介绍
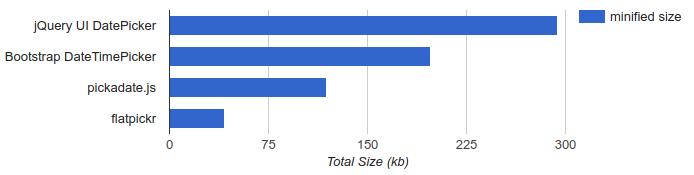
flatpickr是轻量级的、功能强大的没有依赖项的javascript日期选择器,几乎每个大型SPA或专案都涉及日期和时间输入。浏览器的本机实现是不一致的,在功能上也是有限的。大多数其他库都要求引入大量的依赖项,如jQuery、Bootstrap和tag.js。而flatpickr是一个零依赖、轻量级但功能强大的日期选择器!
Github和文件
github:https://github.com/flatpickr/flatpickr
文件:
https://flatpickr.js.org/examples/
特性
没有依赖(没有臃肿的包)简单,优雅UI日期+时间输入范围选择能够选择多个日期可以用作时间选择器以人性化格式显示日期使用任意逻辑轻松禁用特定日期、日期范围或任何日期周数50种语言8个丰富多彩的主题众多外挂可用于React、Angular、Vue、Ember等更多的库
官方示例
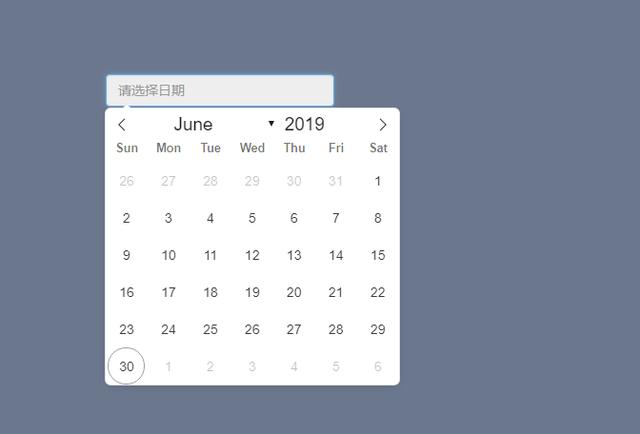
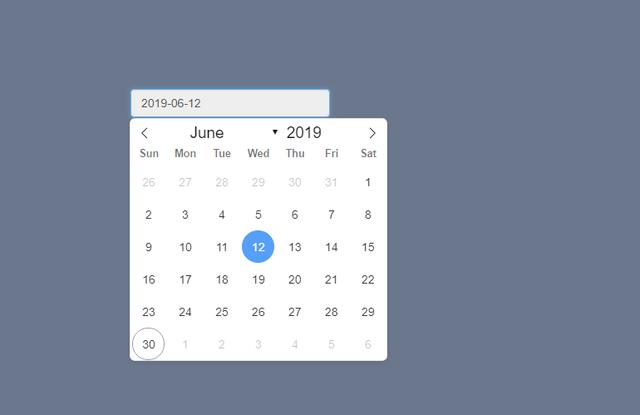
官方文件中提供了非常丰富的例项基本的用法,不用配置
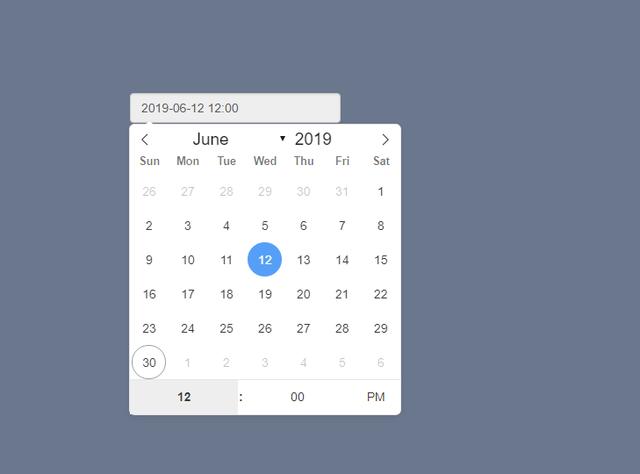
时间{
enableTime: true,
dateFormat: "Y-m-d H:i",
}

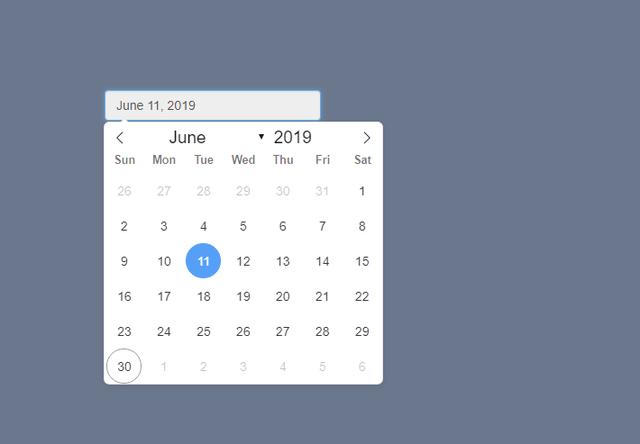
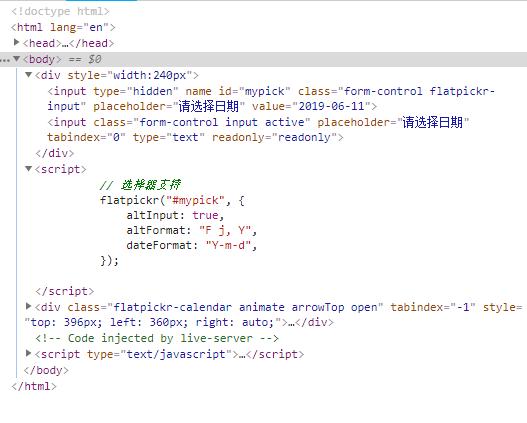
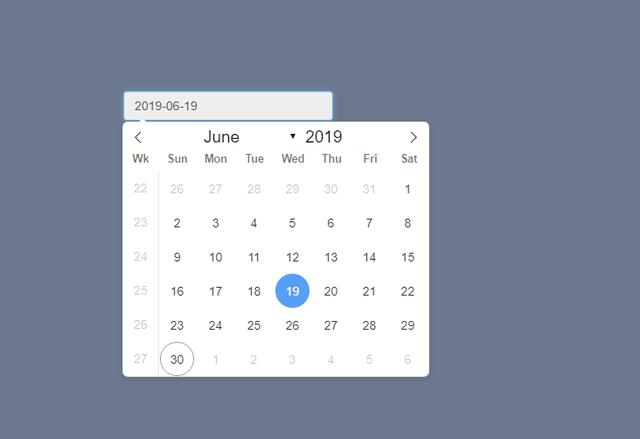
人性化的显示altInput隐藏原始输入并建立一个新输入。在日期选择时,原始输入将包含一个Y-m-d.字串,而altInput将以更清晰、可自定义的格式显示日期。
{
altInput: true,
altFormat: "F j, Y",
dateFormat: "Y-m-d",
}


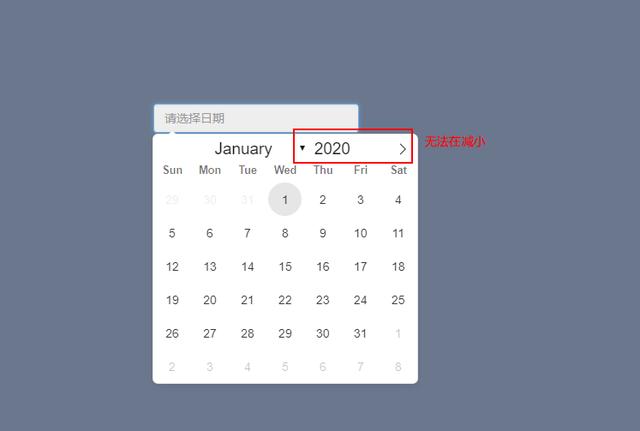
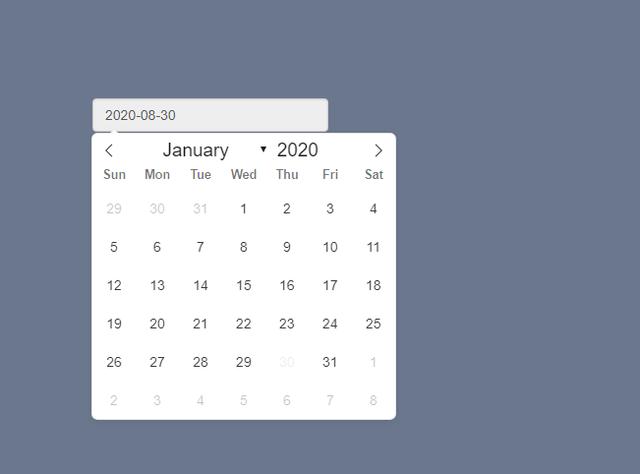
选择控制1、defaultDate(预设值)2、minDate(可选最小值)3、maxDate(可选最大值)4、enable/disable(可以选择或者不能选择的日期阵列)如:
{
minDate: "2020-01"
}

{
disable: ["2025-01-30", "2025-02-21", "2025-03-08", new Date(2025, 4, 9) ],
dateFormat: "Y-m-d",
}

{
dateFormat: "Y-m-d",
disable: [
{
from: "2025-04-01",
to: "2025-05-01"
},
{
from: "2025-09-01",
to: "2025-12-01"
}
]
}//限制选择的日期范围
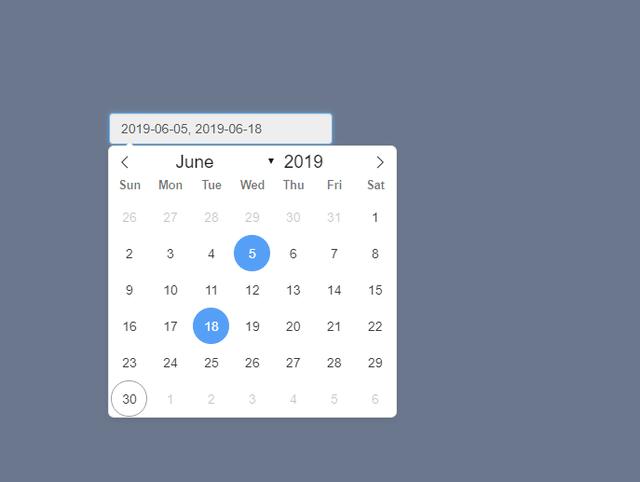
选择多个日期{
mode: "multiple",
dateFormat: "Y-m-d"
}

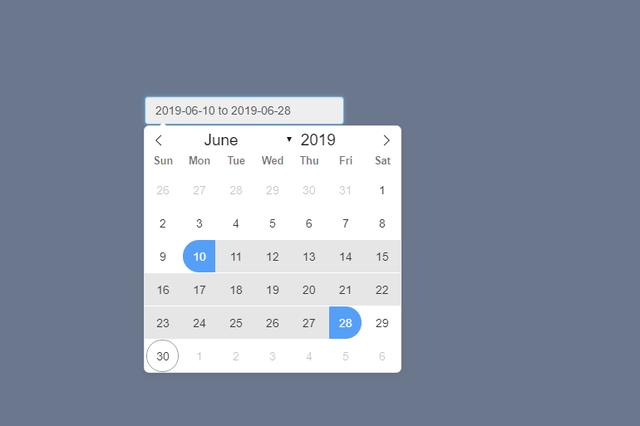
日期范围选择{
mode: "range"
}

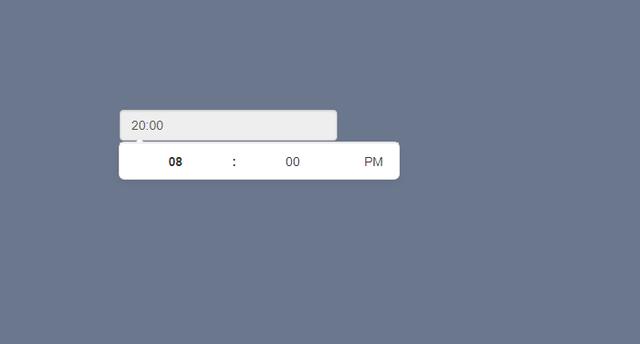
时间选择器{
enableTime: true,
noCalendar: true,
dateFormat: "H:i",
}

内联显示{
inline: true
}

显示周{
weekNumbers: true,
/*
可以通过重写getWeek自定义显示周
*/
// getWeek: function (dateObj) {
// // ...
// }
});

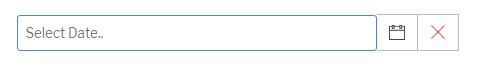
外部控制
{
wrap: true
}

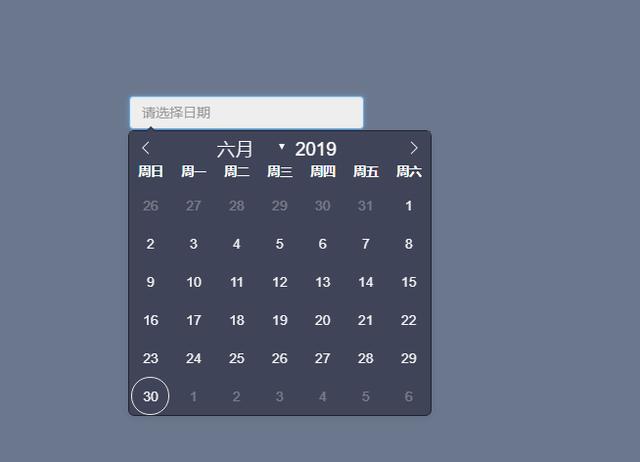
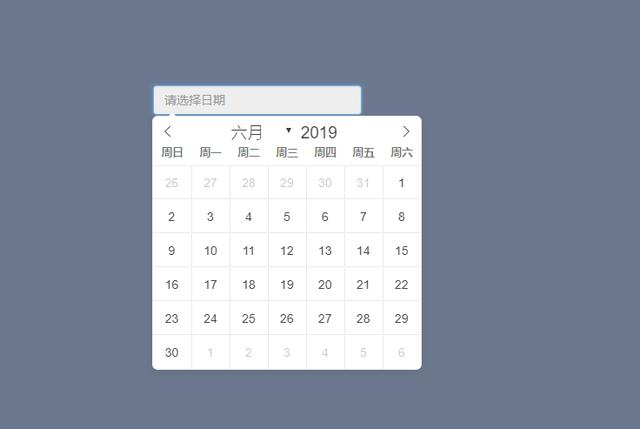
本土化
flatpickr("#mypick", {
"locale": "zh"
});

主题
引入方法:黑色主题
蓝色

绿色

红色

橙色

airbnb

confetti

其它
移动端支援什么时候flatpickr检测到移动浏览器,它会将日期输入转换为本机日期/时间/日期时间输入,不需要额外的配置。但是,本机日期时间选择仅限于以下功能:1、预装日期/时间/日期时间2、minDate3、maxDate相容性在IE10+,Safari 6+,Firefox和Chrome中开箱即用,如果在IE9



































