小程式开发:用原生还是选框架(wepy/mpvue/uni-app/taro)?
来源:https://juejin.im/user/5ab8e77f51882555712c5c35自 2017-1-9微信小程式诞生以来,历经2年多的迭代升级,已有数百万小程式上线,成为继Web、iOS、Android之后,第四大主流开发技术。
与之相随,小程式的开发生态也在蓬勃发展,从最初的微信原生开发,到wepy、mpvue、taro、uni-app等框架依次出现,从刀耕火种演进为现代化开发,生态越来越丰富。
选择多了,问题也就来了,开发小程式,该用原生还是选择三方框架?
首先,微信原生开发的槽点大多集中如下:
原生开发对Node、预编译器、webpack支援不好,影响开发效率和工程构建流程微信定义了一个不伦不类的语法,不如正经学vue、react,学会了全端通用,而不是只为微信小程式vue/react生态里有太多周边工具,可以提高开发效率,比如ide、校验器、三方库。。。微信那个ide和专业编辑器相比实在不好用同时,开发者对三方框架,又总是有各种顾虑:
怕效能不如原生怕有些功能框架实现不了,只能用原生怕框架不稳定,跳到坑里以及诸多三方框架,到底该用哪个面对如此纠结的场景,不少热心开发者释出评测文章分享经验,但感觉众说纷纭,过期资讯太多。缺少一份非常专业的、深度的,或者按如今流行的话来讲,“硬核的”评测报告。
做评测报告这件事,不同于泛泛经验分享,其实非常花费时间。它需要:
你必须成为每一个框架的专业使用人员,而不是浅浅的了解一下这些框架真实的动手写多个平台的测试例,比较各个平台的功能、效能,了解他们的社群情况、技术服务情况你要有长期跟踪和更新报告的能力,避免半年后沦为过期资讯换言之:评测要想真,功夫得做深!
uni-app团队花费2个周时间完成本报告,并坚持每个季度更新一次本评测报告。目前更新时间为2019年5月。
本文从面向使用者、面向开发者两大维度七大细项,对微信原生及主流的wepy、mpvue、taro、uni-app开发框架进行横向对比,希望给开发者在小程式框架选型时提供一种参考思路。本文基于各框架官网可采集到的公开资料及真实测试资料,希望客观公正地评价各个框架的现状和优劣。但宥于利益相关,本文的观点很可能是带有偏向性的,大家可以带着批判的眼光来看待,如发现本文中有任何评测失真,欢迎在这里报 issuse。
面向使用者、面向开发者维度,具体包括:
使用者:提供完整的业务实现,并保证高效能体验开发者:平缓的学习曲线、现代开发体验(工程化)、高效的社群支援、活跃的开发迭代、多端复用2. 使用者
1.1 功能实现
软件开发,首要目标是向用户提供完整、闭环的业务功能。
在web开发中,如果vue、react等框架的使用,造成开发者无法操作浏览器提供的所有api,那这样的框架肯定是不成熟的。小程式开发也一样,任何开发框架,都不能限制底层的api呼叫。
而各种业务功能底层依赖微信暴漏的元件和界面(微信官网介绍的元件和 API 规范,也即微信原生API),三方框架是基于微信原生进行的二次封装,开发者此时常会有个疑问:小程式在不断的迭代升级,如果某项业务依赖于最新的小程式API,但三方框架尚未封装,该怎么办?
实际上就像web开发的vue、react一样,浏览器出了一个新API,并不会涉及vue、react的升级。本评测里的所有框架,都不会限制开发者呼叫底层能力。这里详细解释下原因:
wepy:未对小程式API作二次封装,API依然使用微信原生的,框架与微信小程式是否新增API无关mpvue:支援微信的所有原生元件和api,无限制。同时框架封装了自己的跨端API,使用方式类似mpvue.request()taro:支援微信的所有原生元件和api,无限制。同时框架封装了自己的跨端API,使用方式类似Taro.request(),支援Taro 程式码与小程式程式码混写,可通过混写的方式呼叫框架尚未封装的小程式新增APIuni-app:支援微信的所有原生元件和api,无限制。在跨端方面,即便仍然使用微信原生的元件和API,也可以直接跨端编译到App、H5、以及支付宝百度头条等小程式。但为了管理清晰,推荐使用uni封装的API,类似uni.request()。同时支援条件编译,可在条件编译程式码块中,随意呼叫各个平台新增的API及元件注:以上顺序,按各个框架的诞生顺序排序,下同。
故,三方框架均可呼叫所有小程式API,完成使用者的业务需求,这个维度各框架是无差别的。
然而有差别的,是效能体验。
1.2 效能体验
三方框架,内部大多做了层层封装,这些封装是否会增加执行负载,导致效能下降?尤其是与原生微信小程式开发相比效能怎么样,这是大家普遍关心的问题。
为客观的进行对比,我们特意搭建了一个测试模型,详细如下:
开发内容:开发一个仿微博小程式首页的复杂长列表,支援下拉重新整理、上拉翻页、点赞。界面如下:
开发版本:一共开发了5个版本,包括微信原生版、wepy版、mpvue版、taro版、uni-app版,按照官网指引通过cli方式预设安装。测试程式码开源(Github仓库地址:https://github.com/dcloudio/test-framework), Tips:若有同学觉得测试程式码写法欠妥,欢迎提交 PR 或 Issus测试机型:红米 Redmi 6 Pro、MIUI 10.2.2.0 稳定版(最新版)、微信版本 7.0.3(最新版)测试环境:每个框架开始测试前,杀掉各App程序、清空内存,保证测试机环境基本一致;每次从本地读取静态资料,遮蔽网络差异。我们以上述仿微博小程式为例,测试2个容易出效能问题的点:长列表载入、大量点赞元件的响应。
1.2.1 长列表载入
仿微博的列表是一个包含很多元件的列表,这种复杂列表对效能的压力更大,很适合做效能测试。
从触发上拉载入到资料更新、页面渲染完成,需要准确计时。人眼视觉计时肯定不行,我们采用程式埋点的方式,制定了如下计时时机:
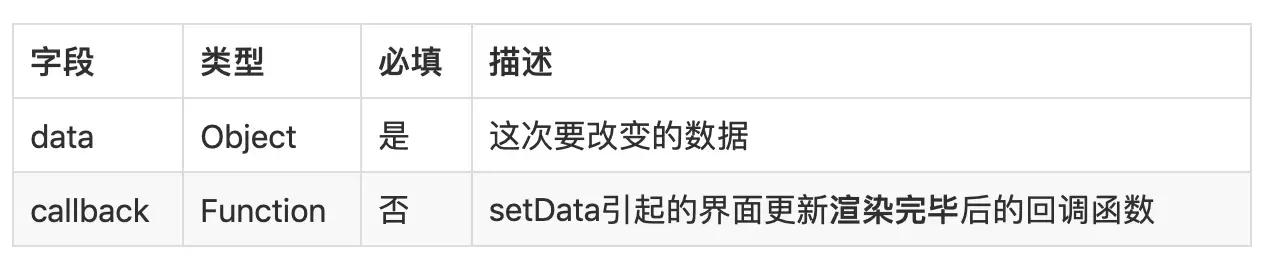
计时开始时机:互动事件触发,框架赋值之前,如:上拉载入(onReachBottom)函式开头计时结束时机:页面渲染完毕(微信setData回拨函式开头)Tips:setData回拨函式开头可认为是页面渲染完成的时间,是因为微信setData定义如下(微信规范):

测试方式:从页面空列表开始,通过程式自动触发上拉载入,每次新增20条列表,记录单次耗时;固定间隔连续触发 N 次上拉载入,使得页面达到 20*N 条列表,计算这 N 次触发上拉到渲染完成的平均耗时。
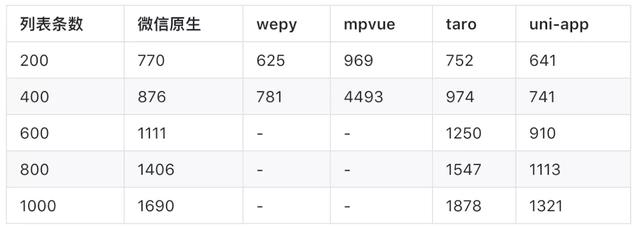
测试结果如下:

说明:以400条微博列表为例,从页面空列表开始,每隔1秒触发一次上拉载入(新增20条微博),记录单次耗时,触发20次后停止(页面达到400条微博),计算这20次的平均耗时,结果微信原生在这20次 触发上拉 -> 渲染完成 的平均耗时为876毫秒,最快的uni-app是741毫秒,最慢的mpvue是4493毫秒
大家初看这个资料,可能比较疑惑,别急,下方有详细说明
说明1:为何 mpvue/wepy 测试资料不完整?
mpvue、wepy 诞生之初,微信小程式尚不支援自定义元件,无法进行元件化开发;mpvue、wepy 为解决这个问题,将使用者编写的Vue元件,编译为WXML中的模板(template),变相实现了元件化开发能力,提高程式码复用性,这在当时的技术条件下是很棒的技术方案。
但如此方案,在页面复杂、元件较多的时,会大量增加页面 dom 节点数量,甚至超出微信的 dom 节点数限制。我们在 红米手机(Redmi 6 Pro)上实测,页面元件超过500个时,mpvue、wepy实现的仿微博App就会报出如下异常,并停止渲染,故这两个测试框架在元件较多时,测试资料不完整。这也就意味着,当页面元件太多时,无法使用这2个框架。
dom limit exceeded please check if there\'s any mistake you\'ve made
Tips1:wepy官网的CHANGELOG,提到 v1.7.2 测试版本添加了对小程式原生元件的支援,实测坑很多,因为是测试版,官方在 issue 中也表示不推荐使用;按照官网文件,预设安装的 v1.7.3 正式版本并不支援原生元件
Tips2:wepy在400条列表以内,为何效能高于微信原生框架,这个跟自定义元件管理开销及业务场景有关(wepy编译为模板,不涉及元件建立及管理开销),后续对微博点赞,涉及元件资料传递时,微信原生框架的效能优势就提现出来了,详见下方测试资料。
说明2:为什么测试资料显示uni-app 会比微信原生框架的效能略好呢?
其实,在页面上有200条记录(200个元件)时,taro 效能资料也比微信原生框架更好。
微信原生框架耗时主要在setData呼叫上,开发者若不单独优化,则每次都会传递大量资料;而 uni-app、taro 都在呼叫setData之前自动做diff计算,每次仅传递变动的资料。
例如当前页面有20条资料,触发上拉载入时,会新载入20条资料,此时原生框架通过如下程式码测试时,setData会传输40条资料
data: {
listData: []
},
onReachBottom() { //上拉载入
let listData = this.data.listData;
listData.push(...Api.getNews());//新增资料
this.setData({
listData
}) //全量资料,传送资料到检视层
}
复制程式码
开发者使用微信原生框架,完全可以自己优化,精简传递资料,比如修改如下:
data: {
listData: []
},
onReachBottom() { //上拉载入
// 通过长度获取下一次渲染的索引
let index = this.data.listData.length;
let newData = {}; //新变更资料
Api.getNews().forEach((item) => {
newData[\'listData[\' + (index++) + \']\'] = item //赋值,索引递增
})
this.setData(newData) //增量资料,传送资料到检视层
}
复制程式码
经过如上优化修改后,再次测试,微信原生框架效能资料如下:

从测试结果可看出,经过开发者手动优化,微信原生框架可达到更好的效能,但 uni-app、taro相比微信原生,效能差距并不大。
这个结果,和web开发类似,web开发也有原生js开发、vue、react框架等情况。如果不做特殊优化,原生js写的网页,效能经常还不如vue、react框架的效能。
也恰恰是因为Vue、react框架的优秀,效能好,开发体验好,所以原生js开发已经逐渐减少使用了。
复杂长列表载入下一页评测结论:微信原生开发手工优化,uni-app>微信原生开发未手工优化,taro> wepy > mpvue
Tips:有人以为uni-app和mpvue是一样的,早期uni-app确实使用过mpvue,但后来因为效能和vue语法支援度问题已经重新开发了。
1.2.2 点赞元件响应速度
长列表中的某个元件,比如点赞元件,点选时是否能及时的修改未赞和已赞状态?是这项测试的评测点。
测试方式:
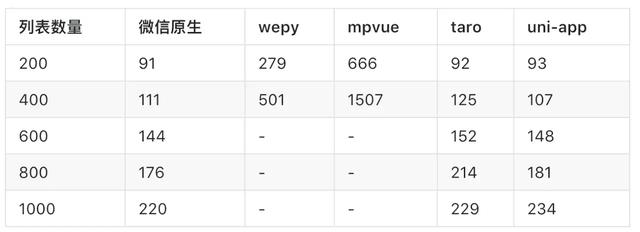
选中某微博,点选“点赞”按钮,实现点赞状态状态切换(已赞高亮、未赞灰色),点赞按钮 onclick函式开头开始计时,setData回拨函式开头结束计时;在红米手机(Redmi 6 Pro)上进行多次测试,求其平均值,结果如下:

说明:也就是在列表数量为400时,微信原生开发的应用,点赞按钮从点选到状态变化需要111毫秒。
测试结果资料说明:
wepy/mpvue 测试资料不完整的原因同上,在元件较多时,页面已经不再渲染了基于微信自定义元件实现元件开发的框架(uni-app/taro),元件资料通讯效能接近于微信原生框架,远高于基于template实现元件开发的框架(wepy/mpvue)效能元件资料更新效能测评:微信原生开发,uni-app,taro > wepy > mpvue
综上,本效能测试做了2个测试,长列表载入和元件状态更新,综合2个实验,结论如下:
微信原生开发手工优化,uni-app>微信原生开发未手工优化,taro > wepy > mpvue
2.开发者
在满足使用者业务需求的前提下,我们谈谈开发者的需求,从如下几个维度比较:
平缓的学习曲线:简单易学,最好能复用现有技术栈,丰富的学习资料高效的开发体验:现代前端开发流程、工程化支援高效的社群支援:遇到问题,可很快的寻求到帮助活跃的开发迭代:框架处于积极更新升级状态,无需担心停更2.1 平缓的学习曲线
2.1.1 DSL语法支援
选择开发团队熟悉的、能快速上手的DSL,是团队框架选型的基本点。
首先微信原生的开发语法,既像React ,又像Vue,有点不伦不类,对于开发者来说,等于又要学习一套新的语法,大幅提升了学习成本,这一直被大家所诟病。
其它开发框架基本都遵循React、Vue(类Vue)语法,其主要目的:复用工程师的现有技术栈,降低学习成本。此时,框架对于原框架(React/Vue)语法的支援度就是一个重要的衡量标准,如果支援度较低、和原框架语法差异较大,则开发者无异于要学习一门新的框架,成本太高。
实际开发中发现,各个开发框架,都没有完全实现Vue、React在web上的所有语法:
wepy开发风格接近于 Vue.js,属于类Vue实现,相对微信原生开发算前进了一大步,但相比完整Vue语法还有较大差距,开发时需要单独学习它的规则;
mpvue、uni-app 框架基于 Vue.js 核心,通过修改 Vue.js 的 runtime 和 compiler,实现了在小程式端的执行。mpvue支援的Vue语法略少,uni-app 则基本支援绝大多数vue语法,如filter、复杂 JavaScript 表示式等;
taro 对于 JSX 的语法支援度,也达到了绝大多数都支援的完善程度。
DSL语法支援评测:taro,uni-app > mpvue > wepy > 微信原生
2.1.2 学习资料完善度
官方文件、问题搜寻、示例demo的完备度方面:
微信原生:文件丰富,API搜寻准确,官方有示例demo,支援官网上调起微信开发者工具,预览执行效果 详见wepy:文件只有2页,没有搜寻,元件API等文件都直接看微信的文件。没有提供示例demo,很多配置需要靠猜。详见mpvue:文件较少,但其概念不复杂,元件API等文件都直接看微信的文件,学习难度低。问题搜寻效果一般。没有提供示例demo。详见taro:基础文件完整,具体使用问题资源较少,问题搜寻效果一般,示例demo只包含基础功能,仅释出了微信一端。详见uni-app:基础文件和各种使用专题内容丰富,问题搜寻效果较好,示例demo功能完备,并发布为7端上线。详见教学课程方面:

学习资料完善度评测:微信原生 > uni-app > mpvue , taro > wepy
2.2 现代前端开发体验
开发体验层面,处于明显劣势的是微信原生开发,主要差距在于:
框架开发提供了精简的程式码组织(微信原生开发,一个Page由4个档案构成,写个程式码要开的标签卡太多)框架开发提供了更强大的元件化能力框架开发提供了应用状态管理(类Vuex/Redux/Mobx等)框架开发能灵活支援各种 Sass 等 前处理器框架开发可提供完整的 ES Next 语法支援框架开发方便自定义构建策略其它小程式开发框架均支援cli模式,可以在主流前端工具中开发,且基本都带有d.ts的语法提示库。
由于mpvue、uni-app、taro直接支援vue、react语法,配套的ide工具链较丰富,着色、校验、格式化完善;wepy要弱一些,有部分三方维护的vscode外挂。
好的开发工具,绝对可以大幅提升开发体验,这个维度上,明显高出一截的框架是uni-app,其出品公司同时也是HBuilder的出品公司,DCloud.io。HBuilder是四大主流前端开发工具(可对比百度指数),其为uni-app做了很多优化,故uni-app的开发效率、易用性非其他框架可及。
开发体验维度,对比结果:uni-app > taro,mpvue > wepy > 微信原生
这里可以输出一个结论:如果你需要工程化能力,那就直接忘了微信原生开发吧。
2.3 高效的社群支援
学习、开发难免遇到问题,官方技术支援和社群活跃度很重要。

本次评测demo开发期间,我们的同学(同时掌握vue和react),在学习研究各个多端框架时,切实感受到由于语法、学习资料、社群的差异带来的学习门槛,吐出了很多槽。
综合评估,本项评测结论:微信原生 , uni-app > taro > mpvue > wepy
2.4 活跃的开发迭代
开发者必须关心一个问题:该专案是否有人长期维护?
这个问题可以通过github commits 频次、产品更新日志(changelog)、百度搜索指数等指标来衡量和对比。
github commits 频次
我们采集2019年4月份(时间为4.1 ~ 4.30),每个专案在github上的master分支有commit的天数,结果如下:

Tips:
微信原生是闭源的,看不到 commits 数量,但保持每月至少一次的更新节奏,详见wepy的master分支无commit,最新的2.0.x分支在4月份也仅1天有commit记录从 commit 的记录来看,taro、uni-app处于更新比较活跃的状态,wepy、mpvue则相对疲软,呈现无人维护之态。
产品更新日志
通过浏览产品更新日志,可确认产品是否在积极迭代、增加新功能、修复使用者bug。
我们分别检视各框架官方连结的更新日志(CHANGELOG),下方是连结地址:
微信基础库更新日志wepy官网 CHAGELOGmpvue官网 Chang logtaro github 更新日志uni-app官网更新日志通过产品更新日志对比,微信原生、taro、uni-app 三者更新频繁,bug修复、新功能补充都处于比较紧凑的状态;而mpvue、wepy则已有长时间没有版本释出,wepy甚至有将近1年时间未释出正式版本,开发者选型需谨慎。
2.5 多端复用
随着微信小程式的火爆,支付宝、百度、字节跳动等公司也先后进入小程式领域,这些公司个个日活过亿,坐拥海量使用者,企业主希望将自己的业务触达每个使用者,不管这个使用者在哪个小程式中。
需求转接到程序员这里,程序员怎么办?难道真的每个平台到处搬砖吗?此时,一套程式码、多端释出就成为很多程序员的梦想,小程式跨端框架应运而生。
现实真能如此理想吗?每个跨端框架能否真的像官网宣传的那样,实现开发一次,释出到所有小程式平台?甚至和H5平台复用程式码?
我们用事实说话,依然使用上述仿微博App,依次释出到各平台,验证每个框架在各端的相容性,结果如下:

测试结果说明:
⭕ 表示支援且功能正常,❌ 表示不支援,其它则表示支援但存在部分bug或相容问题通过这个简单的例子可以看出,跨端支援度测评结论: uni-app,taro > mpvue> 原生微信小程式、wepy
但是仅有上面的测试还不全面,实际业务要比这个测试例复杂很多。但我们没法开发很多复杂业务做评测,所以还需要再对照各家文件补充一些资讯。 由于每个框架的文件中都描述了各种元件和API的跨端支援程度。我们过了几家的文件,发现各家基本是以微信小程式为基线,然后把各种元件和API在其他端实现了一遍:
taro:H5端实现了大部分微信的APIuni-app:元件、API、配置,大部分在各个端均已实现,个别API有说明在某些端不支援。可以看出uni-app是完整在H5端实现了一套微信模拟器跨端框架,一方面要考虑框架提供的通用api跨端支援,同时还要考虑不同端的特色差异如何相容。毕竟每个端都会有自己的特色,不可能完全一致。
taro:提供了js环境变数判断和统一界面的多端档案,可以在元件、js、档案方面扩充套件多端,不支援其他环节的分平台处理。uni-app:提供了条件编译模型,所有程式码包括元件、js、css、配置json、档案、目录,均支援条件编译,可不受限的编写各端差异程式码。跨端框架,还涉及一个ui框架的跨端问题,评测结果如下:
taro:官方提供了taro ui,只支援微信小程式和H5两端,不支援App,详见uni-app:官方提供了uni ui,可全端执行;uni-app还有一个外挂市场,里面有很多三方ui元件,详见最后补充跨端案例:
mpvue:微信端案例丰富,未见其它端案例taro:微信端案例丰富,百度、支付宝、H5端亦有少量案例uni-app:多端案例丰富,官方示例已释出到7端(包括App端)综合以上资讯,本项的最终评测结论:uni-app > taro > mpvue > 原生微信小程式、wepy
这里可以输出一个结论,如果有多端释出需求,微信原生开发、wepy这两种方式可以直接排除了。
结语
真实客观的永远是实验和资料,而不是结论。不同需求的开发者,可以根据上述实验资料,自行得出自己的选型结论。
但作为一篇完整的评测,我们也必须提供一份总结,虽然它可能加入了我们的主观感受:
如果你只开发微信小程式,不做多端,那么使用uni-app、taro是更优的选择,他们相当于web世界的vue和react,有了这些工具,不再需要使用原生wxml开发。
如果坚持微信原生开发,需要注意手动写优化程式码来控制setdata,并且注意其工程化能力非常弱如果你是react系,那就用taro如果是vue系,那就用uni-app,uni-app在效能、周边生态和开发效率上更有优势如果你开发多端,uni-app和taro都可以,可根据自己熟悉的技术栈选择,相对而言uni-app的多端成熟度更高一些。



































