Chart 帮助器 - 众多有用的 ASP.NET Web 帮助器之一。
Chart 帮助器
在前面的章节中,您已经学习了如何使用 ASP.NET 的 "帮助器"。前面已经介绍了如何使用 "WebGrid 帮助器" 在网格中显示资料。
本章介绍如何使用 "Chart 帮助器" 以图形化的形式显示资料。
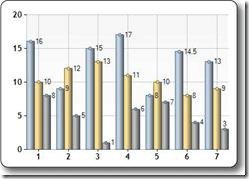
"Chart 帮助器" 可以建立不同型别的带有多种格式化选项和标签的图表影象。它可以建立面积图、条形图、柱形图、折线图、饼图等标准图表,也可以建立像股票图表这样的更专业的图表。

 在图表中显示的资料可以是来自一个数组,一个数据库,或者一个档案中的资料。
在图表中显示的资料可以是来自一个数组,一个数据库,或者一个档案中的资料。
根据阵列建立图表
下面的例项显示了根据阵列资料显示图表所需的程式码:例项
@{var myChart = new Chart(width: 600, height: 400)
.AddTitle("Employees")
.AddSeries(chartType: "column",
xValue: new { "Peter", "Andrew", "Julie", "Mary", "Dave" },
yValues: new { "2", "6", "4", "5", "3" })
.Write;
}
执行例项 »- new Chart 建立一个新的图表物件并且设定它的宽度和高度
- AddTitle 方法指定了图表的标题
- AddSeries 方法向图表中增加资料
- chartType 引数定义图表的型别
- xValue 引数定义 x 轴的名称
- yValues 引数定义 y 轴的名称
- Write 方法显示图表
根据数据库建立图表
您可以执行一个数据库查询,然后使用查询结果中的资料来建立一个图表:例项
@{var db = Database.Open("SmallBakery");
var dbdata = db.Query("SELECT Name, Price FROM Product");
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Product Sales")
.DataBindTable(dataSource: dbdata, xField: "Name")
.Write;
}
执行例项 »- var db = Database.Open 开启数据库(将数据库物件赋值给变数 db)
- var dbdata = db.Query 执行数据库查询并储存结果在 dbdata 中
- new Chart 建立一个新的图表物件并且设定它的宽度和高度
- AddTitle 方法指定了图表的标题
- DataBindTable 方法将资料来源系结到图表
- Write 方法显示图表
除了使用 DataBindTable 方法之外,另一种方法是使用 AddSeries(见前面的例项)。DataBindTable 更容易使用,但是 AddSeries 更加灵活,因为您可以更明确地指定图表和资料:
例项
@{var db = Database.Open("SmallBakery");
var dbdata = db.Query("SELECT Name, Price FROM Product");
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Product Sales")
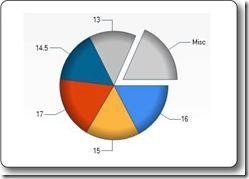
.AddSeries(chartType:"Pie",
xValue: dbdata, xField: "Name",
yValues: dbdata, yFields: "Price")
.Write;
}
执行例项 »
根据 XML 资料建立图表
第三种建立图表的方法是使用 XML 档案作为图表的资料:例项
@using System.Data;@{
var dataSet = new DataSet;
dataSet.ReadXmlSchema(Server.MapPath("data.xsd"));
dataSet.ReadXml(Server.MapPath("data.xml"));
var dataView = new DataView(dataSet.Tables[0]);
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Sales Per Employee")
.AddSeries("Default", chartType: "Pie",
xValue: dataView, xField: "Name",
yValues: dataView, yFields: "Sales")
.Write;}
}
执行例项 »



































