相对于视觉传达设计而言,互动界面更加注重使用者与界面的互动,使用者对界面的理解将直接关系到使用者能否顺利操作并达到自己的目的。通过对秩序感理论的阐述,说明秩序感对互动界面设计非常重要,并以例项总结常见的互动界面布局,分析其中的秩序感及其作用。

何为秩序感?
秩序感不是人为的规定,它从本质上是一种规律性,是事物存在、运动、发展、变化的有序性。它不仅表现是一种自然形态,也是一种规律性和条理性,因此人们往往可以通过秩序感来预测事物发展的趋势。设计为多数使用者服务,更加强调秩序感和规律性。互动界面设计的秩序感体现在视知觉的建构过程中对视觉经验和运动规律的适应、感知和选择,因此,探究秩序感在互动界面设计中应用的过程也是感知互动界面视觉秩序和审美心理秩序同构的过程。

界面设计秩序
互动界面设计同平面版式设计有很多共同之处,需要按照一定的科学与艺术的原理进行文字、图形的布局设计,在有限的屏幕空间上将使用者所需要的服务和资讯综合呈现出来,将理性思维通过个性化的方式表现出来。秩序感就是在这些元素的排列组合中产生了,不但要符合人眼视觉的一系列规律,还要符合形式美的法则。但因为互动界面设计更加侧重人机互动,所以远不如平面版式设计那样自由,所以根据一般互动界面设计中的秩序感可以大致分为以下几种:点阵式、左上式、右下式、居中式和总体式等。

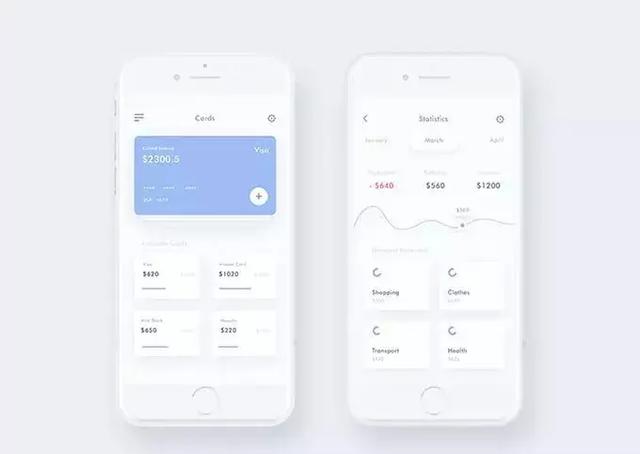
点阵式
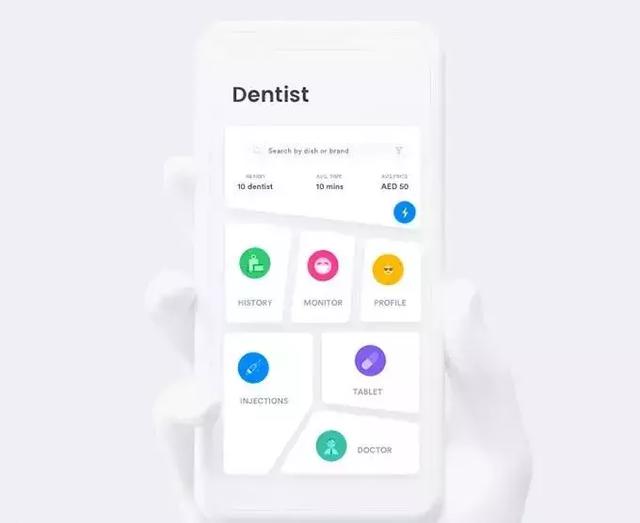
这种形式将装置的主要功能图示如点阵般排布在页面上,当图示较多时,使用者大多可以建立资料夹,将功能用途相近的图示放在一起,这一形式的灵活性较大,可以让使用者按照自己的需要排版界面,不仅使用者自由度高,而且有强烈的秩序感,极易识别和使用。这类秩序感的界面常用于手机、掌上电脑等移动装置。

左上式
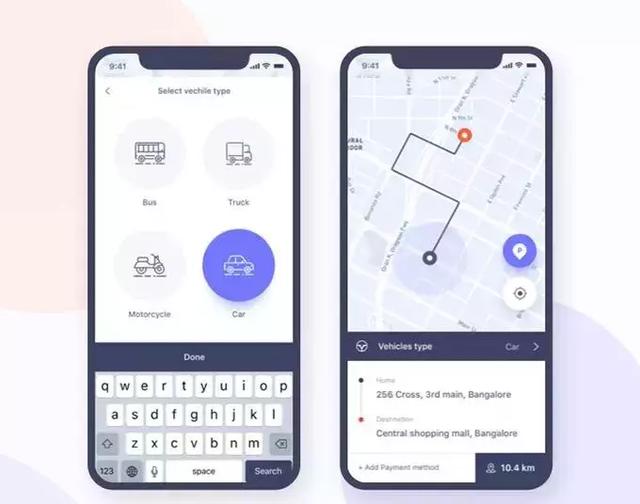
这种形式重点突出有层次,上方一般是标题,十分醒目;左侧是操作工具栏,自上而下排序,直观且富有条理;重要资讯在右侧的较大区域内显示,可以吸引使用者的注意。其优点是侧边栏与顶部显示导航资讯,结构紧凑、安排科学合理,着重引导使用者理性的选择所需操作,从左向右,先导航再浏览具体资讯。这一形式的界面比较适合网页、音乐播放等软件操作系统界面。

右下式
这种形式与“左上式”很相似,但是右下式更加强调具体资讯,全域性资讯引导功能较弱,所以比较适用于类似自助售票系统的自助化公共服务装置和区域性系统互动界面设计等。因为大部分人都习惯右手操作,所以主要功能键安排在右边更符合使用者的使用习惯,可以提高使用者的操作绩效,如区域性监控系统界面设计。

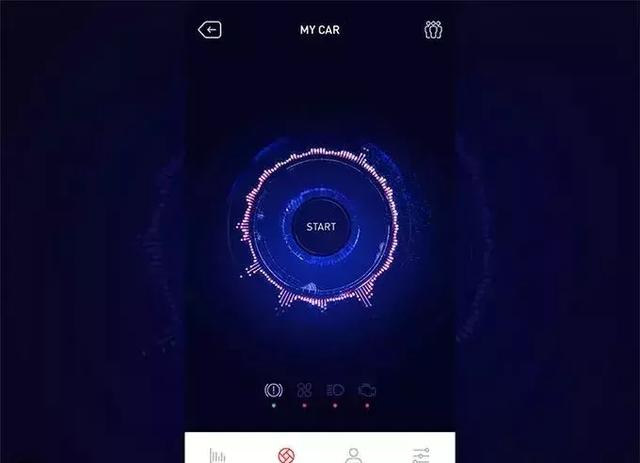
居中式
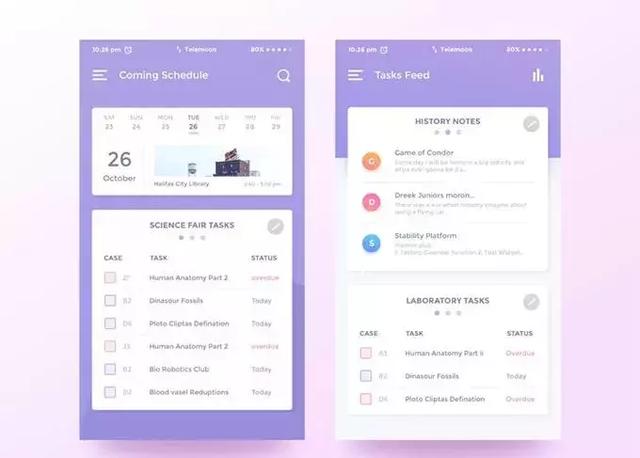
居中布局方式的优点是展示的资讯内容量大,资讯结构属于宽而浅型别,尽可能将资讯呈现到主页,一览无余的供使用者选择,所以比较适用于公共服务系统界面和区域性系统互动界面等。但是这样的资讯多而密,易产生视觉疲劳和接收错误;尤其是界面左右两边都有操作键时,使用者反而会感到有些混乱。

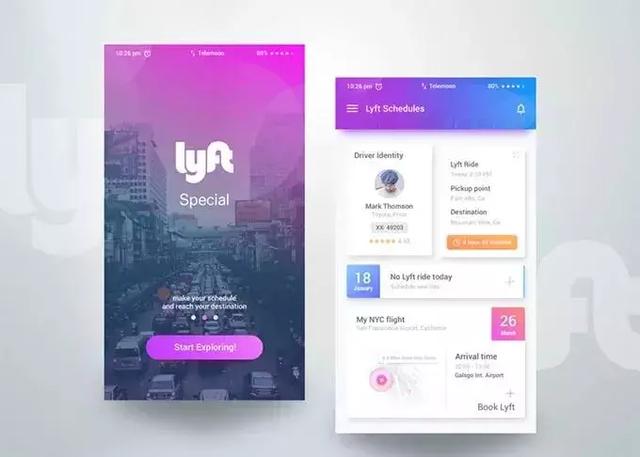
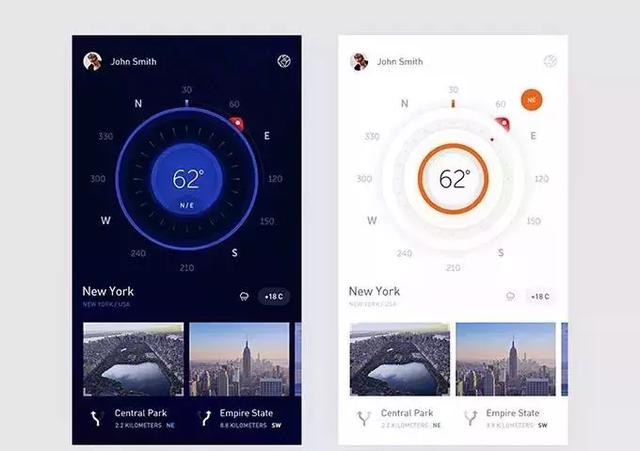
整体式
整体布局更加的随意,相比较前几种形式而已,其秩序感相对较弱,反而更加强调个性化的表现,所以适合于资讯展示型界面。这一类的互动界面常用精致的背景、艺术化的图案装饰等元素,这些元素的排布非常自由,因而显得比较活泼灵动,画面也会比较均衡协调,可以一下子吸引使用者的眼球。但是这一形式的缺点在于操作性界面功能区块划分不够清晰,易引起资讯混乱,所以使用者要花上一些时间才能够学会并记忆操作方式。

互动界面的流程
①视觉吸引。接触到互动界面时首先映入眼帘的肯定是整体的用色和布局,类似于服务的宣传。独特的知觉形式能吸引使用者眼球,并产生深入了解的意愿,于无形中与使用者建立信任可靠的关系。②寻找资讯。当一个使用者使用某个互动界面时,首先是想找到与自己期待的服务相关的资讯。这就要求互动界面的设计可以有个性化元素,但也必须有内在的秩序感,如音乐播放软件,使用者最需要的歌曲搜寻、播放、暂停等一定要出现在适当位置,让使用者把注意力集中在重要的地方。

③分别辨识。这要求互动界面的资讯要适量,资讯布局有其秩序性和规律性,减少使用者识别的负担。此外,资讯描述和内容布局也极为重要,资讯量过大、资讯分布不合理等都会对使用者注意力产生影响。④匹配和执行。即使用者操作过程中发现装置显示的资讯与与其目标一致,便会根据提示进行下一步操作。这就要求辅助资讯在适当时刻呈现出来,如使用者在点选按钮的时候,按钮应该通过色彩的变化和声音提示等方式给予使用者反馈。

互动界面设计的目的在于给使用者视觉冲击力的同时,也能给予使用者良好的操作体验和服务享受,所以一个优秀的互动界面设计,不仅要仔细思考界面上功能按钮、程式跳转等基本要素,更要从视知觉的构成方面去考虑使用者的视觉辨析和记忆,通过不同的秩序编排形式,达到减轻使用者负担的目的。

秩序感在一定程度上决定了互动界面的总体格调是简洁有序还是丰富多变,通常不同型别的互动界面会选择不同的秩序感,来满足不同使用者的视觉心理需要。利用人们与生俱来的对“秩序感”的认同和欣赏以及适应和选择进行互动界面设计,不失为一条发展互动界面设计的有效途径。在未来的互动界面设计发展中,只有做到内容与形式、视知觉经验与心理定向的统一,才能促进人与装置的情感交流,进而获得更好的使用者体验。

在这里我相信有很多想要学习UI的小伙伴,我自己是一名从事了多年UI设计的设计师,辞职目前在做自己的UI私人定制课程,我花了一个多月整理了一份最适合2019年学习的UI学习干货,从最基础的UI学习都有整理,送给每一位UI小伙伴,想要获取的可以关注我的头条号并在后台私信我:学习,即可免费获取



































