 档案,又或者是一个可动态更新的配置,又或者是一种动态的服务。它主要做这么一些内容:

应用在部署的时候,便可以在登入档服务中注册。如果是基于登入档来管理应用,那么使用基座模式来开发比较方便。
设计理念
在笔者实践微前端的过程中,发现了以下几点是我们在设计的过程中,需要关注的内容:
前端微架构与后端微架构的最大不同之处,也在于此——生命周期。微前端应用作为一个客户端应用,每个应用都拥有自己的生命周期:
这部分的内容事实上,也就是微前端的一个难点所在,如何以合适的方式来载入应用——毕竟每个前端框架都各自不同,其所需要的载入方式也是不同的。当我们决定支援多个框架的时候,便需要在这一部分进入更细致的研究。
如何拆分?
技术方式
从技术实践上,微前端架构可以采用以下的几种方式进行:
实施的方式虽然多,但是都是依据场景而采用的。有些场景下,可能没有合适的方式;有些场景下,则可以同时使用多种方案。
路由分发式
路由分发式微前端,即通过路由将不同的业务分发到不同的、独立前端应用上。其通常可以通过 HTTP 服务器的反向代理来实现,又或者是应用框架自带的路由来解决。如下图所示:

路由分发式
就当前而言,路由分发式的架构应该是采用最多、最容易的 “微前端” 方案。
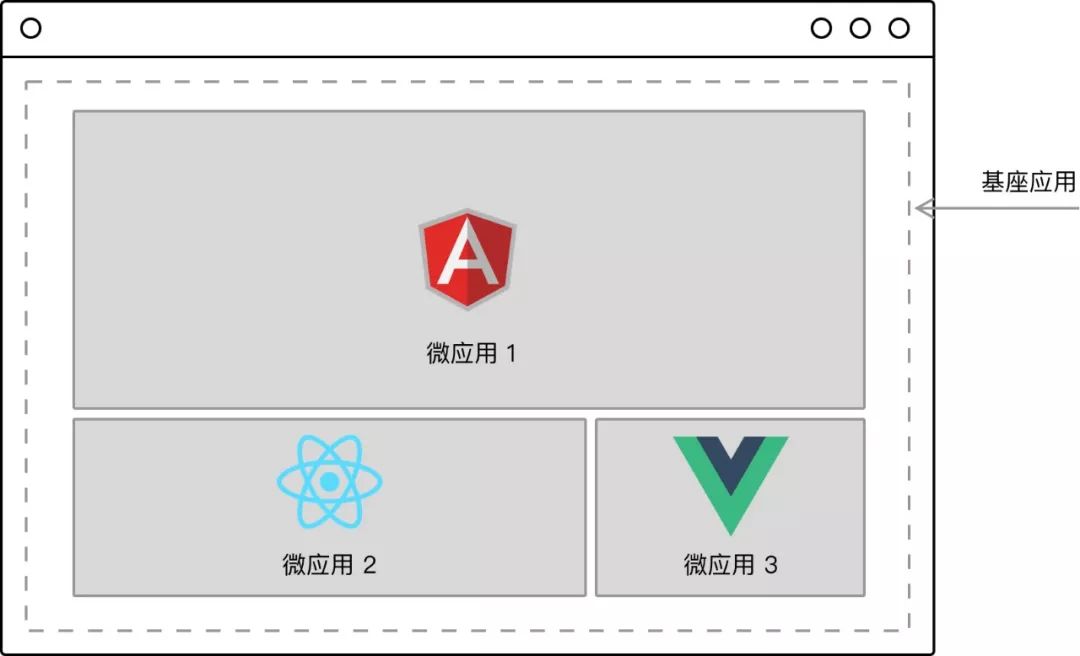
前端微服务化
前端微服务化,是微服务架构在前端的实施,每个前端应用都是完全独立(技术栈、开发、部署、构建独立)、自主执行的,最后通过模组化的方式组合出完整的前端应用。其架构如下图所示:

前端微服务化
采用这种方式意味着,一个页面上同时存在二个及以上的前端应用在执行。而路由分发式方案,则是一个页面只有唯一一个应用。
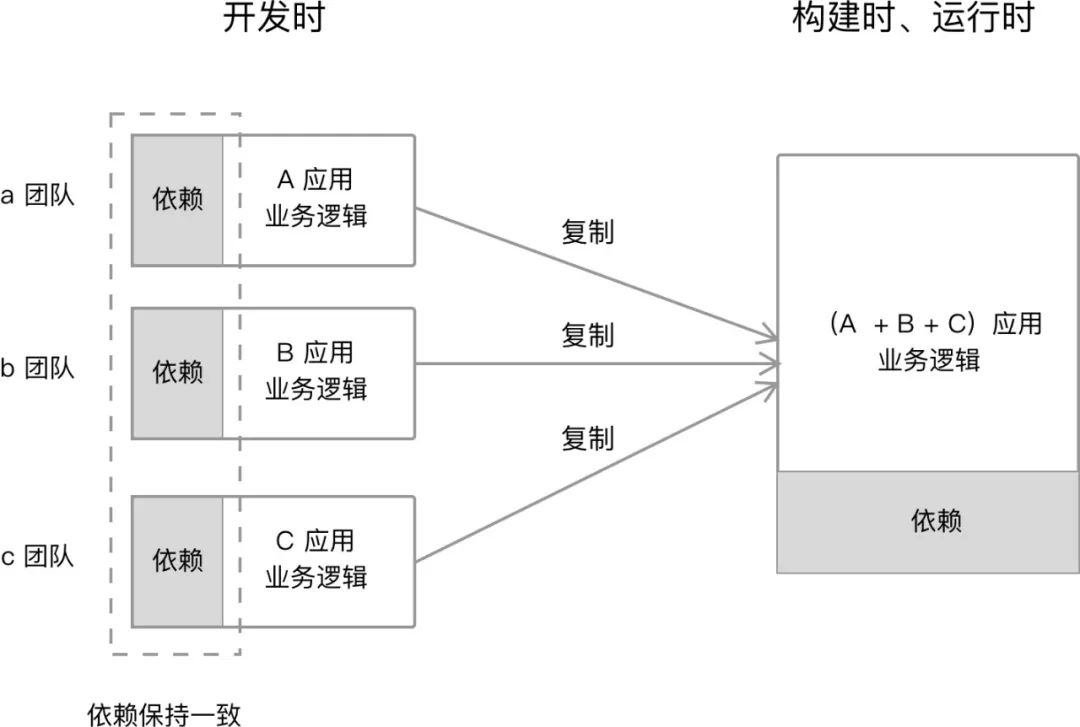
组合式整合:微应用化
微应用化,即在开发时,应用都是以单一、微小应用的形式存在,而在执行时,则通过构建系统合并这些应用,组合成一个新的应用。其架构如下图所示:

微应用化
微应用化更多的是以软件工程的方式,来完成前端应用的开发,因此又可以称之为组合式整合。对于一个大型的前端应用来说,采用的架构方式,往往会是通过业务作为主目录,而后在业务目录中放置相关的元件,同时拥有一些通用的共享模板。
微件化
微件(widget),指的是一段可以直接嵌入在应用上执行的程式码,它由开发人员预先编译好,在载入时不需要再做任何修改或者编译。而微前端下的微件化则指的是,每个业务团队编写自己的业务程式码,并将编译好的程式码部署(上传或者放置)到指定的服务器上,在执行时,我们只需要载入相应的业务模组即可。对应的,在更新程式码的时候,我们只需要更新对应的模组即可。下图便是微件化的架构示意图:

微件化
在非单面应用时代,要实现微件化方案,是一件特别容易的事。从远端载入来对应的 Java 程式码,在浏览器上执行,生成对应的元件嵌入到页面的相应部分。对于业务元件也是类似的,提前编写好我们的业务元件,当需要对应的元件时再响应、执行。
前端容器化前端容器:iframe
iframe 作为一个非常 “古老” 的,人人都觉得普通的技术,却一直很管用。它能有效地将另一个网页/单页面应用嵌入到当前页面中,两个页面间的 CSS 和 Java 是相互隔离的——除去 iframe 父子通讯部分的程式码,它们之间的程式码是完全不相互干扰的。iframe 便相当于是建立了一个全新的独立的宿主环境,类似于沙箱隔离,它意味着前端应用之间可以相互独立执行。
结合 Web Components 构建
Web Components 是一套不同的技术,允许开发者建立可重用的定制元素(它们的功能封装在程式码之外),并且在 Web 应用中使用它们。

WC 容器化
目前困扰 Web Components 技术推广的主要因素,在于浏览器的支援程度。在 Chrome 和 Opera 浏览器上,对于 Web Components 支援良好,而对于 Safari、IE、Firefox 浏览器的支援程度,并没有那么理想。
与微服务类似,要划分不同的前端边界,不是一件容易的事。就当前而言,以下几种方式是常见的划分微前端的方式:

每个专案都有自己特殊的背景,切分微前端的方式便不一样。即使专案的型别相似,也存在一些细微的差异。
如果微前端对于你们来说困境重重,还有一些不错的架构模式可以采用。
应用微化架构
应用微化架构,是一种开发时整体,构建时拆分,执行时分离的前端架构模式。即应用微化架构从一份程式码中,构建出适用于不同环境的多套目的码。实现上它是一种:
由于它与微应用化的相似性,我们将它与微应用化做一个对比。它与微应用化不同的是,应用微化是在构建时对应用进行拆分,而非在本地模式下对应用拆分。相似的是,它也是基于构建系统的应用拆分方式。

它不仅仅是一个适合于前端的架构模式,也是一适用于后端的架构模式。
Clean Architecture 是由 Robert C. Martin 在 2012 年提出的架构模式。它具有这么一些特点:框架无关性、可被测试、UI 无关性、数据库无关性、外部机构(agency)无关性。
对于前端架构来说,Clean Architecure 实际上是:Clean Architecture + MVP + 元件化。如下图所示:
考虑到应用的规模,这里以 Angular + Type 作为示例:

Clean Frontend
这种架构模式特别适合于:组织内即写前端又同后端的团队。它易于对映前后端 API,且可以使用 UseCase 作为防腐层。
没有银弹。不得不提及的是,对于小规模的团队来说,它带来的弊端可能会远远大于好处——带来大量冗余的程式码。尽管通过 Angular Schematics 可以通过引数来生成程式码,但是这种分层架构地于简单的应用来说,还是过于复杂、难以上手。对于不写测试的专案来说 ,usecase 也不能带来它们所承诺的好处。
结论
节选自《前端架构:从入门到微前端》
作者简介:黄峰达(Phodal),ThoughtWorks Senior Consultant,CSDN 部落格专家。长期活跃于 GitHub、CSDN,专注于物联网和前端领域。出版著作《自己动手设计物联网》,以及《Growth:全栈增长工程师指南》等六本电子书,并译有《物联网实战指南》。
本文系作者投稿,版权归作者所有。



































