在互联网保险产品中,面对理赔服务的设计时,应以全域性的角度看问题,从服务设计的视角考虑何优化,我们要思考的不仅仅是使用者体验,如何提升理赔部的效率,如何平衡使用者操作与业务要求之间的矛盾,都可以从设计的角度提出解决方案,最后才是界面设计。

接触互联网保险产品有将近一年的时间,想和大家聊一聊我对保险理赔服务的理解,如有偏差的地方,恳请批评指证。
背景简介
保险产品有两个核心流程,一个是投保,即购买保险产品;另一个就是理赔,即获得赔偿。
大多数保险产品,在购买完成后事故发生前使用者是感知不到它的存在的,只有出现事故保险服务才能发挥作用。理赔正是保险事故发生后,保险公司执行保险合同,使被保人的损失得到应有补偿的服务。由此可见,理赔是保险公司与使用者之间重要的接触点,对于保险公司树立品牌形象,传达服务理念,吸引使用者再次购买起著至关重要的作用。
理赔通常要经历使用者报案并提交相关材料,保险公司立案并核定保险责任,最后对使用者损失进行赔付等几个步骤。随着互联网的渗透,保险公司将部分理赔的报案与提交材料放线上上,方便使用者进行理赔。
使用者目标
设计是围绕着使用者目标展开的,那在理赔环节使用者的核心诉求是什么?当然是顺利拿到赔款啦,也就是是获得一个合理的理赔结果。在这一阶段,使用者目标受业务因素影响较大,设计工作不能只停留在体验层,还需要在使用者与业务之间做好平衡和衔接。
具体来说,使用者希望获得一个合理的理赔结果,那理赔部的判决需要准确,那就需要获得全面,准确,清晰的理赔资讯;使用者期望高效的理赔程式,除了从技术层面上实现提速,还可以通过降低出错率及人为原因造成的延迟方面进行优化。
理赔流程 1. 保单查询
保单即保险单的简称,用来记载保险合同双方的权利和义务。理赔服务是建立在保单基础上的,没有保单,使用者就无法获得相应的理赔服务。所以说到理赔,就不能不提保单。
在保单部分,使用者有三大核心任务:浏览,查询,操作。浏览,即了解自己及家人拥有哪些保单,以及保单都处于什么状态;查询就需要快速定位到需要的保单;最后是对目标保单进行操作。基于使用者这三大核心任务延伸出对于保单分类,核心资讯展示,保单详情展示的设计工作。
具体如何做呢,我们可以结合一些具体的案例来说明。
保单分类-目标:清晰,明确
以支付宝的蚂蚁保险为例,其旨在打造家庭维度的保险系统,对于保单的划分也是按照家庭角色的维度进行的。这里有个有意思的小细节,家庭成员的名字可以由使用者自己输入而不是统一的角色划分,对于家庭成员的称呼只展示名不展示姓,这样一来更加生活化,给人亲切的感觉。

图片来自于支付宝蚂蚁保险
在页面上,主视觉区域内展示的为生效中的保单,将历史保单进行弱化,主次分明。其实很多保单即使失效了也可以进行理赔,所以往往会将失效和生效以同等地位展示。蚂蚁这样做可能是因为其与支付宝和淘宝关联的属性,在支付与购买的场景中会产生很多保单,如运费险,公交保障和骑行保障等,将历史保单弱化可以让使用者更聚焦于当前还在生效的保单上。
众安保险对于保单的分类主要按照保单状态进行划分:有效,已终止,可续保和待处理,保单状态上一层级的划分是按照被保人划分。
在大的维度上将保单与订单区分开。将使用者的售前行为与售后行为划分开。
在没有保单时,对于购买的引导性非常强。

图片来自于众安保险
核心资讯展示-目标:概括性,标识性强
文字较图片能够准确高效的传递资讯,在强调获取效率的场景下,文字的重要性要高于图片。又因为人眼的浏览顺序遵循从上到下,从左到右的习惯,所以在图文的布局上,采用文字在左,图片在右,浏览效率更高。
在保单卡片上,蚂蚁保险还展示出已保障天数,为使用者营造出一种可靠贴心,持续保障的感觉。


图片来自于支付宝蚂蚁保险
微保是腾讯旗下的保险平台,使用者可通过微信与QQ直接进行保险购买、查询以及理赔。基于社交平台的保险产品,使用者口碑,评价体系就显得非常重要了。可以看到微保在保单卡片中除了与保单内容相关的资讯外,还放置了一个明显的评价有礼的按钮,引导使用者进行评价。

图片来自于腾讯微保
保单详情-目标:了解保障详情,对保单进行操作
现在市面上保险产品的保单详情,虽然不尽相同,但是可以归纳为以下几部分内容:
与保障内容相关,包括保障名称,保单号,承保公司,保单状态,投被保人资讯,保障额度,保险费用,保障期限,购买渠道,保险责任及相关档案连结;
与答疑相关,常见问题清单,唤起客服;
与理赔相关,理赔流程介绍,申请理赔入口;
相关操作,如授权家人看保单,检视或开具电子发票;
最后是其他相关产品的购买转化
以及购买转化。

图片分别来自于支付宝蚂蚁保险(左)众安保险(中)腾讯微保(右)
2. 理赔申请
符合线上申请要求的使用者可以直接线上上进行理赔申请的提交。在使用者目标部分我们了解到,使用者的核心诉求是得到一个合理的理赔结果,基于这一目标可以从以下几个方面进行设计思考:
(1)协助使用者提供全面,准确的材料
使用者上传的资料对于理赔部的稽核至关重要,如何让使用者提供的材料尽可能的复合要求?最直接的方式就是将资料中的核心稽核内容以图文的方式展现给使用者。

图片来自于支付宝蚂蚁保险
(2)尽量少让使用者提供资讯
人工输入就难免会出错,录入的资讯越多出错的可能性就越高。因此尽可能的减少使用者需要录入的资讯,不仅可以减少错误率,也减轻了使用者的操作负担。可以通过设定预设值,带入之前资讯,或者授权关联资讯以及OCR识别的方式获取。
如在蚂蚁保险中,通过支付宝中实名资讯的互通,无需使用者录入身份资讯;接受理赔赔付金额通过支付宝返回,无需再提供收款资讯。
(3)当录入资讯过多时,分步和设定节点
录入资讯过多时,将资讯拆分成几步,使用者阶段性的完成任务,并在每个节点给使用者设定小的奖励,可以减轻使用者录入资讯的负担,同时降低错误率。
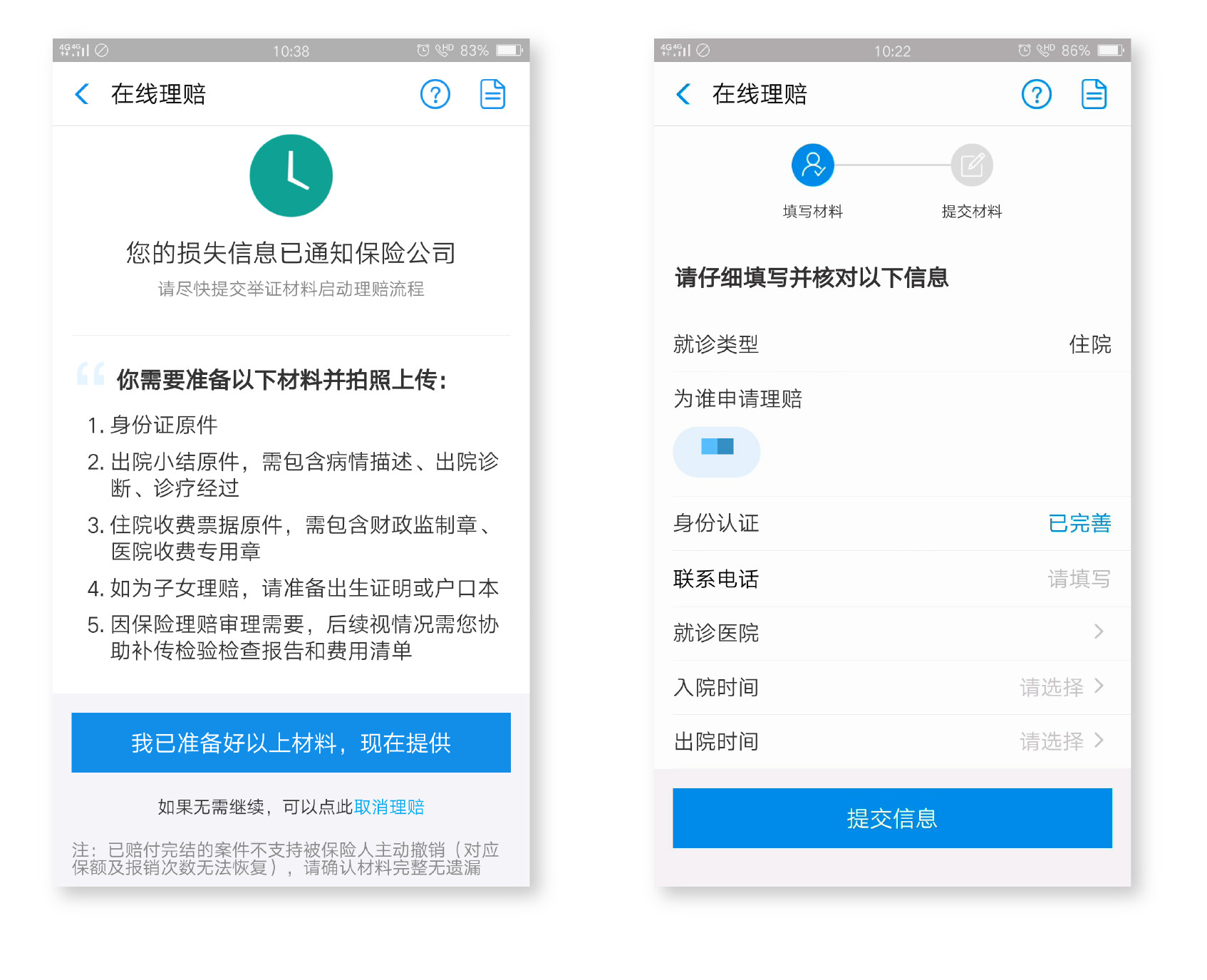
如蚂蚁保险展示给使用者申请的步骤只有两步,让使用者感觉到很简洁。
在第一步完成时,提示案件已通知保险公司,并提示使用者准备材料。首先让使用者感受到一个小小的成就感,感觉自己离完成很近了;另外,后续步骤需要使用者准备材料,这里给了使用者准备材料的时间和详细说明,方便使用者进行后续的申请。

图片来自于支付宝蚂蚁保险
(4)让使用者预知过程
对于首次理赔的使用者来说,理赔过程是未知的,提前让使用者了解到理赔流程,可以增强使用者对整个流程的把控感。

图片来自于支付宝蚂蚁保险
3. 理赔进度查询
理赔材料提交后,使用者就需要了解理赔进度啦。
理赔进度需要向用户展示关键节点,理赔程式中的异常状态要做特殊展示,同时通过其他外部手段,如简讯及电话的方式及时通知使用者。
突出使用者关注的资讯,在使用者查询相关进度时作为区分不同理赔的关键资讯。如申请金额是使用者最敏感的资讯,可将其突出,方便使用者查询。
文案应避免使用专业术语,通过简单清晰的文字向用户传达当前的状态。

图片来自于众安保险(左)和聚米(右)
总结
理赔的使用者体验不仅仅停留在界面层,也不仅仅由设计侧决定,其中业务与技术对于使用者体验的影响比设计大的多。
我们在看待理赔服务的问题时,应以全域性的角度看问题,从服务设计的视角考虑何优化,我们要思考的不仅仅是使用者体验,如何提升理赔部的效率,如何平衡使用者操作与业务要求之间的矛盾,都可以从设计的角度提出解决方案,最后才是界面设计。
当然仅有设计一方的力量还不够,需要多部门协作才能实现最后的目标。
本文由 @芥小茉 原创释出于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议



































