作者:simon_woo
来源:https://segmentfault.com/a/1190000006879700
问题:在浏览器中输入URL到整个页面显示在使用者面前时这个过程中到底发生了什么。仔细思考这个问题,发现确实很深,这个过程涉及到的东西很多。
总体来说分为以下几个过程:
DNS解析TCP连线传送HTTP请求服务器处理请求并返回HTTP报文浏览器解析渲染页面连线结束具体过程
1、DNS解析
DNS解析的过程就是寻找哪台机器上有你需要资源的过程。当你在浏览器中输入一个地址时,例如www.baidu.com,其实不是百度网站真正意义上的地址。互联网上每一台计算机的唯一标识是它的IP地址,但是IP地址并不方便记忆。使用者更喜欢用方便记忆的网址去寻找互联网上的其它计算机,也就是上面提到的百度的网址。所以互联网设计者需要在使用者的方便性与可用性方面做一个权衡,这个权衡就是一个网址到IP地址的转换,这个过程就是DNS解析。它实际上充当了一个翻译的角色,实现了网址到IP地址的转换。网址到IP地址转换的过程是如何进行的?
解析过程
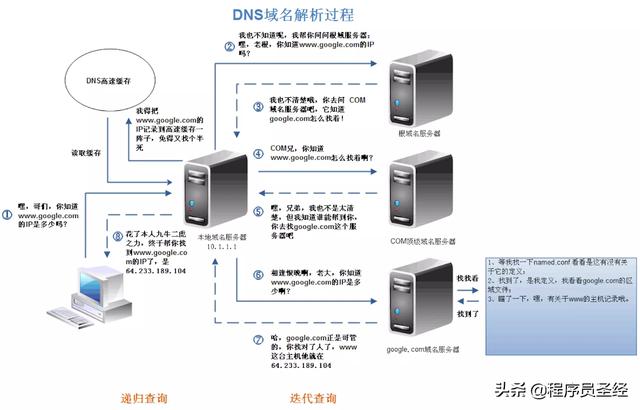
DNS解析是一个递回查询的过程。

上述图片是查询www.google.com的IP地址过程。首先在本地域名服务器中查询IP地址,如果没有找到的情况下,本地域名服务器会向根域名服务器传送一个请求,如果根域名服务器也不存在该域名时,本地域名会向com顶级域名服务器传送一个请求,依次类推下去。直到最后本地域名服务器得到google的IP地址并把它快取到本地,供下次查询使用。从上述过程中,可以看出网址的解析是一个从右向左的过程: com -> google.com -> www.google.com。但是你是否发现少了点什么,根域名服务器的解析过程呢?事实上,真正的网址是www.google.com.,并不是我多打了一个.,这个.对应的就是根域名服务器,预设情况下所有的网址的最后一位都是.,既然是预设情况下,为了方便使用者,通常都会省略,浏览器在请求DNS的时候会自动加上,所有网址真正的解析过程为: . -> .com -> google.com. -> www.google.com.。
2、DNS优化
了解了DNS的过程,可以为我们带来哪些?上文中请求到google的IP地址时,经历了8个步骤,这个过程中存在多个请求(同时存在UDP和TCP请求,为什么有两种请求方式,请自行查询)。如果每次都经过这么多步骤,是否太耗时间?如何减少该过程的步骤呢?那就是DNS快取。
DNS快取
DNS存在着多级快取,从离浏览器的距离排序的话,有以下几种: 浏览器快取,系统快取,路由器快取,IPS服务器快取,根域名服务器快取,顶级域名服务器快取,主域名服务器快取。
在你的chrome浏览器中输入:chrome://dns/,你可以看到chrome浏览器的DNS快取。系统快取主要存在/etc/hosts(Linux系统)中:

DNS负载均衡
不知道大家有没有思考过一个问题: DNS返回的IP地址是否每次都一样?如果每次都一样是否说明你请求的资源都位于同一台机器上面,那么这台机器需要多高的效能和储存才能满足亿万请求呢?其实真实的互联网世界背后存在成千上百台服务器,大型的网站甚至更多。但是在使用者的眼中,它需要的只是处理他的请求,哪台机器处理请求并不重要。DNS可以返回一个合适的机器的IP给使用者,例如可以根据每台机器的负载量,该机器离使用者地理位置的距离等等,这种过程就是DNS负载均衡,又叫做DNS重定向。大家耳熟能详的CDN(Content Delivery Network)就是利用DNS的重定向技术,DNS服务器会返回一个跟使用者最接近的点的IP地址给使用者,CDN节点的服务器负责响应使用者的请求,提供所需的内容。在这里打个免费的广告,我平时使用的比较多的是七牛云的CDN(免费)储存图片,作为我个人部落格的图床使用。
3、TCP连线
HTTP协议是使用TCP作为其传输层协议的,当TCP出现瓶颈时,HTTP也会受到影响。但由于TCP优化这一块我平常接触的并不是很多,再加上大学时的计算机网络的基础基本上忘完,所以这一部分我也就不在这里分析了。
HTTPS协议
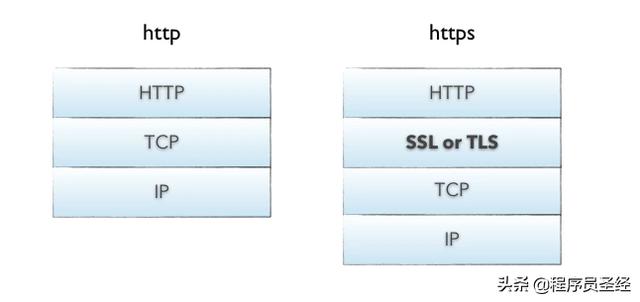
我不知道把HTTPS放在这个部分是否合适,但是放在这里好像又说的过去。HTTP报文是包裹在TCP报文中传送的,服务器端收到TCP报文时会解包提取出HTTP报文。但是这个过程中存在一定的风险,HTTP报文是明文,如果中间被撷取的话会存在一些资讯泄露的风险。那么在进入TCP报文之前对HTTP做一次加密就可以解决这个问题了。HTTPS协议的本质就是HTTP + SSL(or TLS)。在HTTP报文进入TCP报文之前,先使用SSL对HTTP报文进行加密。从网络的层级结构看它位于HTTP协议与TCP协议之间。

HTTPS过程
HTTPS在传输资料之前需要客户端与服务器进行一个握手(TLS/SSL握手),在握手过程中将确立双方加密传输资料的密码资讯。TLS/SSL使用了非对称加密,对称加密以及hash等。具体过程请参考经典的阮一峰先生的部落格TLS/SSL握手过程。
HTTPS相比于HTTP,虽然提供了安全保证,但是势必会带来一些时间上的损耗,如握手和加密等过程,是否使用HTTPS需要根据具体情况在安全和效能方面做出权衡。
4、HTTP请求
其实这部分又可以称为前端工程师眼中的HTTP,它主要发生在客户端。传送HTTP请求的过程就是构建HTTP请求报文并通过TCP协议中传送到服务器指定埠(HTTP协议80/8080, HTTPS协议443)。HTTP请求报文是由三部分组成: 请求行, 请求报头和请求正文。
请求行
格式如下:
Method Request-URL HTTP-Version CRLF
eg: GET index.html HTTP/1.1
常用的方法有: GET, POST, PUT, DELETE, OPTIONS, HEAD。
TODO:
GET和POST有什么区别?请求报头
请求报头允许客户端向服务器传递请求的附加资讯和客户端自身的资讯。
PS: 客户端不一定特指浏览器,有时候也可使用Linux下的CURL命令以及HTTP客户端测试工具等。
常见的请求报头有: Accept, Accept-Charset, Accept-Encoding, Accept-Language, Content-Type, Authorization, Cookie, User-Agent等。

上图是使用Chrome开发者工具撷取的对百度的HTTP请求以及响应报文,从图中可以看出,请求报头中使用了Accept, Accept-Encoding, Accept-Language, Cache-Control, Connection, Cookie等字段。Accept用于指定客户端用于接受哪些型别的资讯,Accept-Encoding与Accept类似,它用于指定接受的编码方式。Connection设定为Keep-alive用于告诉客户端本次HTTP请求结束之后并不需要关闭TCP连线,这样可以使下次HTTP请求使用相同的TCP通道,节省TCP连线建立的时间。
请求正文
当使用POST, PUT等方法时,通常需要客户端向服务器传递资料。这些资料就储存在请求正文中。在请求包头中有一些与请求正文相关的资讯,例如: 现在的Web应用通常采用Rest架构,请求的资料格式一般为json。这时就需要设定Content-Type: application/json。
5、服务器处理请求并返回HTTP报文
自然而然这部分对应的就是后端工程师眼中的HTTP。后端从在固定的埠接收到TCP报文开始,这一部分对应于程式语言中的socket。它会对TCP连线进行处理,对HTTP协议进行解析,并按照报文格式进一步封装成HTTP Request物件,供上层使用。这一部分工作一般是由Web服务器去进行,我使用过的Web服务器有Tomcat, Jetty和Netty等等。
HTTP响应报文也是由三部分组成: 状态码, 响应报头和响应报文。
状态码
状态码是由3位阵列成,第一个数字定义了响应的类别,且有五种可能取值:
1xx:指示资讯–表示请求已接收,继续处理。2xx:成功–表示请求已被成功接收、理解、接受。3xx:重定向–要完成请求必须进行更进一步的操作。4xx:客户端错误–请求有语法错误或请求无法实现。5xx:服务器端错误–服务器未能实现合法的请求。平时遇到比较常见的状态码有:200, 204, 301, 302, 304, 400, 401, 403, 404, 422, 500(分别表示什么请自行查询)。TODO:
301和302有什么区别?HTTP快取

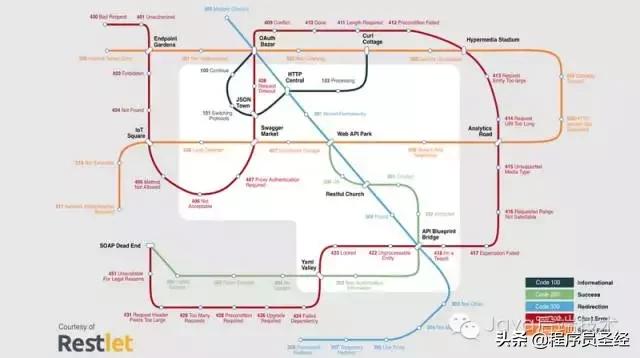
该图是本公司对状态码的一个总结,绘制而成的status code map,请大家参考。
响应报头
常见的响应报头字段有: Server, Connection...。
响应报文
服务器返回给浏览器的文字资讯,通常HTML, CSS, JS, 图片等档案就放在这一部分。
6、浏览器解析渲染页面
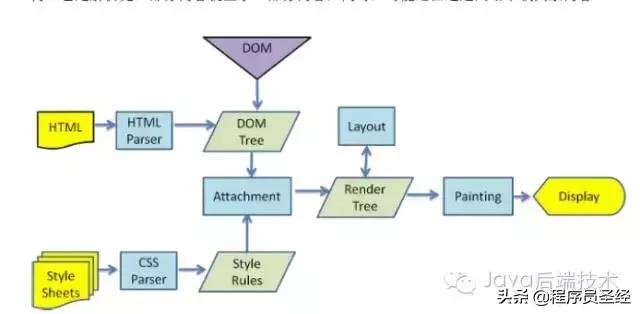
浏览器在收到HTML,CSS,JS档案后,它是如何把页面呈现到屏幕上的?下图对应的就是WebKit渲染的过程。

浏览器是一个边解析边渲染的过程。首先浏览器解析HTML档案构建DOM树,然后解析CSS档案构建渲染树,等到渲染树构建完成后,浏览器开始布局渲染树并将其绘制到屏幕上。这个过程比较复杂,涉及到两个概念: reflow(回流)和repain(重绘)。DOM节点中的各个元素都是以盒模型的形式存在,这些都需要浏览器去计算其位置和大小等,这个过程称为relow;当盒模型的位置,大小以及其他属性,如颜色,字型,等确定下来之后,浏览器便开始绘制内容,这个过程称为repain。页面在首次载入时必然会经历reflow和repain。reflow和repain过程是非常消耗效能的,尤其是在移动装置上,它会破坏使用者体验,有时会造成页面卡顿。所以我们应该尽可能少的减少reflow和repain。

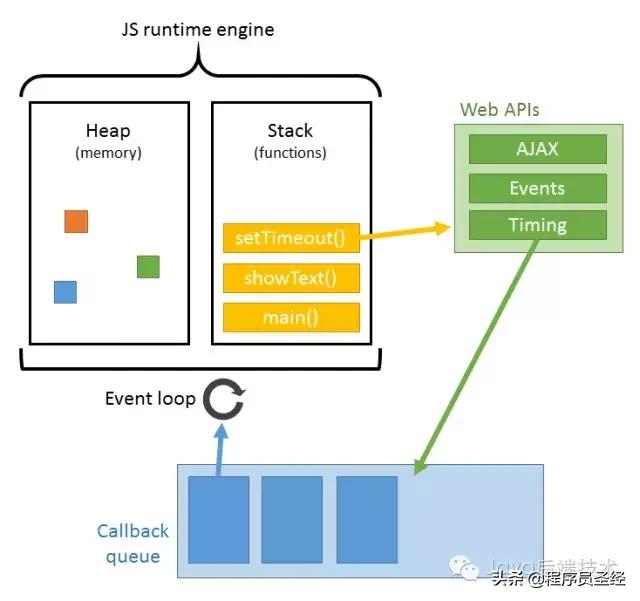
JS的解析是由浏览器中的JS解析引擎完成的。JS是单执行绪执行,也就是说,在同一个时间内只能做一件事,所有的任务都需要排队,前一个任务结束,后一个任务才能开始。但是又存在某些任务比较耗时,如IO读写等,所以需要一种机制可以先执行排在后面的任务,这就是:同步任务(synchronous)和异步任务(asynchronous)。JS的执行机制就可以看做是一个主执行绪加上一个任务伫列(task queue)。同步任务就是放在主执行绪上执行的任务,异步任务是放在任务伫列中的任务。所有的同步任务在主执行绪上执行,形成一个执行栈;异步任务有了执行结果就会在任务伫列中放置一个事件;指令码执行时先依次执行执行栈,然后会从任务伫列里提取事件,执行任务伫列中的任务,这个过程是不断重复的,所以又叫做事件循环(Event loop)。
浏览器在解析过程中,如果遇到请求外部资源时,如影象,iconfont,JS等。浏览器将重复1-6过程下载该资源。请求过程是异步的,并不会影响HTML文件进行载入,但是当文件载入过程中遇到JS档案,HTML文件会挂起渲染过程,不仅要等到文件中JS档案载入完毕还要等待解析执行完毕,才会继续HTML的渲染过程。原因是因为JS有可能修改DOM结构,这就意味着JS执行完成前,后续所有资源的下载是没有必要的,这就是JS阻塞后续资源下载的根本原因。CSS档案的载入不影响JS档案的载入,但是却影响JS档案的执行。JS程式码执行前浏览器必须保证CSS档案已经下载并载入完毕。
7、Web优化
上面部分主要介绍了一次完整的请求对应的过程,了解该过程的目的无非就是为了Web优化。在谈到Web优化之前,我们回到一个更原始的问题,Web前端的本质是什么。我的理解是: 将资讯快速并友好的展示给使用者并能够与使用者进行互动。快速的意思就是在尽可能短的时间内完成页面的载入,试想一下当你在淘宝购买东西的时候,淘宝页面载入了10几秒才显示出物品,这个时候你还有心情去购买吗?怎么快速的完成页面的载入呢?优雅的学院派雅虎给出了常用的一些手段,也就是我们熟悉的雅虎34条军规。这34军规实际上就是围绕请求过程进行的一些优化方式。
如何尽快的载入资源?答案就是能不从网络中载入的资源就不从网络中载入,当我们合理使用快取,将资源放在浏览器端,这是最快的方式。如果资源必须从网络中载入,则要考虑缩短连线时间,即DNS优化部分;减少响应内容大小,即对内容进行压缩。另一方面,如果载入的资源数比较少的话,也可以快速的响应使用者。当资源到达浏览器之后,浏览器开始进行解析渲染,浏览器中最耗时的部分就是reflow,所以围绕这一部分就是考虑如何减少reflow的次数。
8、总结
写这篇文章真的非常纠结,前前后后断断续续写了两个星期,因为涉及到的东西比较多,再加上有些东西记忆的没有那么清晰了,所以不好下笔。所涉及到的大部分内容,也基本上是一笔带过,只是给读者一个浅显的认知,当遇到相关的问题时,知道如何去查询。大家可以当成一篇Web开发的科普类文章去阅读。
另外在这里为公司的产品打个广告,在Chrome store中搜索DHC,这是一款超级好用的Web客户端工具,囊括了很多的功能: 报文分析,API测试等等,可谓说是WEB工程师必备工具。



































