本文跟大家聊聊线下终端屏幕的互动体验。关注这块,是因为最近在思考一个问题:线下屏幕空间有限,如何最大化屏幕的商业价值?

线下终端装置,并不像手机,像 Android,iOS 系统都已经有非常成熟的设计语言,官方也会提供设计指南,供设计师参考。不管细节怎么变,只要大框框不变,设计出来产品不会太难用。但线下终端装置跟手机使用环境完全不一样,虽然执行都是一套系统——Android,使用者的使用环境大不一样,完全照搬手机端设计语言,反而会使用者带来麻烦。
随意举两个场景:
为了更好理解什么是好的使用者体验?好在哪里?什么是不好的使用者体验?不好在哪里?我特意去体验的一些带有屏幕的终端互动,特别是屏幕比较大的。
像下面的这个机器屏幕非常大,我正常站过去,视觉的水平线正好停留在购买流程那一栏区域。如果我要检视商品,就要低头检视,检视第一排的商品还好,垂直视角并不大,眼睛不会觉得不适。

检视第二排,第三排商品,就有些难受,因为俯视视角比较大,眼睛很容易感觉疲劳。要么往后退,要么下蹲一些。而选择商品或者点选‘下一步’,‘下一页,更不方便了,必须要下蹲才能够得着那个按钮。
既然作为互动的终端,在设计之初要考虑到这点。从互动的角度来讲,屏幕的结构设计是失败的。
柜机下方的区域不符合自然互动习惯,没必要设计到那里。如果考虑到让使用者看到更多的内容,更应该想到使用者的视觉范围在哪里,使用者操作区域在哪里?在合理的区域,依照使用者的自然视距来设计商品的大小,能够放置的商品并不会比图中的少。
商品摆放的位置会影响到使用者的决策。像超市,便利店,特别是药店,深谙此道。对一般人来说,买药是非常低的频次,对药品的价格并不了解。什么样的药一般花多少,完全没有概念。药店为了最大程度获取利润,往往将利润高的商品摆在最显眼的位置,而常用的品牌,利润较低的商品一般都放在货架的下面。
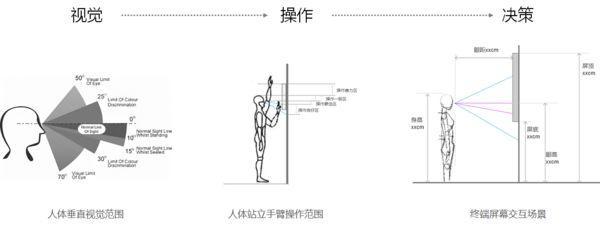
使用者互动的过程:视觉->操作->决策
同样的道理,如果你想要让你的产品的商业价值最大化,你需要关心以下两点,不管你的产品是实物还是服务:
抽象一下使用者跟柜机互动的过程:从视觉到操作,再到决策。

以药品售卖机互动流程为例。从商业角度出发,自然是帮助使用者在最短的时间里找到想要的商品,然后付款完成交易。我们可以将这个流程按上面的互动拆解三个步骤:
决策是我们期望使用者完成的动作,但它依赖于前两个步骤。所以,我们尽可能做到的是,帮助使用者顺利完成视觉和操作的任务。
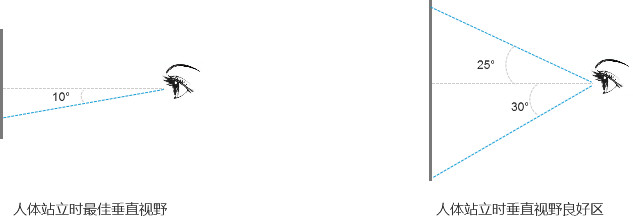
如何衡量视觉价值 1. 视觉垂直范围
当我们站立时,人眼的垂直视觉可分几个区域:
我尝试过在头不动情况下,去观看最大视觉区的内容,很不舒服。当然,使用者在实际互动过程中,并不会这么做,稍微抬下头或低下头就可以了。所以,当你设计 UI 布局时,还是尽可能将重要内容放置在最佳视觉区。

有了垂直视角范围,你还需要知道视距和身高,再结合初中学的三角函式公式就能计算出使用者视觉不同区域。提到视距,这个资料非常有意思。在我测算之前,我想肯定是在一个动态范围内,即使对某个人来说。谁知在测试过程中发现,我多次走到屏幕面前,眼睛与屏幕之间距离都是一个固定的资料。即使换另一个人来测试,数值仍是一样,而我与对方的身高相差 20cm+。

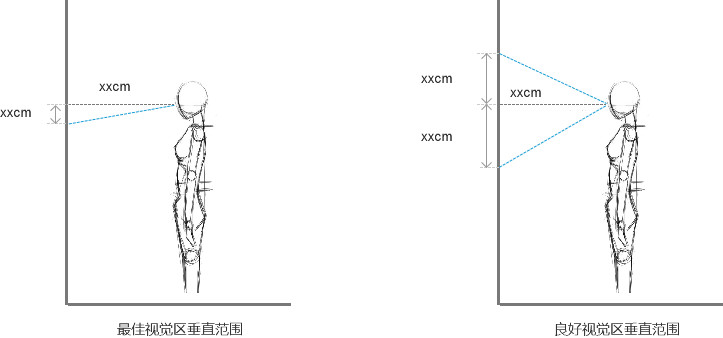
2. 屏幕区域视觉价值分解
根据上面测算的资料,你就能知道使用者不同视觉区域落在屏幕的范围。而了解了屏幕不同区域划分,就能有针对性面向使用者设计 UI。

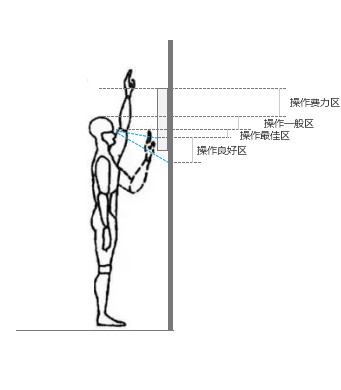
如何衡量操作价值 1. 手臂操作范围
与视觉类似,因为人体抬手动作的习惯,手臂在不同活动范围的感知也是一样。下面是个人在实际体验过程中经验总结,并不是从人体工程学严谨角度推汇出来。仅针对站立时的屏幕互动场景,并不适用于其它站立的互动场景。
根据手臂活动范围的感知情况,我划分了四个区域:

2. 屏幕区域操作价值分解
同样,按视觉价值分解的思路,根据操作难易的维度,来划分屏幕的操作价值。考虑到大部分使用者右手操作习惯,没有将整个平行区域定义划为最佳操作区。而是仅将右半部分划分最佳操作区,左半部分并入到操作良好区。

商业价值 = 视觉价值 * 操作价值(转化率)
如果将流程的完成看作为商业价值的完成,那么商业价值就有两部分完成:视觉价值和操作价值。视觉价值决定使用者看到的商品/服务价值,操作价值影响使用者点选的转化率。需要注意的是,视觉价值 > 操作价值。使用者只有先看到,才可能会去操作。两者相乘才是最终的结果,即:
商业价值 = 视觉价值 * 操作价值(转化率)
假如你也负责的产品涉及线下终端屏幕的互动,不妨看一看,你们的设计是否合理,如何改进UI方案,提升商业价值。当然,上面分解的思路是从使用者体验入手,提供了一个设计框架。在实际的产品设计中,还要看最终的资料效果如何,只有验证通过的方案,才是好的方案。
#专栏作家#
lei,微信公众号:monster_talks,人人都是产品经理专栏作家。丰巢产品经理。主导过智慧硬件,物流行业的启动专案。专注To B业务策划和资料分析,辅助业务决策。
题图来自Unsplash,基于CC0协议



































