FAB浮动按钮是Material Design的一个控制元件,目前已经被广泛运用。在很多应用中都能看到浮动按钮的使用,但是之前浮动按钮的运用比较局限和传统,而最近我发现浮动按钮的运用变得越来越多样化,能够满足不同型别应用的运营需求,下面将结合案例总结浮动按钮的扩充套件运用型别。

一、常规用法
floating action button (简称FAB),浮动按钮,用于在屏幕上执行主要或最常见的操作。它出现在所有屏幕内容的前面,通常是一个圆形,中间带有一个图示。根据浮动按钮的大小,浮动那妞被分为三种型别:常规,迷你和扩充套件。
1. 常规FAB
常规浮动按钮我们已经非常熟悉了,常用于建立新内容,如喜马拉雅和简书,点选浮动按钮即可建立自己想要分享或创作的内容。

Material Design中认为一个页面中不允许使用多个浮动按钮,但如果它们执行不同但同样重要的操作,则偶尔可以使用两个浮动按钮,例如在地图的使用中:

还有一种用法,类似与舵式导航,点选后弹出相关的系列操作,如钉钉,在DING界面点选“+”会出现三个不同的操作按钮,使用这种浮动按钮会隐藏部分操作,增加使用者的认知负担,学习成本和记忆成本较高,如果是较重要或主要操作不建议使用。

2. 迷你FAB
迷你FAB和常规FAB主要区别在于尺寸不同,迷你FAB用在较小的屏幕上。当屏幕宽度为460dp或更小时,常规FAB(56dp)应转换为迷你尺寸(40dp)。

迷你FAB
3. 扩充套件FAB

扩充套件FAB更宽,幷包含文字标签。在移动装置上,扩充套件FAB应放置在右下角或底部中心。

要注意的是:避免在底部应用栏上方使用扩充套件FAB,因为该组合会占用大量屏幕空间。如果它们同时存在,则扩充套件FAB应在滚动时折叠。

二、扩充套件运用 1. 回到顶部/猜你喜欢
主要在电商产品中使用,使用者在网购时,经常会不停地往下滑动检视,要回到顶部时往往需要滑动多屏,如果有回到顶部的按钮,直接点选即可回到顶部,更方便。而猜你喜欢往往在屏幕最下方,也是需要滑动多屏才能检视,直接点选猜你喜欢浮动按钮,即可直接到达该栏目。

2. 购物车
同样常见于电商产品中,购物车是重要且点选频率高的入口,将购物车座做成浮动按钮,可缩短使用者操作路径,使用者网购过程中可随时进入购物车下单。要注意的是,浮动按钮容易遮住界面上的部分内容,在使用者滑动屏幕浏览的过程中应隐藏或缩小浮动按钮,增大界面中可浏览的区域。

3. 截图反馈
大多数应用都会用到,截图时弹出截图反馈或分享推荐,点选后进入反馈界面或分享界面。但是目前来看这个功能似乎并没有什么用,我截图之后从来没有使用过应用推荐的分享方式,我更倾向于分享截图,但是从产品的角度看,通过分享连结分享更容易传播和转化使用者,所以当使用者截图的时候,产品希望使用者能够按照产品推荐的分享方式去分享。

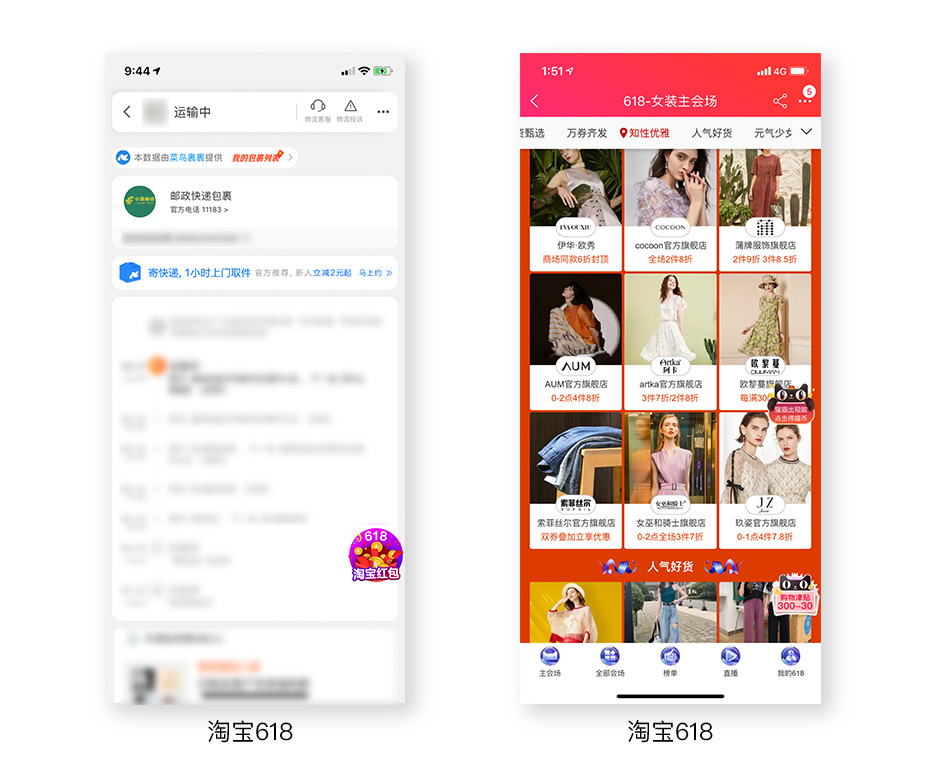
4. 运营活动
近段时间,浮动按钮被许多产品用作运营活动的入口。通过将浮动按钮设计得更吸引人,并且带有一些动效,吸引使用者点选,从而提高运营活动的曝光率和参与度。将运营活动的入口以浮动按钮的形式呈现在页面中,是一种比较新的互动方式,在不影响主要界面浏览的同时,又能达到宣传的效果。但是目前使用者已经熟悉了这种形式,如果没有更多创新的方式很难达到吸引使用者点选的效果。


5. 推荐内容
目前看到的比较新颖的浮动按钮扩充套件运用,饿了么骑手货的界面,会有一只骑手的手伸出来,上面放了一个水果并带有价格,第一次看到觉得很有意思,忍不住去点选,点选后会有餐后水果的推荐。
我觉得这个互动做的很好,主要有两点:
1. 在合适的位置推出合适的内容,使用者下单之后会关注骑手送货状态,所以会时不时检视送货状态界面,骑手送货状态的界面就是合适的位置,饭后吃水果是大部分中国人认为的好习惯,推荐水果就是合适的内容。
2. 增加互动乐趣。摇摆的双手,不可思议的低价都在吸引使用者点选,使用者获取推荐的内容的过程也变得有趣。

6. 其他
除了上述几种型别,还有更多关于浮动按钮的扩充套件运用,例如我们非常熟悉的微信,没看完的推送文章可以缩小成FAB的样式,在想看的时候再点选检视;携程中的服务升级承诺,类似扩充套件FAB,向下滑动时隐藏,向上滑动时出现;还有UC浏览器中的重新整理按钮,长按按钮可以调整位置,对于将重新整理按钮做成FAB浮动按钮的样式我觉得并不是非常合适,下滑重新整理操作其实是使用者非常熟悉的操作,然而把重新整理按钮做成浮动按钮,可能会增加了使用者的学习成本,使用者需要花时间去习惯这个重新整理操作,其次浮动按钮是比较容易点选的,如果将重新整理按钮做成浮动按钮是不是会让使用者容易误触?

总结
本文结合案例总结了浮动按钮的常规运用和扩充套件运用。
常规运用包括三个型别:常规,迷你和扩充套件。
扩充套件运用包主要括五个型别:
1. 回到顶部/猜你喜欢;
2. 购物车;
3. 截图反馈;
4. 运用活动;
5. 推荐内容。
扩充套件运用加入了创新的元素,但也是基于常规用法的原则,不论是常规运用还是扩充套件运用,FAB浮动按钮都是置于屏幕边缘,不会挡住屏幕的主要内容,一些FAB的扩充套件运用形式和位置也越来越灵活,可以让使用者根据喜好移动按钮的位置。
关于浮动按钮的运用,相信之后会有更多新颖的互动方式,也欢迎大家补充关于浮动按钮的扩充套件运用型别。
本文由 @Joya 原创释出于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议



































