介绍
iuap design不同于Ant Design,它是一套面向企业数字化的使用者体验系统,基于简、晰、智、敏的模组化设计理念提供通用设计资源、UI 元件、场景化模板等研发资产,让设计人员及开发者专注于极致体验,由用友网络大前端技术团队研发!
相关地址
官网:https://design.yonyoucloud.com/design/
Github:
https://github.com/iuap-design
关键特性
元件支援可插拔使用提供丰富基础元件文件齐全,使用简单丰富的企业级特性应用元件支援元件的扩充套件和自定义元件介绍
关于iuap design的元件部分,他一共分为两大型别,一种是基础元件tinper-bee,另一种是应用元件tinper-acs。有过ERP开发经验或者解除过ERP的开发人员都知道,在ERP中最重要的就是资料得到互动,需要满足使用者各种复杂的需求:关于 tinper-bee:
简介:tinper-bee 是一套基于 React.js 的开源元件库,它从丰富的企业级中后台应用场景中实战沉淀而来,为复杂应用的快速开发提供一致性 UI 解决方案。
特性:
遵循设计语言/规范,提供一致性 UI 体验提供完善、高质量的基础元件体系,以及基于之上的业务元件体系详细的文件+示例的友好使用体验,提供友好易用的API文件提供具备强大功能的 Grid 元件,满足多种复杂业务场景需求六大公共特性:支援相容性处理、支援全键盘能力、支援国际化、支援多端适配 、支援自定义主题、企业级特性关于 tinper-acs
tinper-acs 是在 tinper-bee 基础元件体系之上结合典型业务场景而提炼封装的一系列通用业务类元件,不仅是对体验互动的个性化、场景化的延伸和扩充套件,也包含与通用支撑服务配套的前端元件化落地,tinper-acs中提供的常用、复杂表格、流程化、单据类、国际化、参照类等不同型别的UI元件,在实际产品和专案开发中起到了关键作用,是对技术型元件的一个重要补充。
基础元件预览
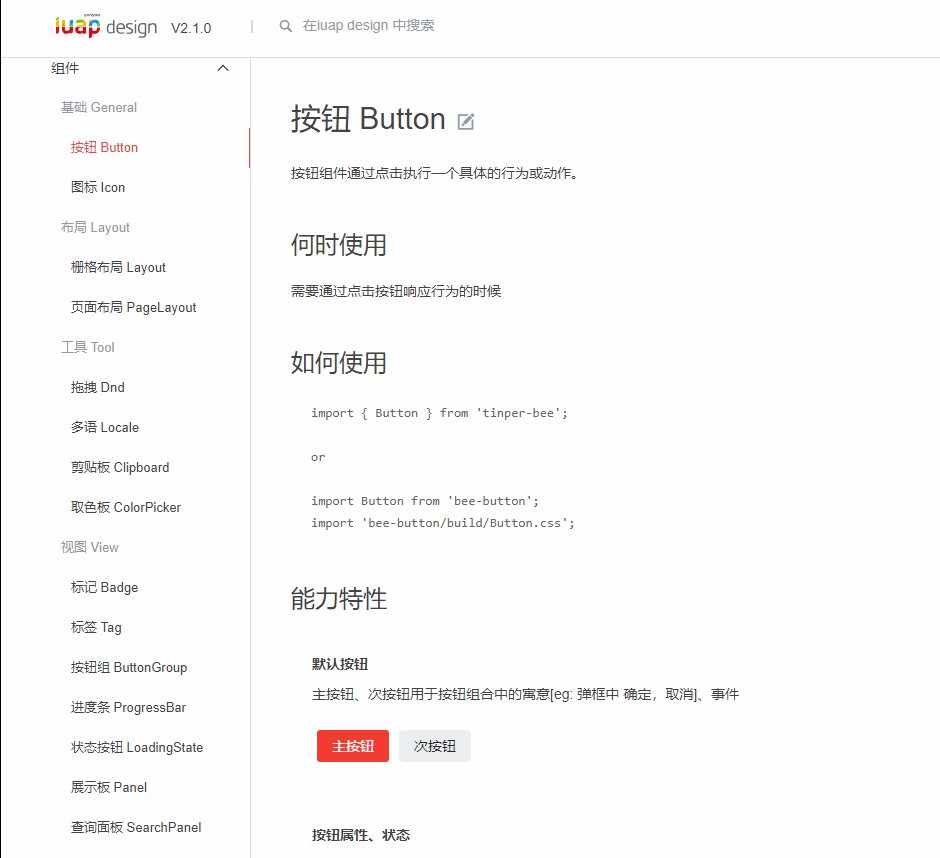
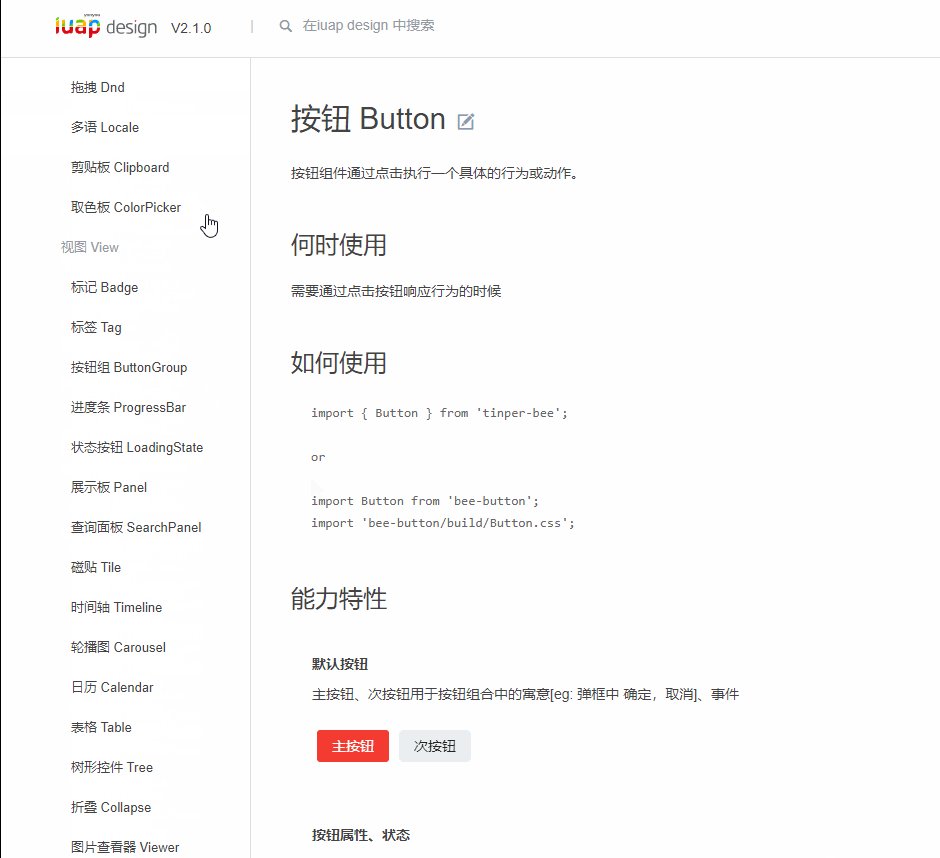
以下仅仅选择部分元件进行截图按钮
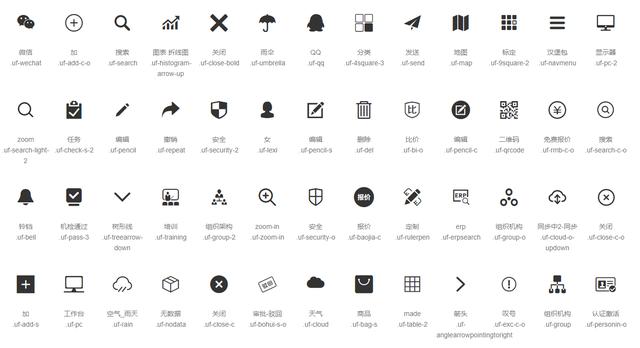
图示
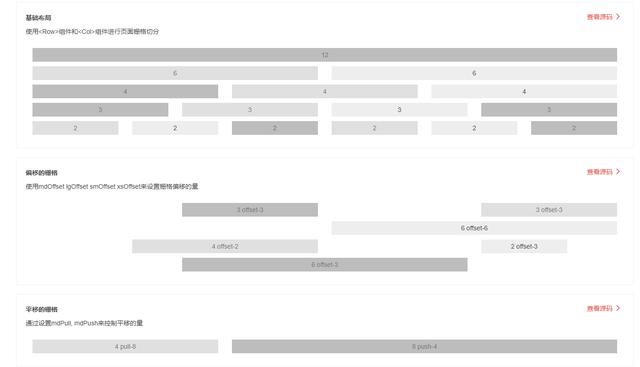
栅格布局
页面布局页面布局有好几种,选择其中一个典型的

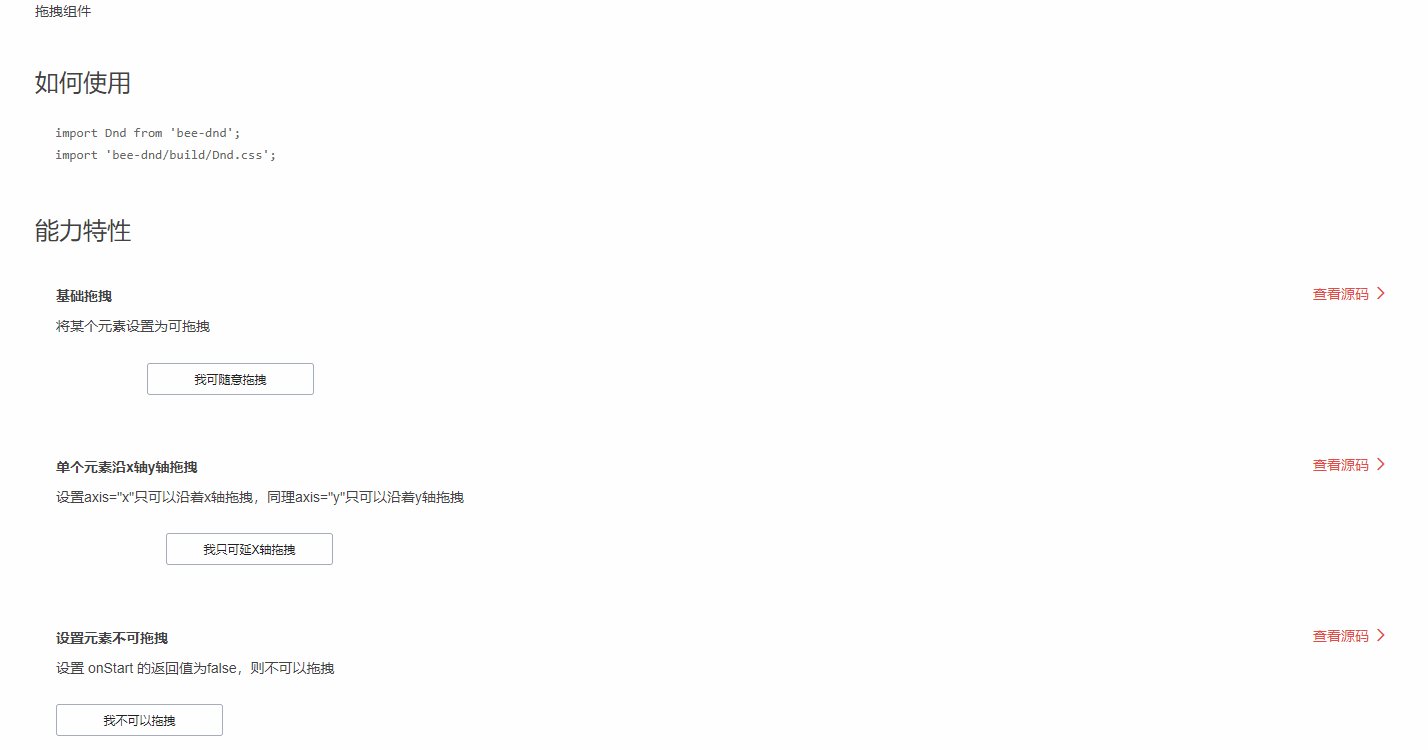
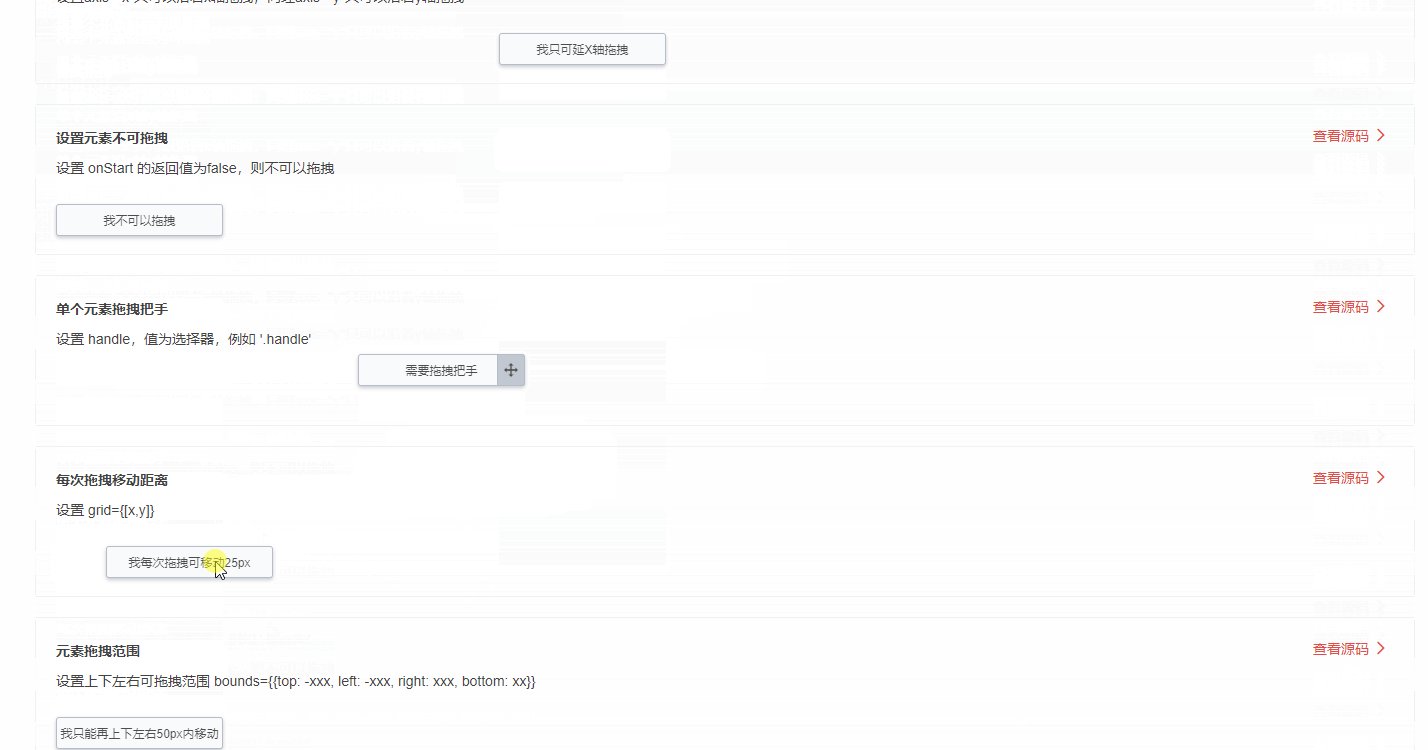
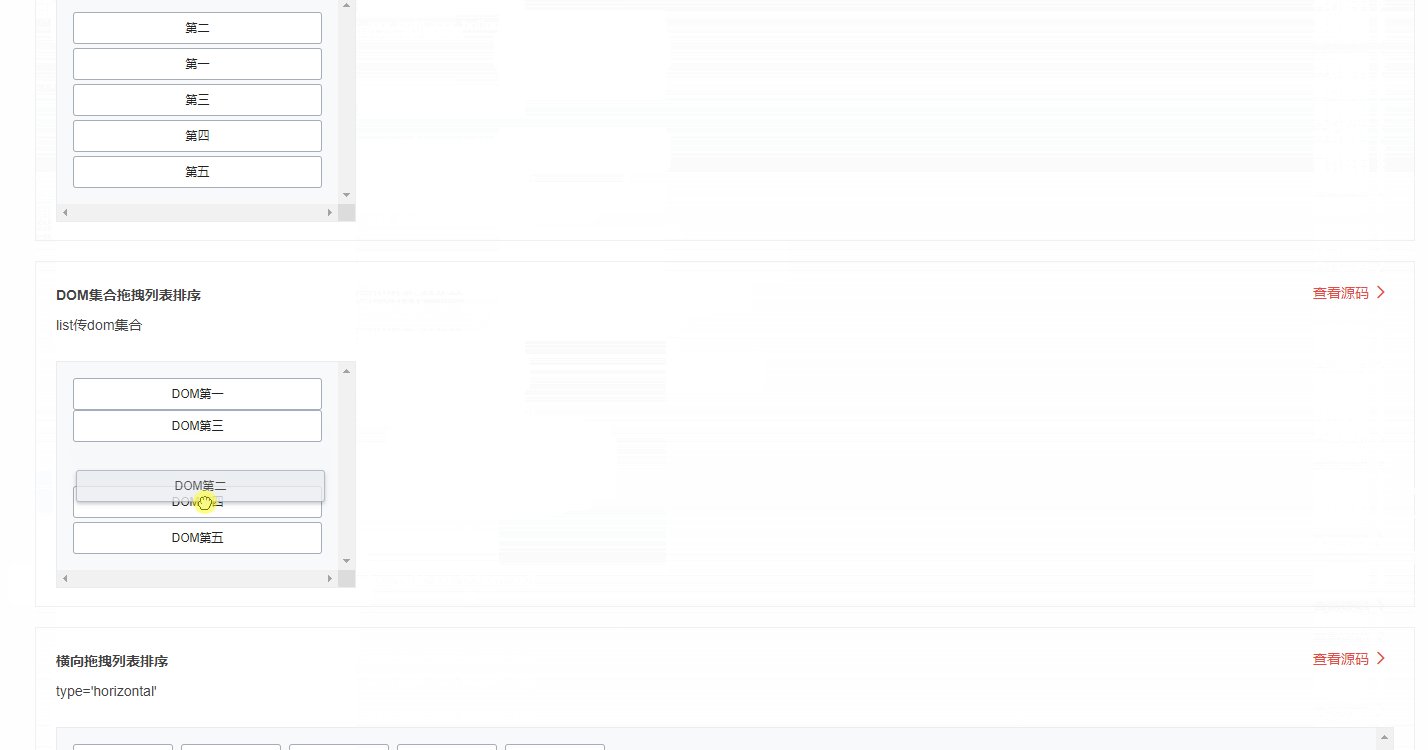
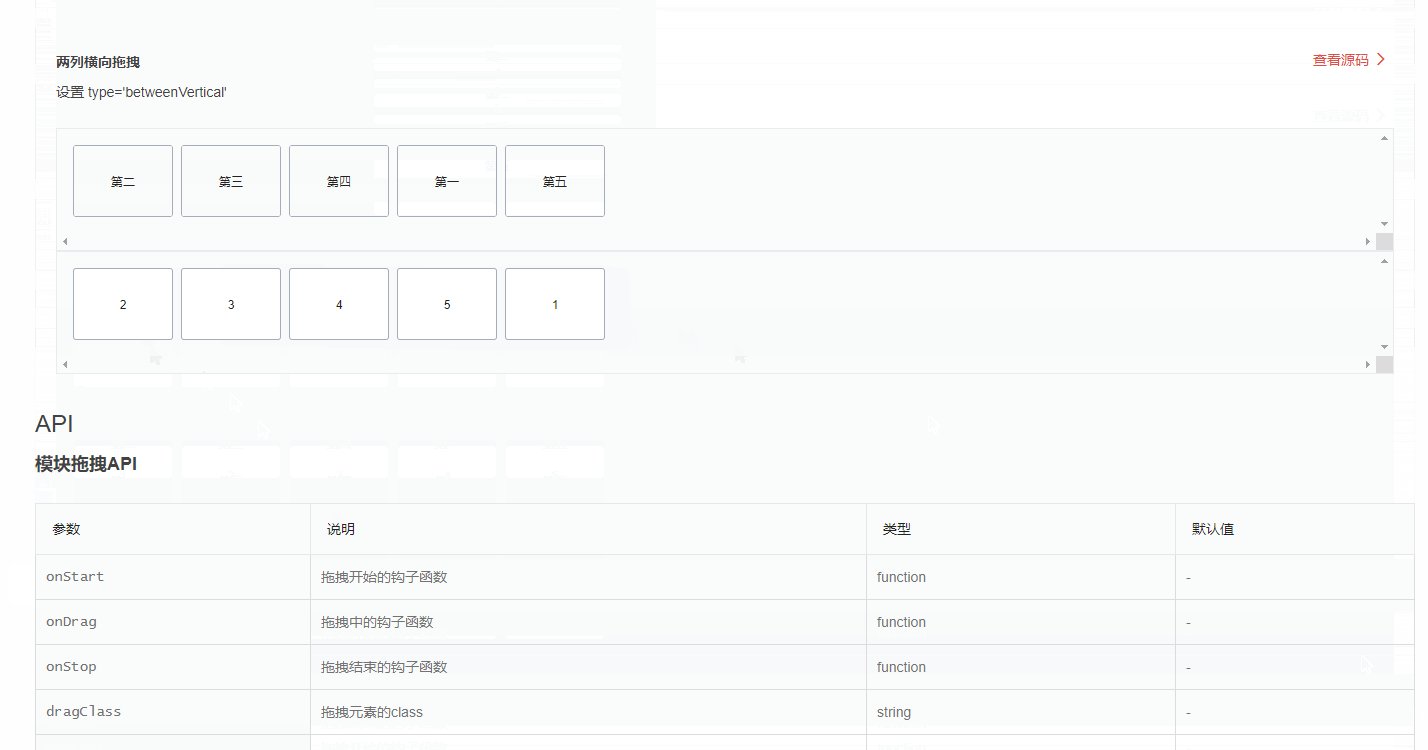
元件拖拽元件拖拽真的非常赞

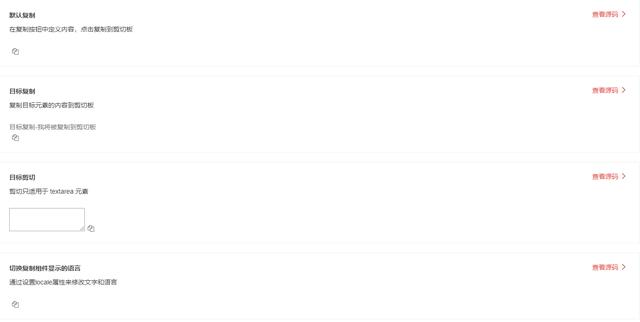
剪下板还是很实用的

取色板
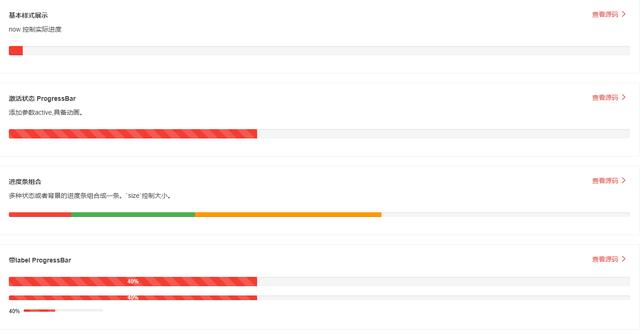
进度条提供了网页载入进度条,非常人性化

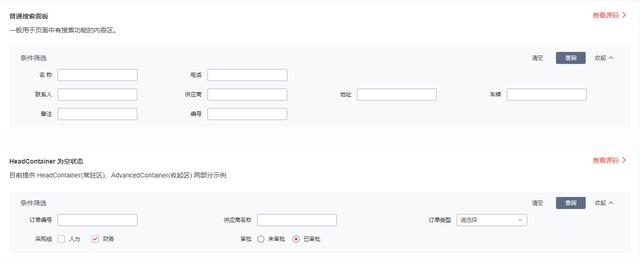
查询面板
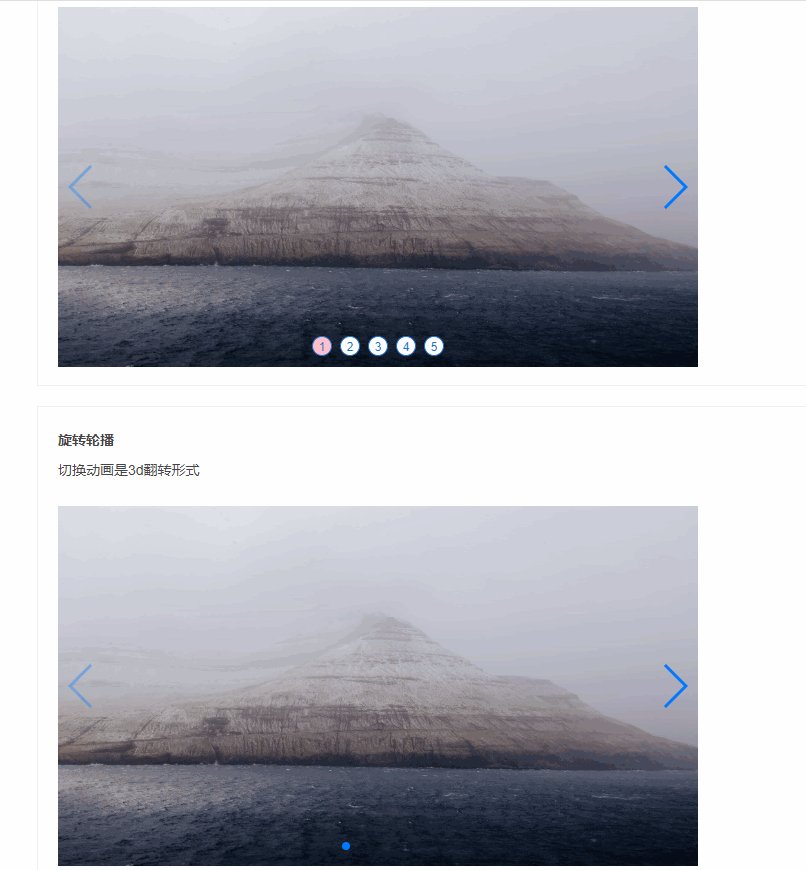
轮播图
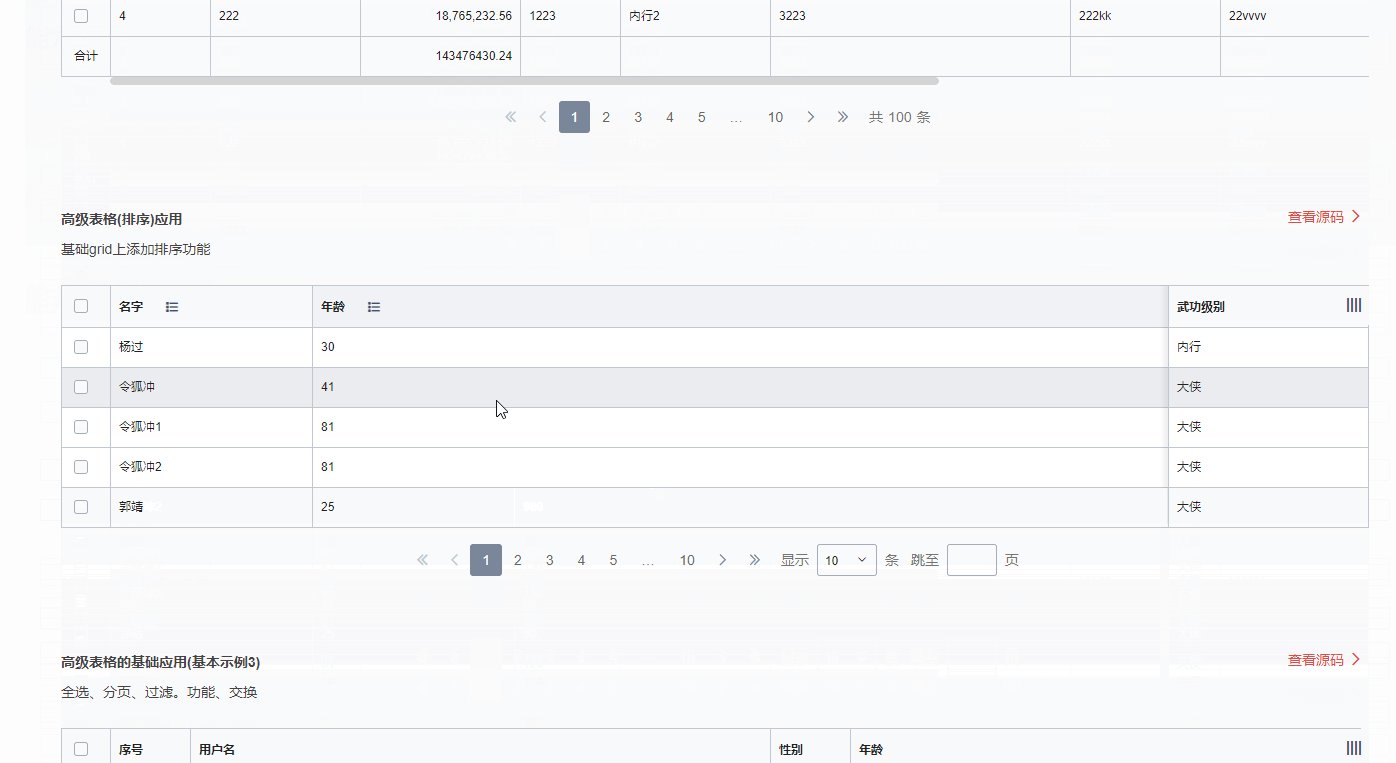
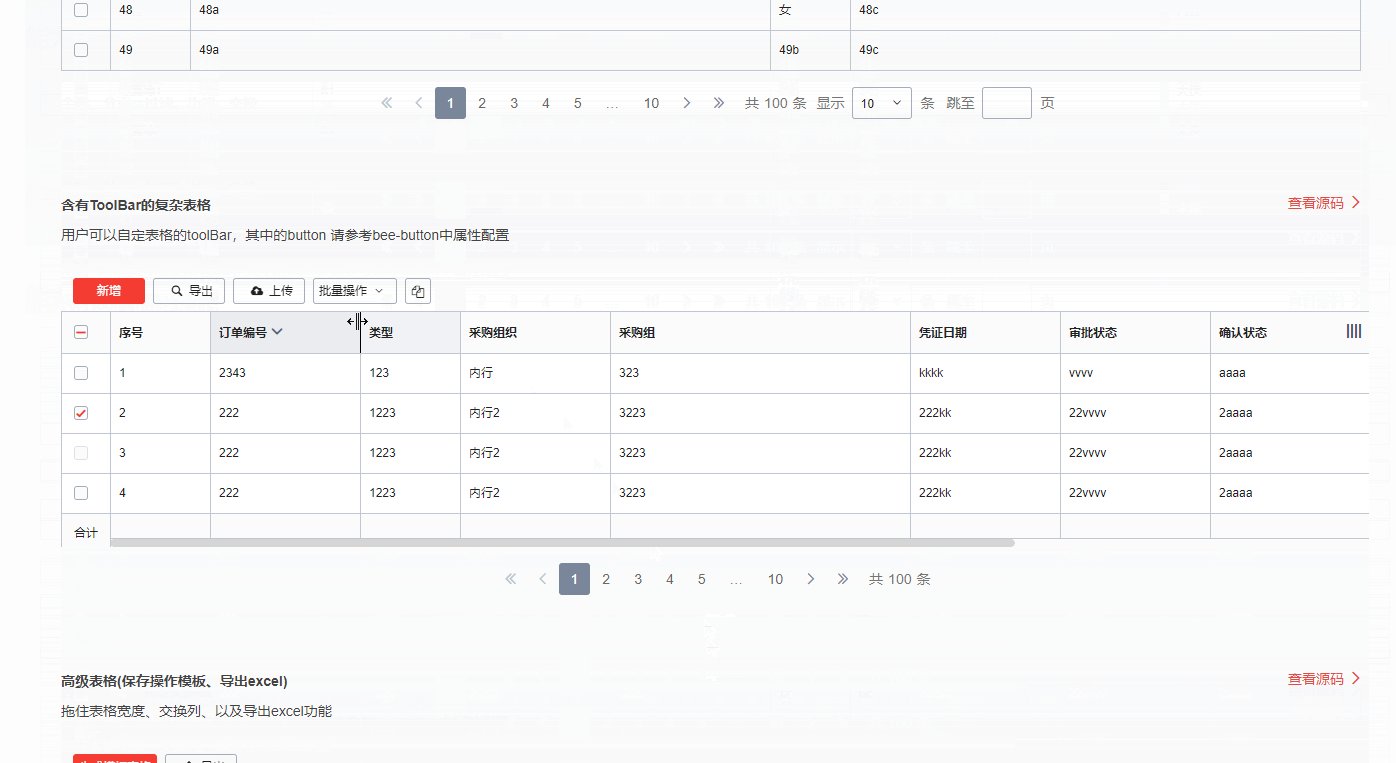
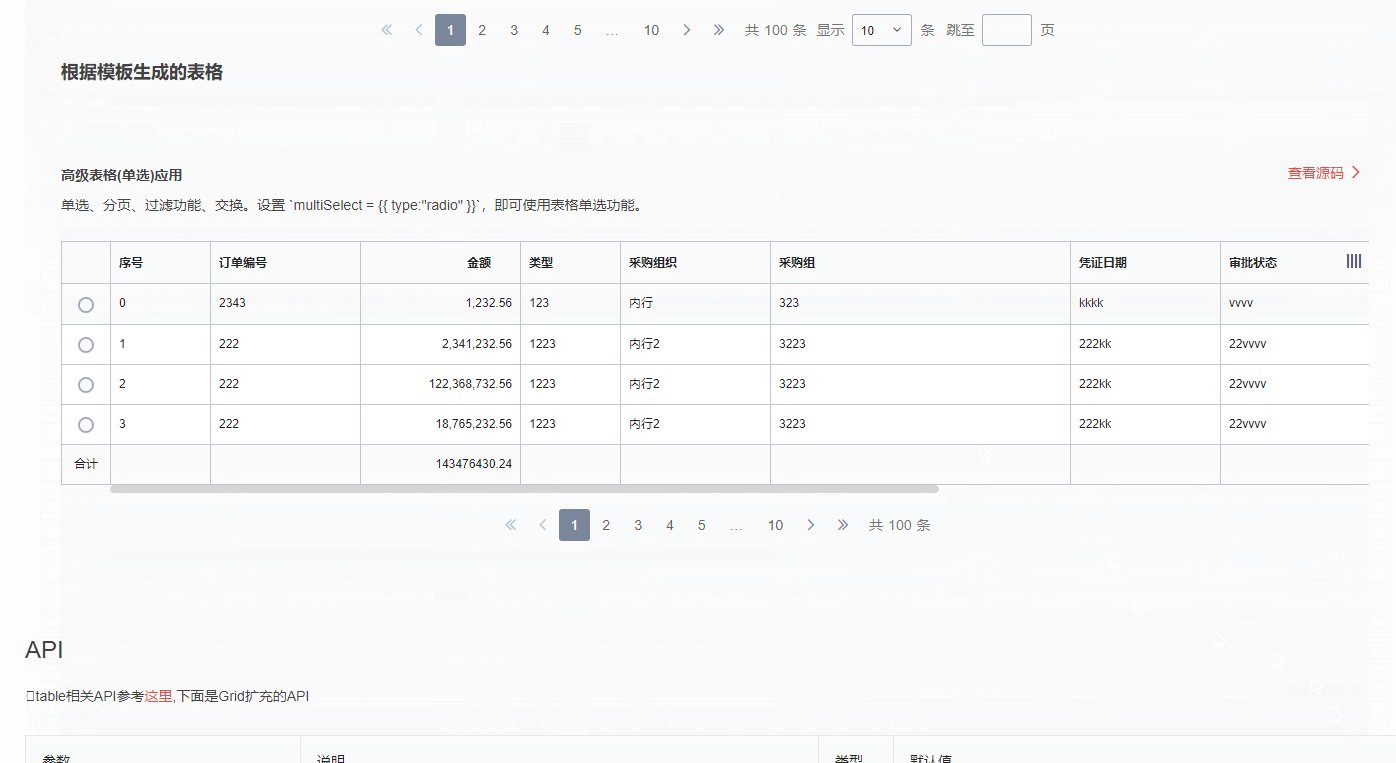
表格元件这是我目前见过最强大的表格元件,动图了解一下,特别是对大资料的处理,异常的强悍,还有很多实用的编辑功能,甚得我心啊,看下面的gif图,可能无法全部看到,更多的到官网检视,不会让你失望的

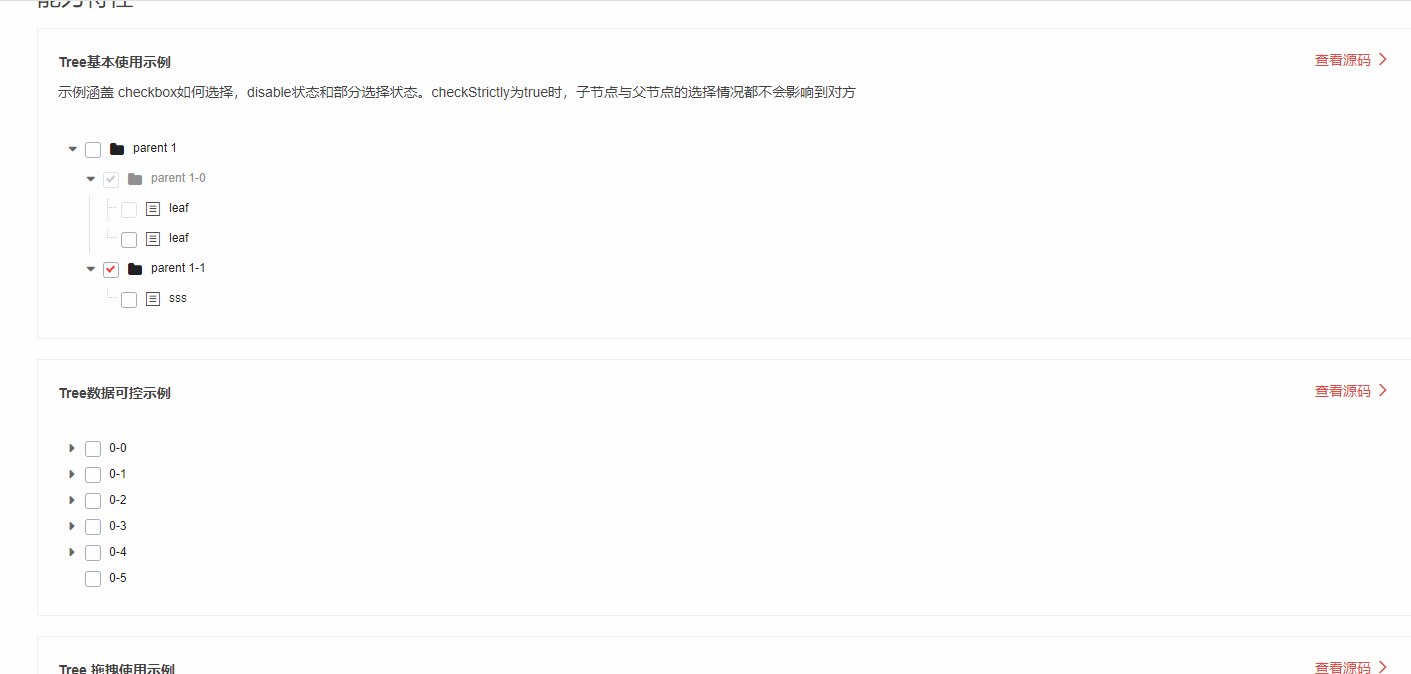
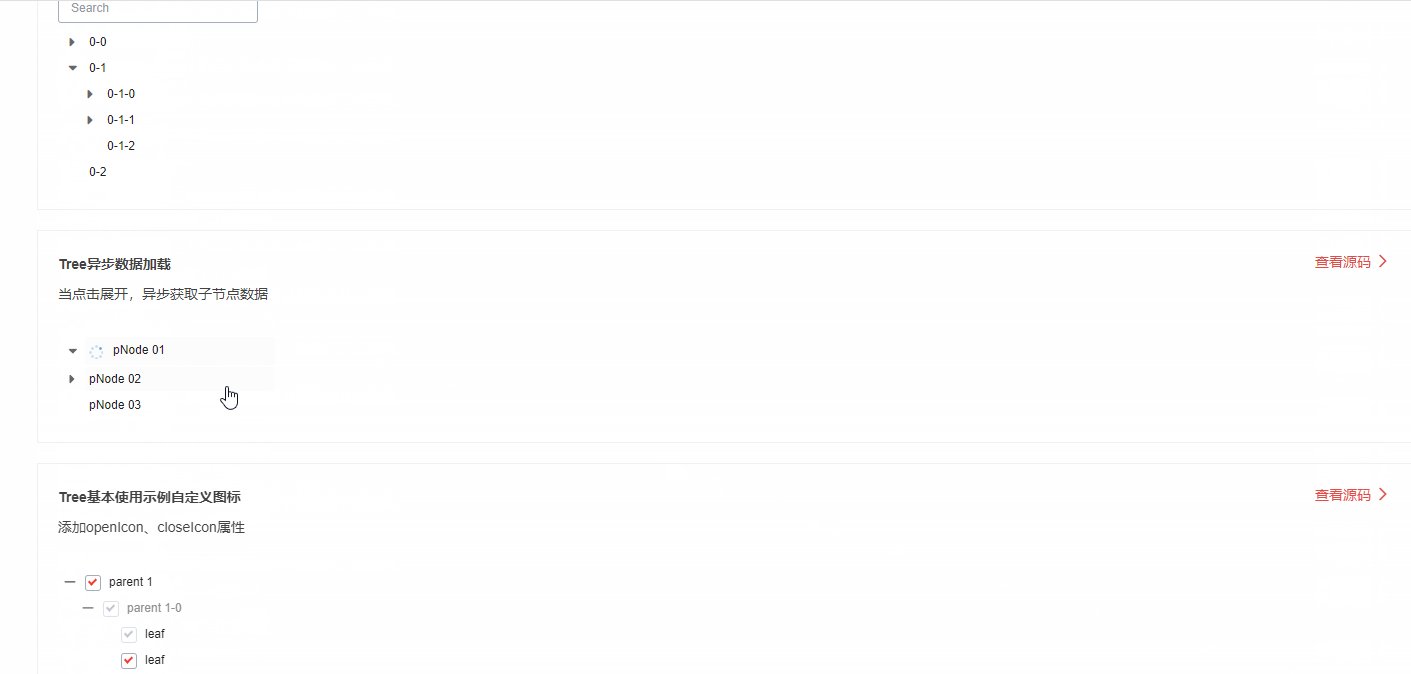
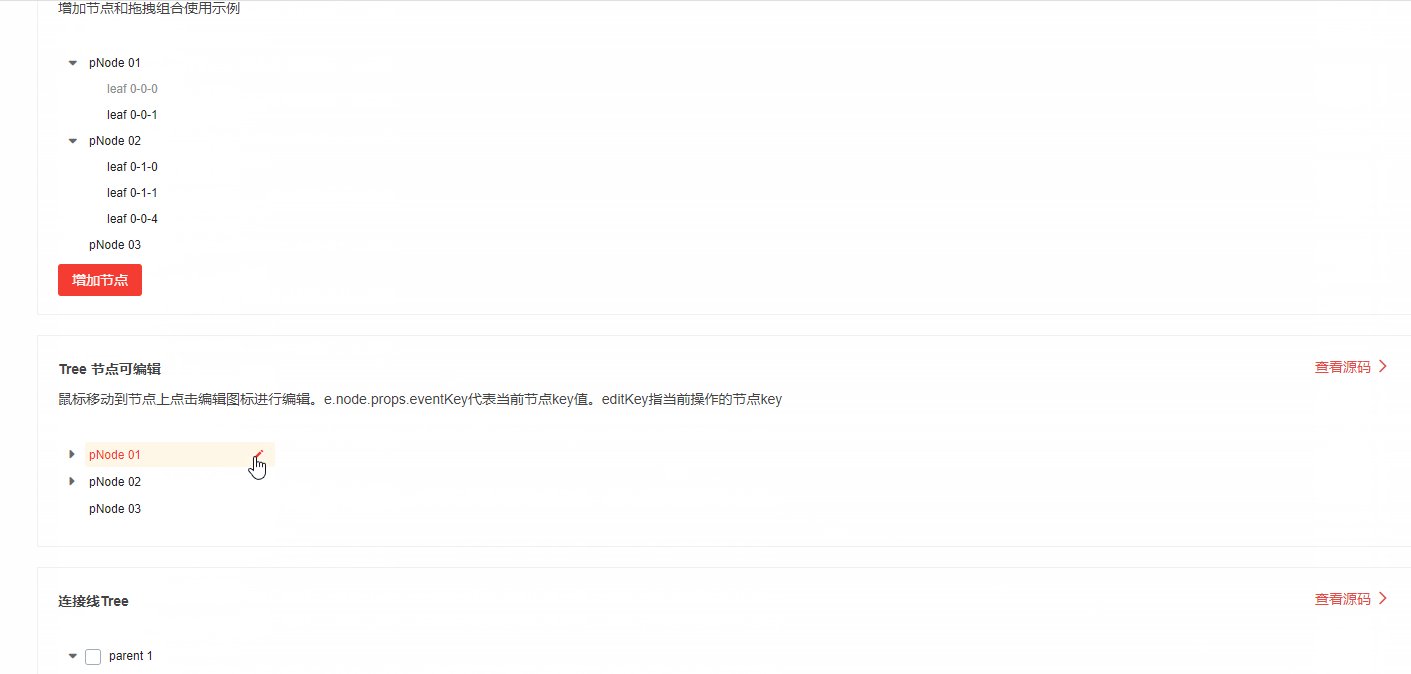
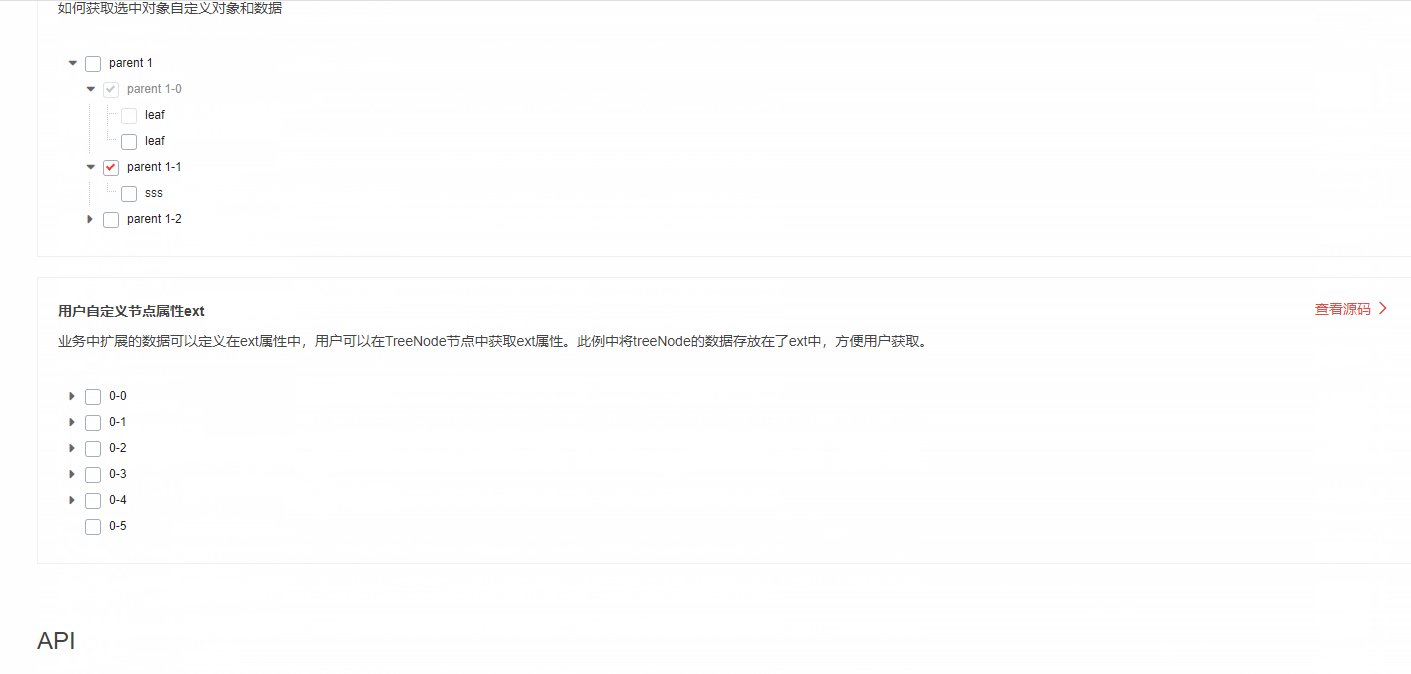
树形元件
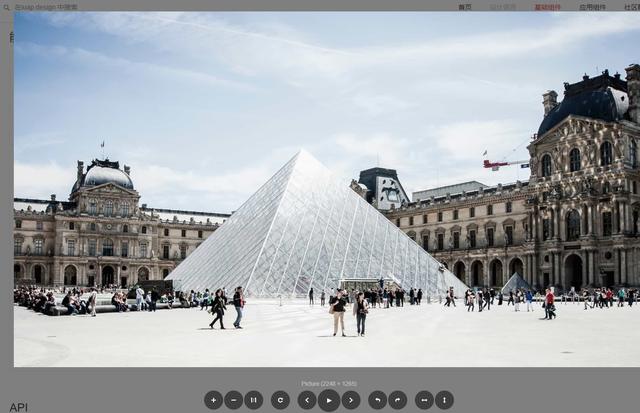
图片检视器
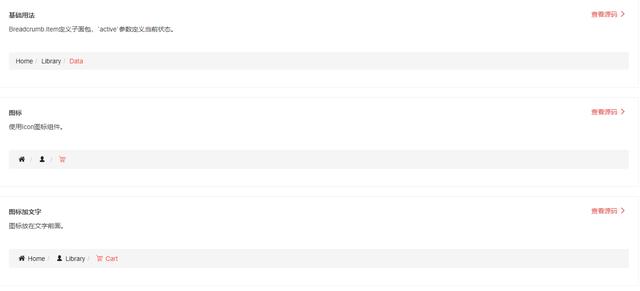
导航
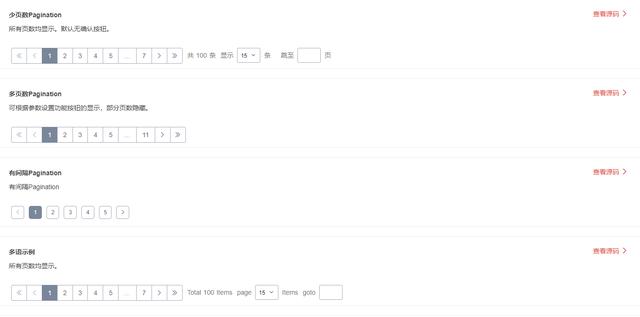
分页
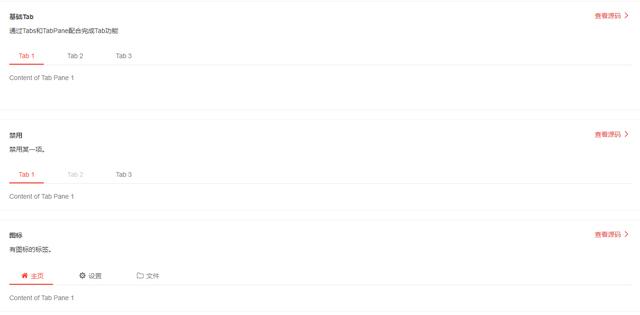
Tab
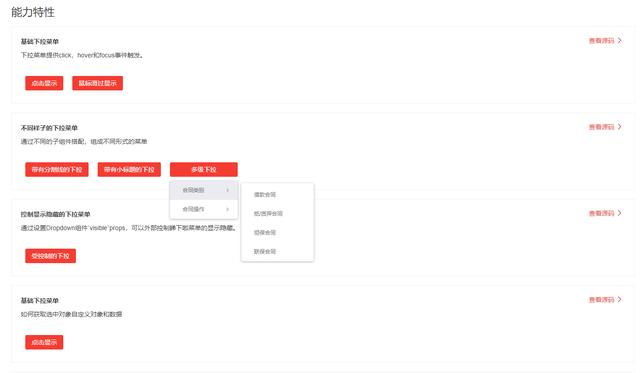
下拉按钮
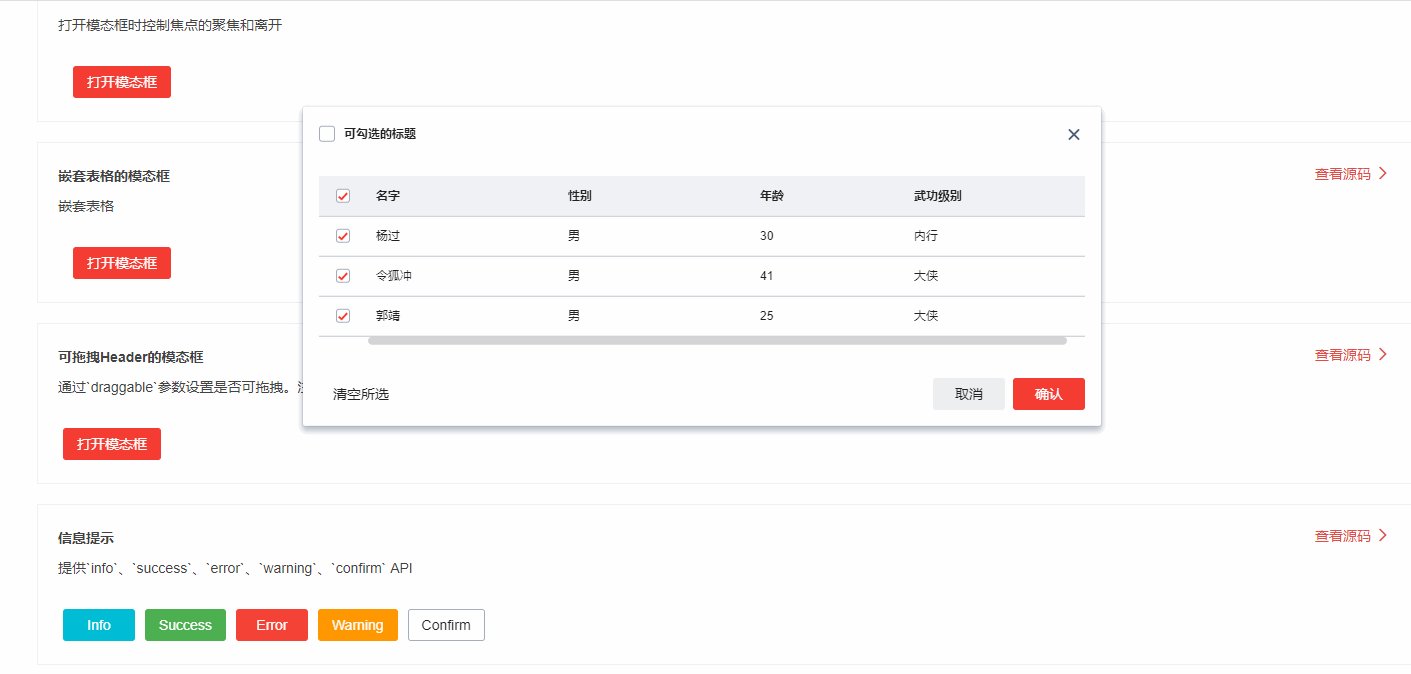
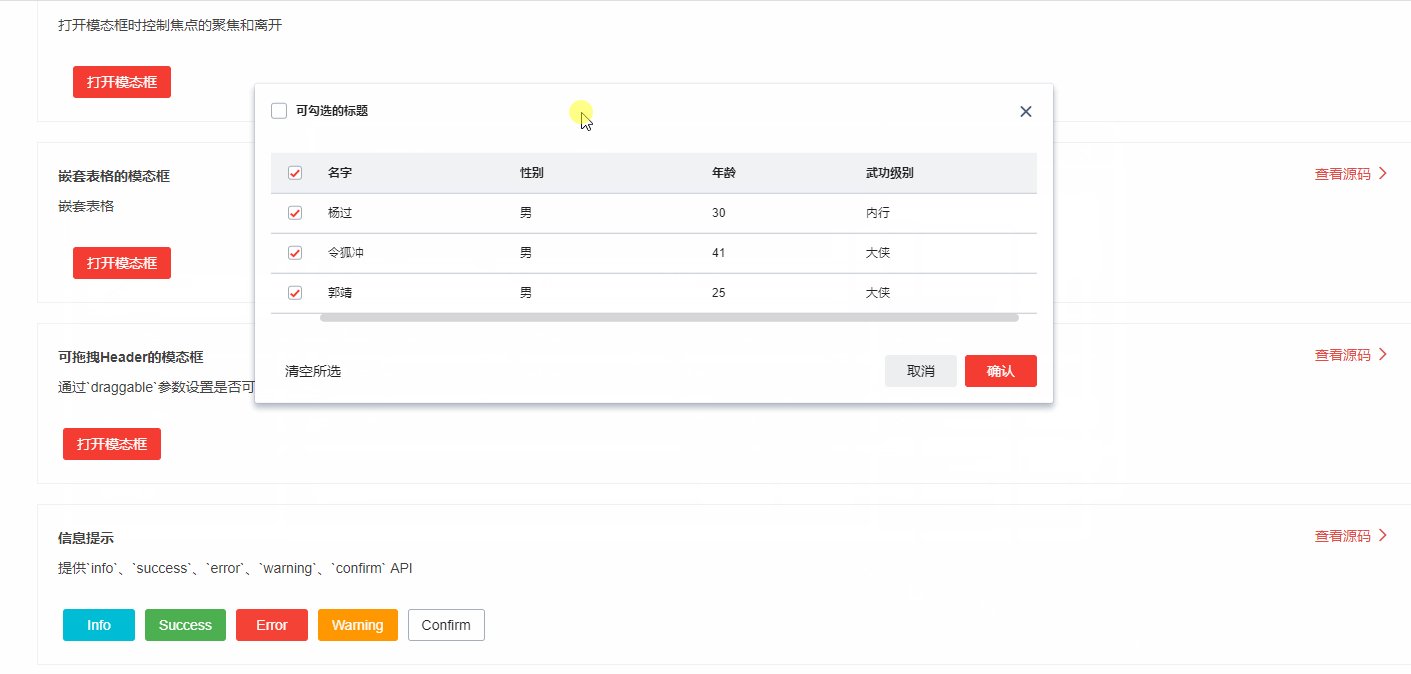
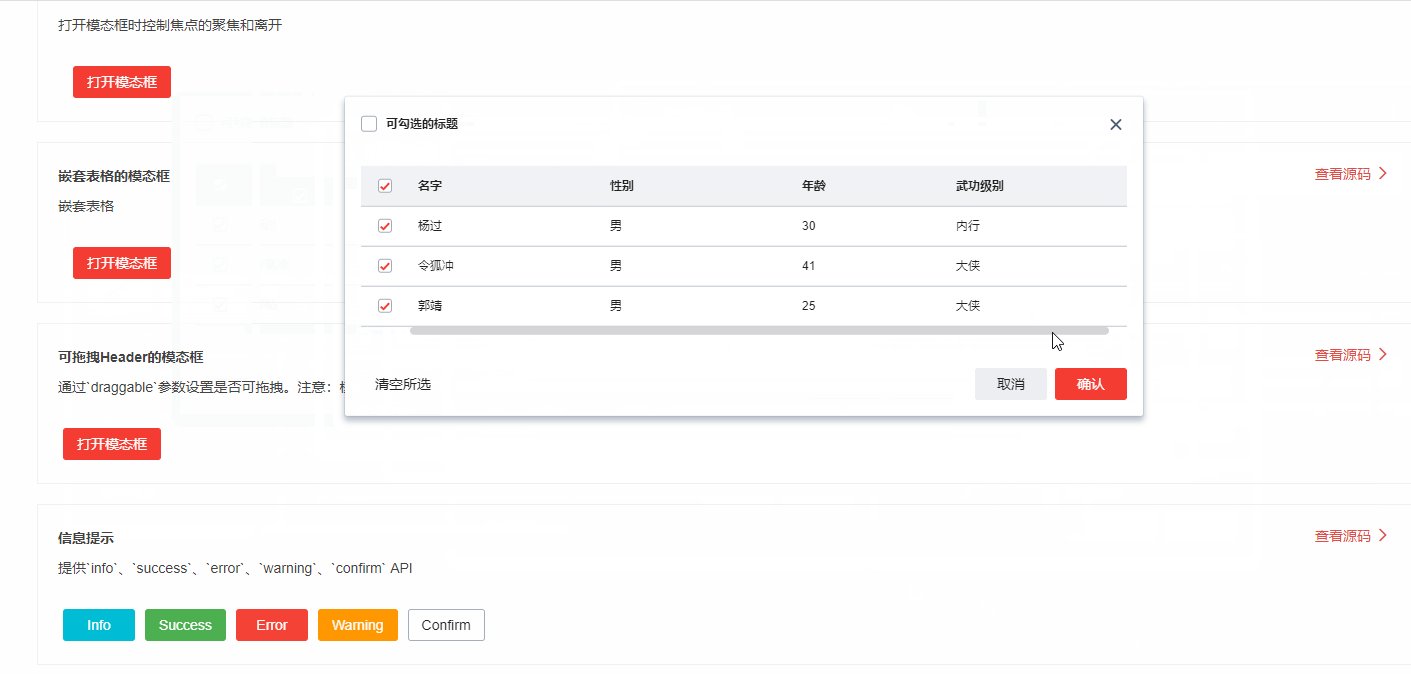
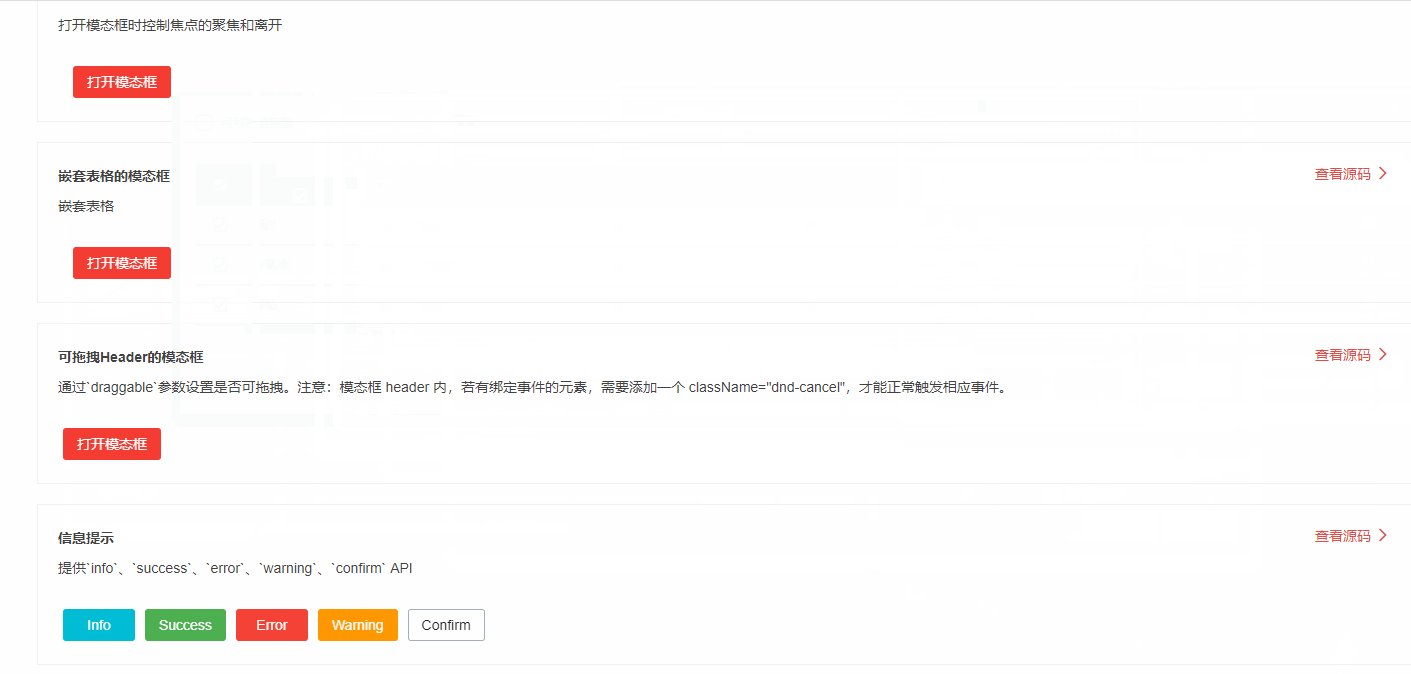
模态框模态框的一大亮点就是除了其他常用操作,它还可以设定拖拽

讯息提醒
等等元件元件实在是太多了,就不一一介绍了,一张动图带大家了解下,已经感兴趣的直接去官网看,绝对会让你满意的

应用元件
也是选择其中一部分介绍城市联动
多标签
导航栏
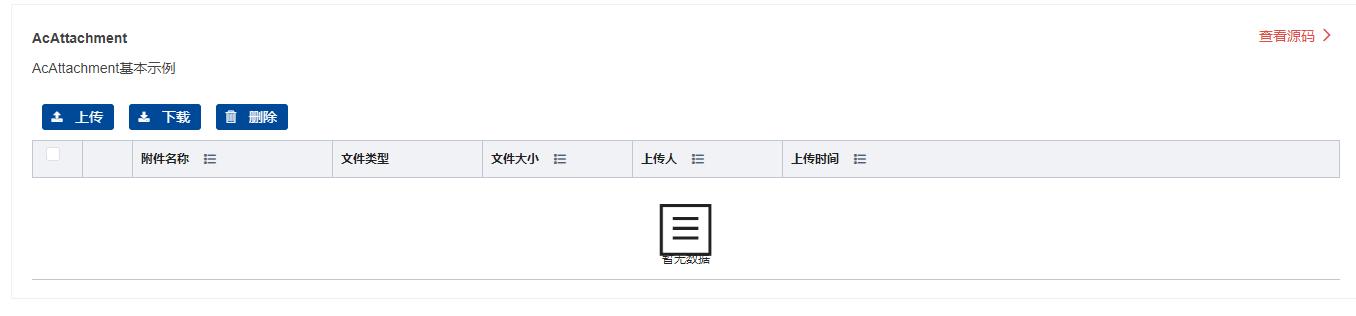
上传列表
BPM流程
富文字编辑器
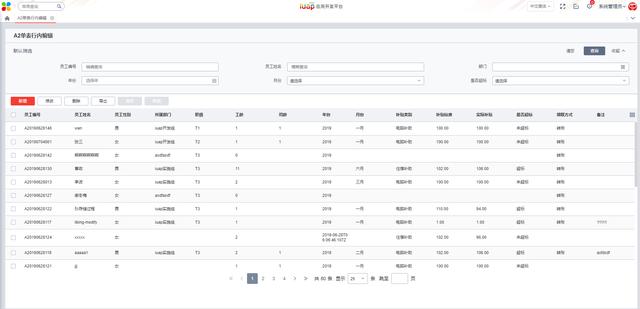
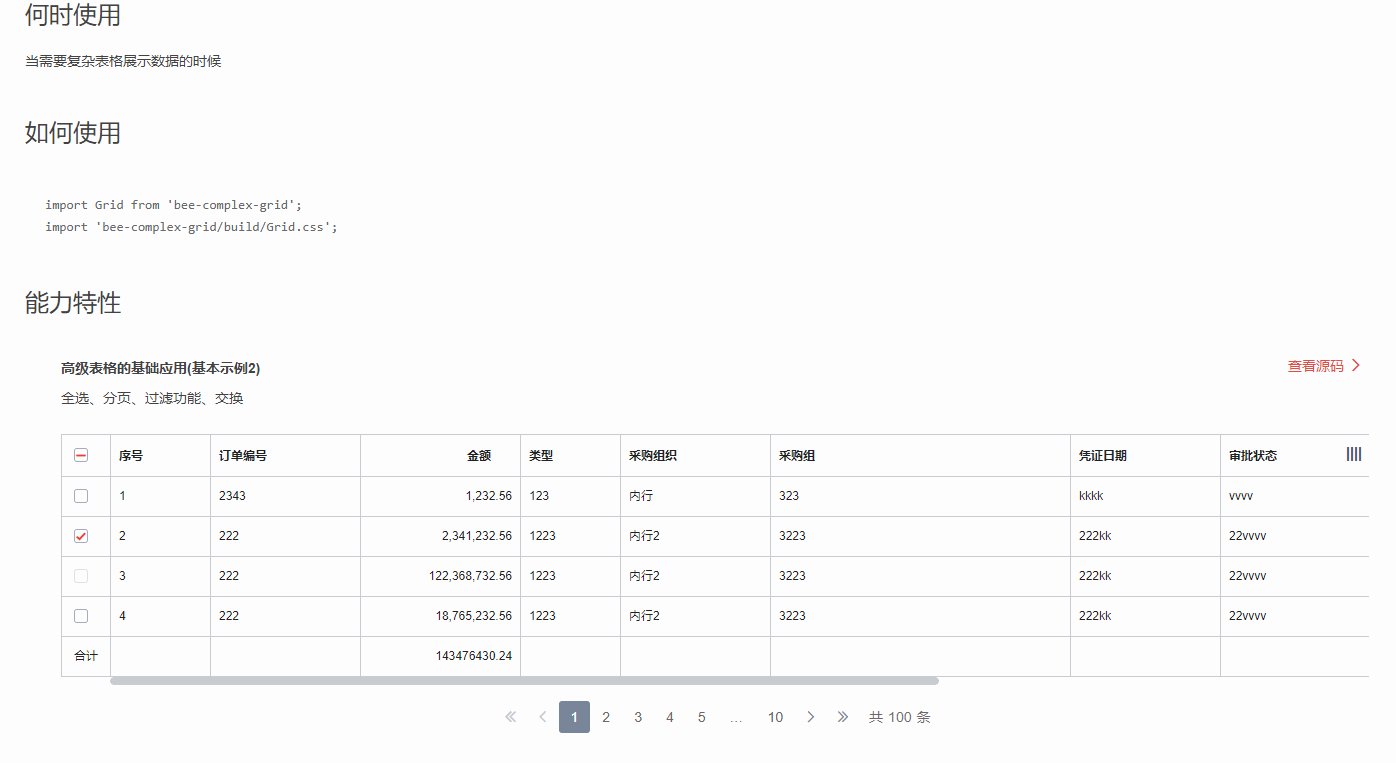
复杂的表格这样的表格不要太好用

温度计
条形码、二维码不方便展示,可以直接检视demo
案例