本文是作者在不同的专案中不断反思和总结。作者把自己的一些想法和经验分享出来,总结自己工作中遇到的问题和解决的方法,记录自己思考和理解的过程,希望对即将或正在从事B端后台产品设计的你有一点点启发或帮助。

写在前面
作为一个新时代全能打杂,日常工作包括移动端、PC端的UI设计以及各类平面视觉设计,其中自然少不了令人“秃”然的B端后台产品设计。
毕业两年来一直都做着B端产品的UI设计工作,参与过的后台产品设计面对的主要客户有公司内部、各大企业以及-机构。工作和学习的过程中走过不少弯路,也在不同的专案中不断反思和总结。把自己的一些想法和经验分享出来,总结自己工作中遇到的问题和解决的方法,记录自己思考和理解的过程,也希望对即将或正在从事B端后台产品设计的你有一点点启发或帮助。
希望在日后的工作和学习中,通过实践来不断完善自己对B端后台产品的理解。
目录:
一、明修栈道C和暗度陈仓B
二、后台产品设计思路
三、后台产品设计规范
四、经验观点及设计资源
按照C端产品和B端产品的专业术语来解释的话,C端Consumer,表示为消费者、个人使用者或终端使用者设计,直接面向普通使用者提供服务来帮助他们实现个人需求。B端Business,它面对商业和企业,是为帮助企业集团等实现商业目的而设计的软件、工具或者平台。
在我们日常生活中,在手机上使用的大多是C端产品,单一的C端产品通常是为了实现单一的需求,比如看网红的抖音、听音乐的酷狗、买车票的12306、社交的微信等,这些产品有自己的核心功能,其他的功能则是附加的,倘若没有这些附加功能,虽然使用者体验感会降低,但并不会影响产品的核心功能。
而面向B端的产品,我个人称之为“暗度陈仓”。当个人使用者为实现个人需求产生了一系列动作,往往伴随着该需求的另一端也会反馈一系列动作,即C端产品的后台产品线(BtoC),比如淘宝卖家平台、饿了么商家版等。除此之外,还有面向商家、企业、业务部门提供的企业级服务产品,以及面对企业或者个人提供的平台级工具产品等。
虽说我们日常使用的更多是C端产品,但是B端产品对我们的影响也是时时刻刻都存在着的。C端产品在明,逐渐改变着现代人的生活方式,B端产品在暗,间接服务于使用者,让一切流程化秩序化,并且具有多个主要功能点。

1.2 B端和C端产品的区别
在我看来,C端产品以消费互联网为主,B端产品以产业互联网为主,C端更感性,而B端更理性。
从使用者的角度来说:
从开发的角度来说:

1.3 后台产品常见分类
后台产品按其作用可大致分为两类:一是支撑前台产品,二是管理各种资源。
我认为后台产品应当是囊括在B端产品的范围之内的,常见的型别包括:

二、后台产品设计思路 2.1 初识后台产品设计
说起后台产品,很容易想到复杂、庞大、逻辑缜密,而作为设计师,苦于竞品短缺、架构复杂,设计的前期工作比设计本身要复杂得多。
后台产品不同于普通使用者所使用的APP,它在使用者初次使用和短暂时间内的认知成本是较高的。当使用者用惯了一个音乐类的app,再给他几个其他的音乐APP,使用者是可以迅速上手并且轻易解决自己的需求的。而后台产品则不然。
这大概就是后台产品相关资源较少、设计难度较大的一些原因。
2.2 后台UI设计工作流程
后台UI设计的工作,大体分为三个部分:需求分析——设计执行——资料分析。
在需求分析阶段,要对产品本身和行业本身有一些基本的认知。要了解产品的基本情况,比如:产品目标、使用者人群、产品定位、需求分析、功能模组、主要竞品和产品特色。
做这个产品是为了解决什么问题?想实现什么目标?使用这个系统的使用者有哪些?不同角色的使用者有哪些具体的许可权?是否需要对每一个使用者的行为都生成操作日志?产品有哪些主要的功能模组?产品的业务流程是怎样的?有哪些同型别的产品?和他们相比我们的产品有什么特色和特点?
成功的做出大而全的后台产品,是整个设计团队和开发团队能力的体现,而对很多小团队来说,只能做一些大团队不愿去做的产品,或另辟蹊径在某些方面做专做精。
在设计执行阶段,参照PM给出的功能清单做原型和流程的梳理,需要关注的有当前版本规划、功能模组、功能型别、功能描述、任务优先级、完成时间等,互动原型则伴随着功能描述、规则判定条件、触发条件等内容。
原型设计完成,开始做UI视觉方面的设计,而这时后端同步构思需求的实现方案。UI设计师向前端了解实现框架,方便交接和沟通。当界面实现,UI设计师应该是最早进行测试的,力求视觉设计和程式码实现无误差。在完成设计执行后,从资讯层级、文字、图示、图片等方面进行设计走查,进行多次设计验证与测试。
资料分析是产品优化迭代的重要依据。进行多番测试和评审后交付客户(或内部)使用,根据产生的具体问题进行不断迭代,且观察产品能否通过准确的资料反映问题、体现能力,应虚心接纳使用者的使用建议并严谨思考其合理性,使用者的使用和反馈是优化产品的重要途径。只有达到了管理和运营的指标,后台产品才是真正产生了价值。

2.3 制定设计规范的作用
为后台产品制定设计规范有哪些作用和好处呢?简单来说就是对产品好、对自己好、对团队好、对客户好。

三、后台产品设计规范
*以下内容仅供参考和交流,图片内容不代表真实尺寸,请结合特定产品灵活使用。
3.1 页面布局
(1)统一尺寸
据统计,目前PC端使用者屏幕分辨率占比排名前三的是1920*1080、1366*768、1440*900,以1440来设计的话,向上适配或者向下适配误差会比较小。
(2)适配方案
面向多个客户,后台产品设计功能型页面的尺寸统一为1440*900,按照栅格系统原则向上或向下适配;展示型页面以1440*900为主,同时设计出极端情况(宽度为1280以及宽度为1920)的效果图,力求实现前端实现效果和高保真设计图误差最小。
面向公司内部的后台系统,由于各个职工电脑屏幕是统一采购、统一尺寸,所以开发适配的分辨率可以统一尺寸进行设计,这个尺寸根据公司内部采购屏幕的尺寸和分辨率选择即可(提前和前端沟通好)。
(3)页面框架
页面框架主要分为左右栏布局和上下栏布局,还有其他的布局。
(4)栅格布局
栅格系统的使用是为了解决自适应和响应式问题,从而更好地进行产品设计和产品开发。响应式栅格采用24列栅格体系实现,以满足2,3,4,5,6分比布局等多种情况。固定宽度Column,将间隔Gutter进行动态缩放。需要栅格化处理的内容的总宽度=23列(1列=1宽度Column+1间隔Gutter)+1宽度Column=24宽度Column+23间隔Gutter。
Google规定模组和结构之间要以8px为基准,布局间相对间距可采用8px以及8的倍数,但一些小元件(按钮、间隔、输入框 )可以以4为基准。栅格布局是为了辅助设计,灵活运用,不要被它所局限。
(5)尺寸设定
一般在整体区域左上角放置产品LOGO及产品名称,大部分系统顶部栏高度48+8n,侧边栏宽度200+8n。我常用的是顶部栏高度56px,侧边栏宽度200px,侧边栏收缩状态宽度56px,右侧的侧浮窗宽度400px。
(6)相对间隔
定义主体内容的上下左右边距,定义主体区域内各模组的边距及安全宽度,超出内容区域的部分采用区域内滚动或整屏滚动,视情况固定导航栏。

3.2 标准色
颜色分为品牌色、辅助色、中性色。根据不同产品的不同需求,可能也会将统计图、标签等进行统一标准色设定。
品牌色即产品主色,产品主色的设定直接影响产品气质和直观感受,也是产品直接对外的形象。品牌色要根据产品特性、使用者使用场景、产品定位等进行选取,尽量做好色彩的延伸性,可支援换肤。品牌色的应用场景包括操作状态、按钮色、可操作图示等。

3.3 标准字
后台系统常用的字型:windows系统,中文Microsoft YaHei,英文Arial;Mac字型,中文PingFang SC,英文Helvetica;除此之外可以选择的字型还有segoe UI、思源黑体、Hiragino Sans GB等。
后台系统中常用字号为12px、13px、14px、16px、18px、20px、24px、30px。
行高设定,根据文字大小及使用场景设定行高,一般行高=文字大小+6px/8px。

3.4 图示
图示是UI设计中重要组成部分,一般分为功能图示和应用图示,以图形的方式传达概念,可以降低理解成本,使得界面更加协调美观。在后台产品中,图示的功能则更偏向辅助性,辅助使用者对功能的认识。
除了某些常用的图示,有一些专业性的操作和词汇则需要设计师进行绘制,现在比较高效方便的方法是在iconfont提供的图示模板上用AI绘制,画板1024*1024,提供圆形、正方形、矩形形状(文末提供下载)。图示尺寸按照8的倍数进行延展,绘制完成后生成svg格式档案,提交到阿里巴巴向量图示库的专案组里,方便前端呼叫,调整大小和颜色更为方便,且能够优化系统内存和效能。
分享一个我个人常用的AI使用小习惯,因为ctrl+q、ctrl+w作为退出和关闭我用的不多,而且有时候手抖会在储存时候不小心点成了关闭,所以我无情地把ctrl+q、ctrl+w变成了拓展和拓展外观的快捷键……感受还不错。

3.5 按钮
按钮是后台产品进行互动设计是重要元素,提供给使用者进行点选操作,是视觉上最引人注目的控制元件,具有一定的视觉受范性。常用按钮可分为填充按钮、线性按钮、文字按钮。
按钮的互动状态包括预设、悬停、点选和不可用。按钮根据需求分为不同尺寸,大中小三个级别用在不同的场景,一般按照8的倍数设定,如高度分别设定为24、32、40px。
规范整理时要规定不同型别按钮的宽高、圆角及文字大小,同时还要将按钮的不同状态展现出来。
填充按钮之间间距最小为10px。

3.6 导航
导航的型别有很多种,常用的比如:顶栏选单、侧栏选单、折叠选单、下拉选单、面包屑、分页、步骤条、时间轴、tab标签页、胶囊选单、徽标数等。各类导航中的字号可进行统一设定。

3.7 表单
表单多由一条或多条列表项组成,单一列表项的型别有字段输入框、条件选择器。
字段输入框的标题和输入框分布方式包括左右、上下、无标题。左右分布是常见的对齐方式,比较适合PC端的使用;上下分布增加了表单的整体高度,视情况选择使用;无标题经常应用在登入注册,虽然减少了面积,但是增加了理解难度。
输入框的互动状态包括预设、输入结果、提示错误、禁用、获取焦点。输入框的尺寸可按照8的倍数进行设定,比如:24px、32px,也可根据系统实际情况进行设定。我常用的输入框高度为30px,宽度视情况而定,无圆角。上下布局的多个输入框上下间距为20px,有错误提示时候竖向增加10px或横向显示在输入框右侧(预留出位置)。
表单中标题文字左对齐,输入框左对齐,标题文字距离输入框20px(多个长度不同的输入框算最长的);标题文字右对齐,输入框左对齐,也是常用的方式。输入框内正文字型14px,文字和左右两边边框的边距10px。
选择器包括单选、多选、时间选择、开关切换、下拉选择、滑块选择、旋钮等。单选框多为圆形,核取方块多为方形。
搜寻框和选择框的高度为30px或按照8的倍数自行设定,通常和输入框保持一致。搜寻框距离右侧按钮4px,内部文字14px。单选多选框尺寸16*16px,多个选项横向排列间距16px,纵向排列间距8px。开关按钮外框40*20px,内部圆形16*16px。

3.8 表格
表格在后台产品UI设计中站的比重非常大,用来展示资料、统一管理、作为详情入口,是最清晰、高效的形式之一。在设计规范中需设定表头高度、表格行高、表格列宽范围,同时也包括表格中的按钮样式、标签样式。
表格主要分为五大区域:选择搜寻区、操作区、表头、正文、底栏。
表格资讯一般主要功能为增删改查,检视和编辑是最基本的功能,表格资讯支援筛选、搜寻、排序、分页。对可批量操作的表格资料在第一列增加多选框。
(1)行高
表格行高可设定为表格内字型高度的2~3倍,主表格会间隔显示不同颜色,用于区分不同行资料、加强视觉流引导,展开单行的内建表格可采用纯色,选中行应有视觉上的反馈。表头要和表格内容有视觉上的区分。表格行高可采用36、40、48、60等。
(2)行数
表格行数太多载入速度会降低,延长使用者等待时间;行数太少会导致使用者不断翻页,降低使用效率。比较合适的预设表格行数是20或50,使用者可以根据自己需求选择预设的行数。设定行数之后,如果每页行数多余每屏行数,可在表格内引入滚动条,这时可以固定表头滚动内容。
(3)列宽
列宽根据内容字段长短需要有不同且合理的预设值,使得表格字段有良好的展示效果。列内容的长度固定时,列宽应大于固定宽度(比如时间、MD5、SHA1);列内容不固定时,能预判最大宽度的按照最大宽度设定列宽(比如IP地址、MAC地址、姓名),不能预判最大宽度的设定列宽按照常用宽度,多于内容省略以“…”展示,鼠标悬停出现完整内容(比如详情、描述)。
(4)列数
表格列不应过多,列数比较多的情况下应该合理进行合并、隐藏、删除或进行优先级处理。常用的方法有引入配置列,使用者可自定义展示必需列以外的其他列;只展示重要资讯,下拉展开列检视完整资讯;在表格中引入横向滚动条,根据实际情况选择是否要始终固定基本资讯列(如第一列是档名)和操作列(最后一列的操作)。
(5)对齐方式
表格内的文字应按照文字型别不同进行统一规范,如金额类数值保留相同位数小数,SHA1虽然是一串数字但是其实那并不是资料而是一串编码,所以可以像文文字一样左对齐。根据文字内容不同,对齐方式也应灵活调整,可采用文字左对齐、资料右对齐、金额小数点对齐的方式。资料前面有标签的,将标签前置对齐。类似IP地址、MD5、SHA1、域名这样的资讯,也可以根据产品需要在文字前面增加“复制”图示,方便使用者呼叫。
(6)详情入口
表格内部资料的详情入口,将能点选下钻检视详情的内容以不同颜色表示,同时在表格行最后一列操作按钮部分放置一个检视按钮。

3.9 反馈
包括弹框、侧滑框、骨架屏、全域性提示、警告提示、讯息提醒、载入状态等。分为模态框和非模态框,区别是是否会打断使用者工作流。
弹框又称对话方块,是叠加在应用主视窗上的弹出式视窗,以对话的方式使使用者参与进来。

3.10 预设状态
绘制不同型别的情感画插画表示预设状态,如:404、500、暂时没有资料、没有新讯息等。
页面需要一个预设的底色,错误文字使用14px,与情感化插画间距20px,与按钮间距30px。

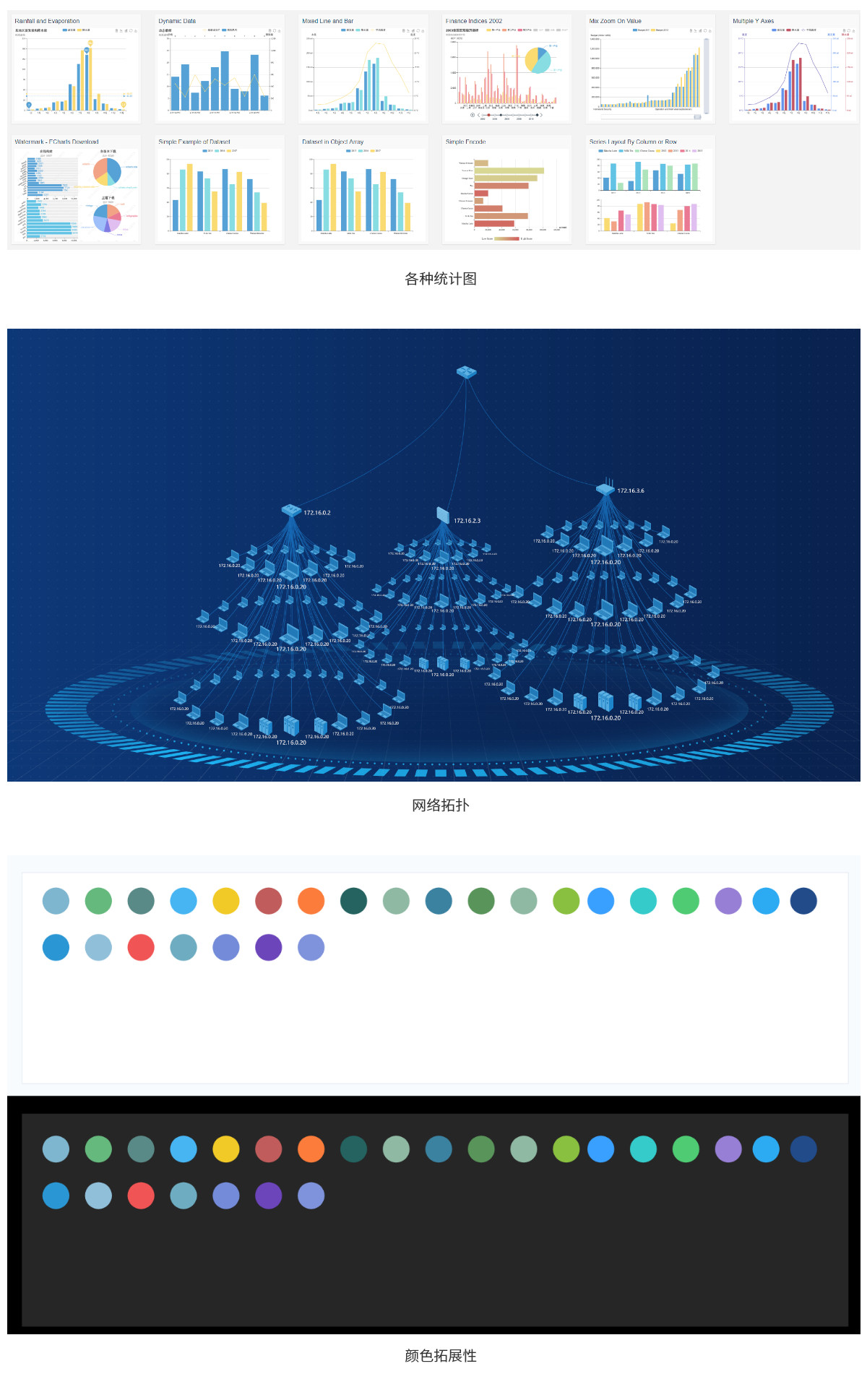
3.11 资料视觉化
资料视觉化部分可能是后台产品中对视觉设计要求较高的部分,使用情境为各类统计图、大屏展示页面等。
功能型页面的资料视觉化可以引入图形化设计元件,Echarts、G2、d3等;展示型页面的资料视觉化则可以做的更有趣,比如立体的统计图、粒子地球效果、灵活有趣的网络拓扑图等。
考虑到资料视觉化可能会需要深色浅色不同的背景,在资料视觉化统计图的色彩搭配上要注意颜色的拓展性。

四、经验观点及设计资源 4.1 设计前端一家亲
Ant Design的设计元件,实现框架React、Angular——https://ant.design/docs/spec/layout-cn
Element的设计元件,实现框架Vue 2.0、 Angular——http://element-cn.eleme.io/#/zh-CN/component/checkbox
iView的设计元件,实现框架Vue——https://www.iviewui.com/docs/guide/theme
飞冰的设计元件,实现框架React——https://alibaba.github.io/ice/
Layui的设计元件——https://www.layui.com/demo/grid.html
G2视觉化图形元件——https://antv.alipay.com/zh-cn/g2/3.x/demo/index.html
Echarts视觉化图形元件——https://echarts.baidu.com/
d3.js视觉化图形元件——https://github.com/d3/d3/wiki/Gallery
线上栅格化计算工具——http://grid.guide/#/1000/24/34/8/0
4.2 不丑也要多读书
《B端产品经理必修课》
《互动设计精髓》
《U一点料·Ⅱ》
《简约至上:互动式设计四策略》
Christie Tang《如何更好地使用栅格系统》——原版https://uxdesign.cc/responsive-grids-and-how-to-actually-use-them-970de4c16e01 中文版https://www.ui.cn/detail/465158.html
UXBoy《栅格系统及其在后台设计中的应用》——https://www.uisdc.com/grid-system-and-application-in-background-design
蜗牛醒《新人来收!10分钟帮你掌握栅格系统基础知识!》——https://www.uisdc.com/grid-system-basics
MrLei《原子化设计-后台产品元件库建设》——https://www.zcool.com.cn/article/ZOTYyNTQw.html
八戒Maria《如何写后台系统UI设计规范 》——https://www.zcool.com.cn/article/ZODIwNTg4.html
千夜Ryan_Vision《B端产品设计》——https://www.uisdc.com/product-design-to-business
Z清晖《面向企业中后台产品的设计系统大合集》——https://www.ui.cn/detail/409269.html
BruceXLS《B端网页设计规范全方位汇总》——https://www.ui.cn/detail/427365.html
可乐Cola《如何利用走查表驱动设计改版》——https://www.ui.cn/detail/451478.html
Michal Parulski的后台视觉化设计作品——https://dribbble.com/Shuma87
zoeyshen的后台视觉化设计作品——https://dribbble.com/zoeyshen
三鱼先生的资料视觉化设计作品——https://feizai.zcool.com.cn/
写在后面
不管是做C端产品还是B端产品,都是为了实现使用者的需求、帮使用者解决问题。
刚接触后台产品的UI设计师工作时候,最希望能把产品做的炫酷、美观,工作中慢慢地发现专案的背后思考更为重要,产出的设计成果也应该有理有据、支撑整个设计体系。
网上供大家使用和学习的资源非常多,对一些公司来说、专门去制定一套自己的后台设计规范不免显得费时费力,合理引入antdesign和element等开源的设计元件,会使得设计师以及设计师的好朋友前端小哥哥事半功倍,有助于设计师把更多的精力投入到沉淀行业知识、研究产品架构、梳理互动方式和创新视觉表现上。
在后台产品的设计过程中,更应该把宝贵的时间用在更值得关注的事物上,让设计师能够辅助业务挖掘,从趋于相同的表象中找到产品独有的闪光点,从而切实解决问题和实现价值。
希望对你有帮助~
本文由 @阿北 原创释出于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议



































